Image to Image batch converter
ImagesTool converts your Image to Image online & free. In addition, you can adjust the quality of the output images, adjust the size, add watermarks, crop, set the background, and other options.Supports 72 image formats for inputandSupports output of 29 image formats
Free and safe
100% free, no file limit. Use browser technology to convert formats, and the imported files are always on your device and will not be uploaded, protecting your privacy to the greatest extent.
Easy use
Just import your Image file and click the “Start” button. ImagesTool converter provides professional conversion parameter settings, you can modify image size, padding, background and image quality, etc.
Best quality
We use original software to ensure our conversions are of the highest quality and extraordinary conversion speed
Good compatibility
ImagesTool - Image to Image converter can run in mainstream browsers and supports mobile phones or tablets. Please give priority to using Chrome browser or browser with Chromium core.
How to convert Image to Other image types?

- Step 1

Click the “Import File” button and select the file
You can also drag in files or folders
- Step 2

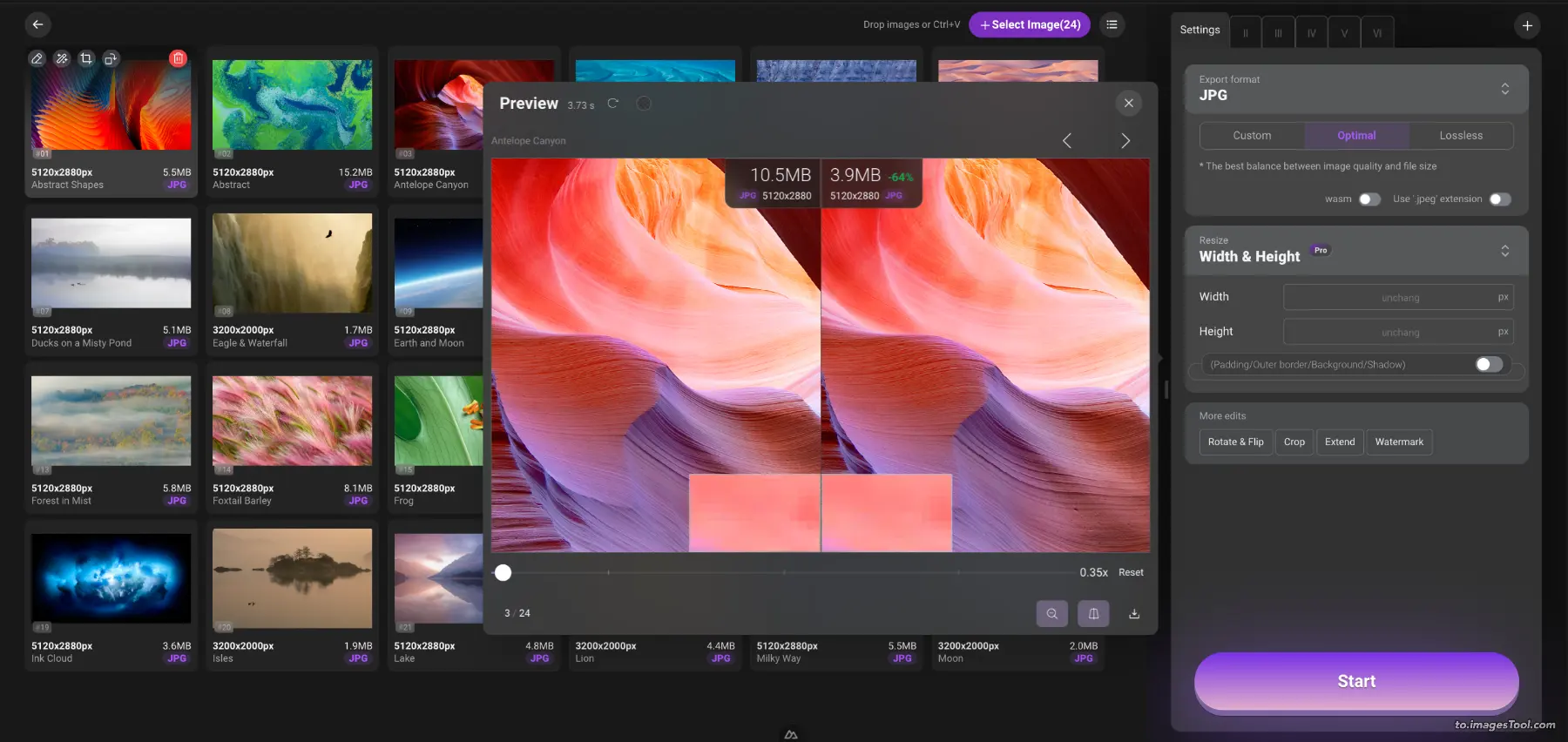
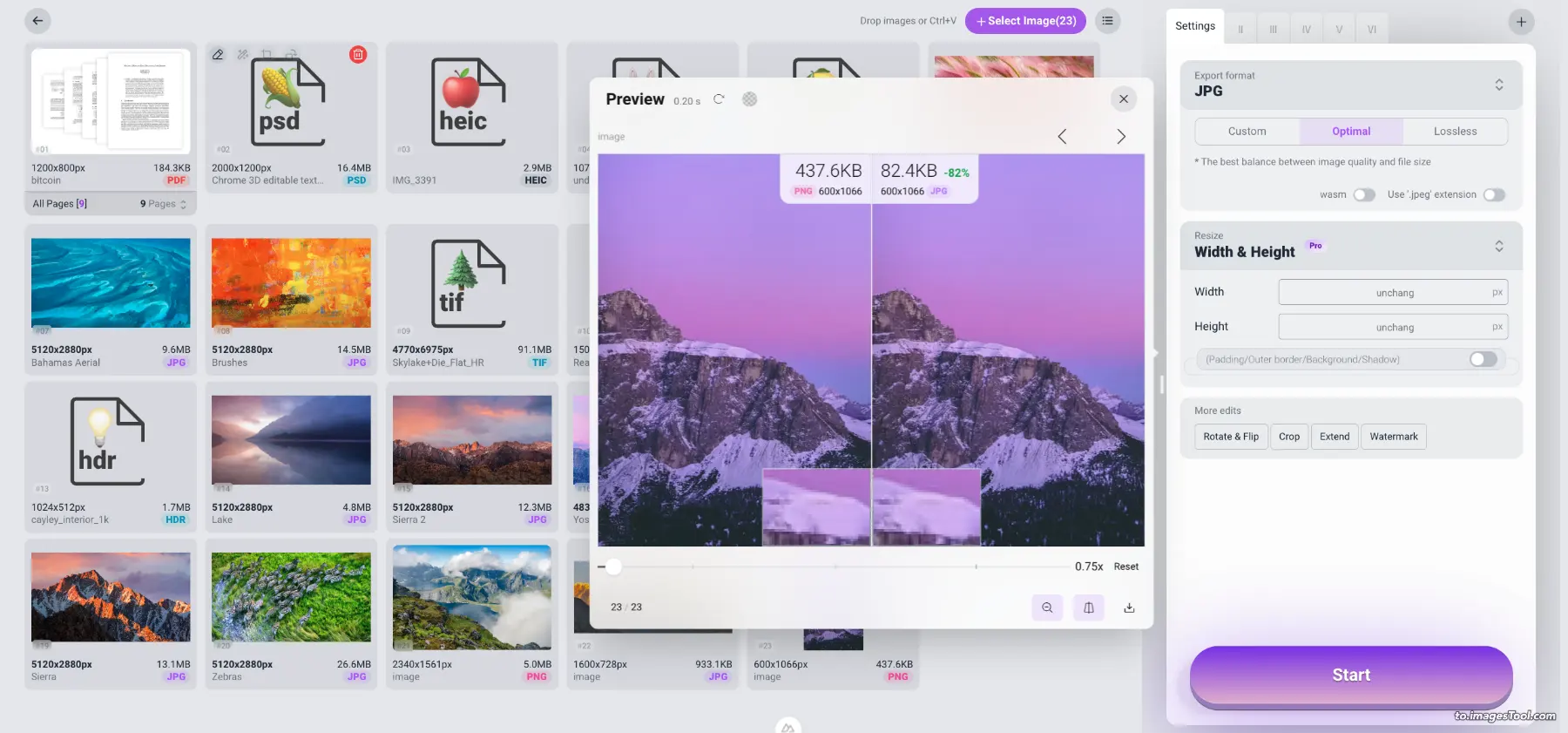
Make settings on the right
Can set size, quality, background, etc.
- Step 3

Click the “Start” button in the lower right corner
- Step 4

Click the “Download zip” button

Support conversion of multiple image types
Supports importing more than 72 image formats and supporting exporting more than 26 image formats
Import file formats
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
Export file formats
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - Advanced options for image conversion
If you only want to convert the image format, there is no need to modify the conversion options, just keep the default.
Custom
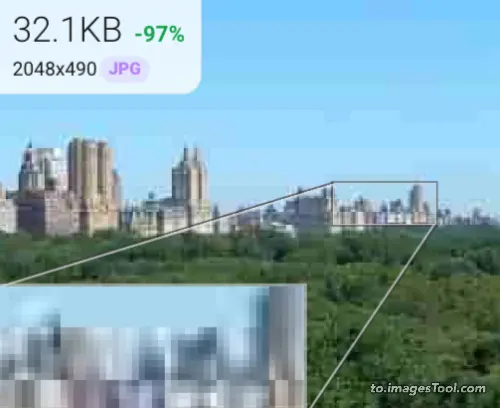
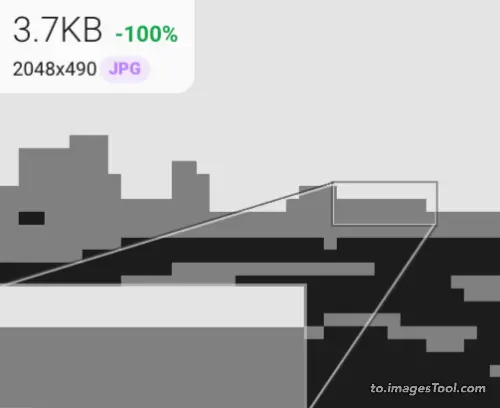
The image quality of jpg can be adjusted. The higher the value, the higher the quality. The default value is 100.
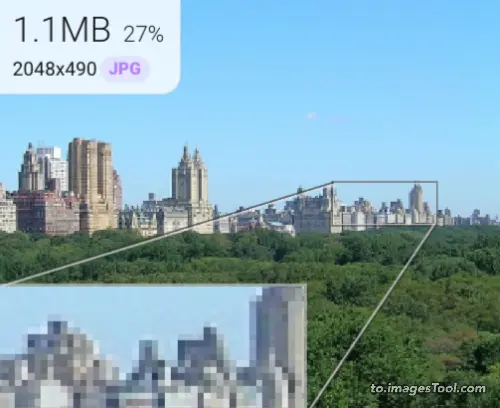
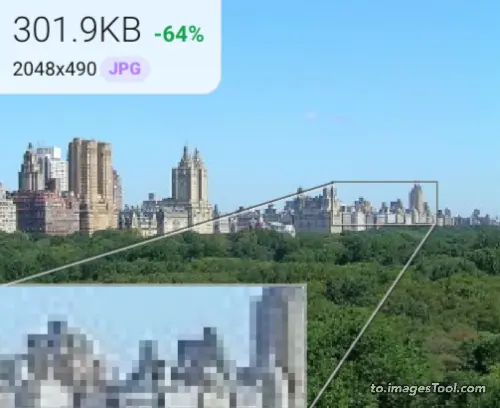
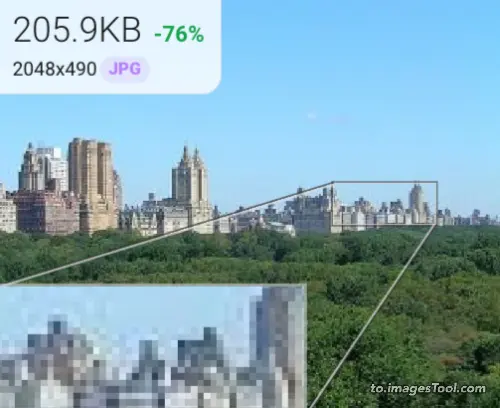
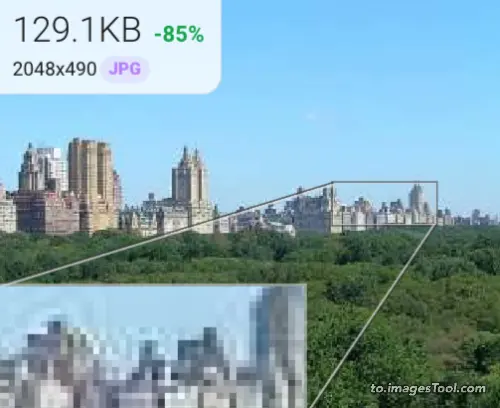
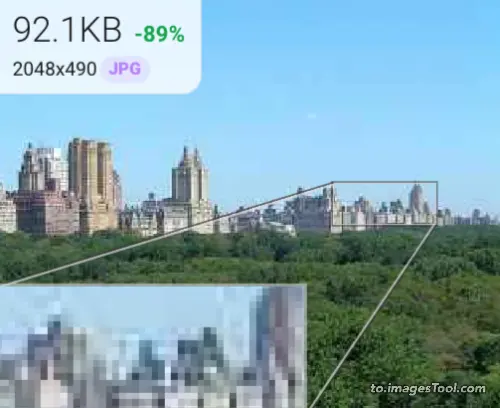
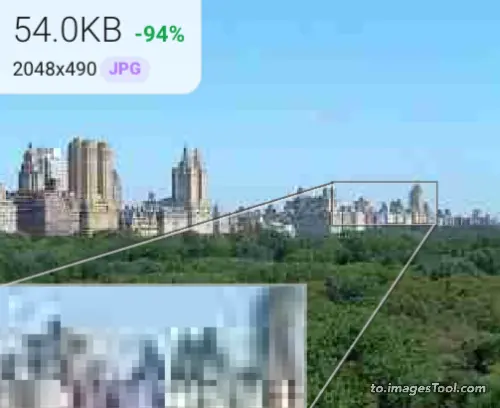
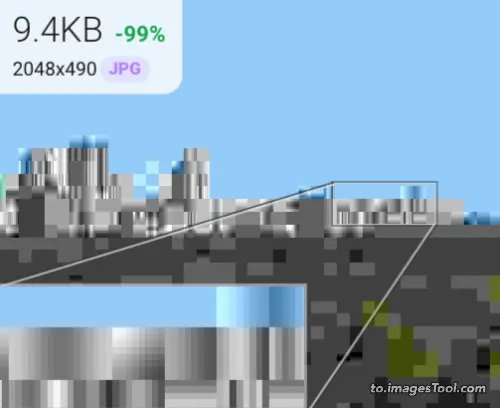
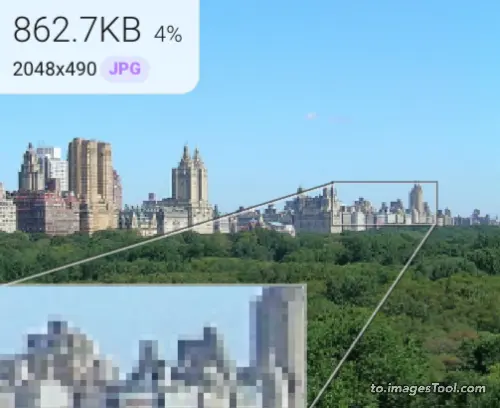
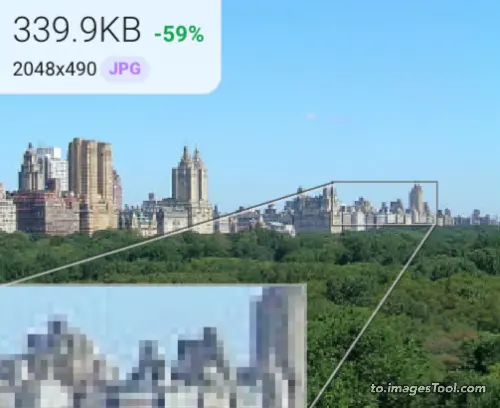
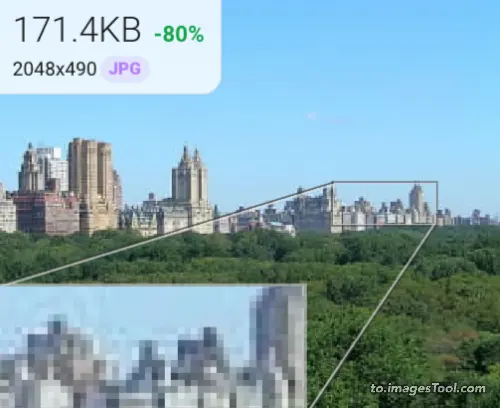
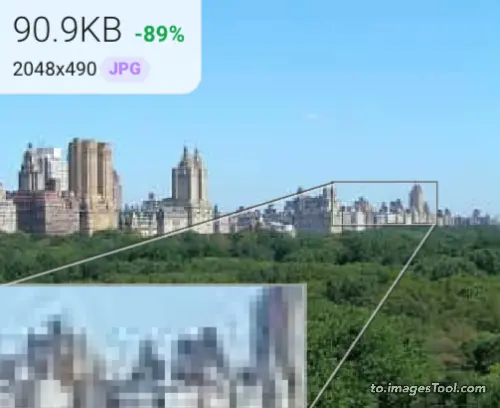
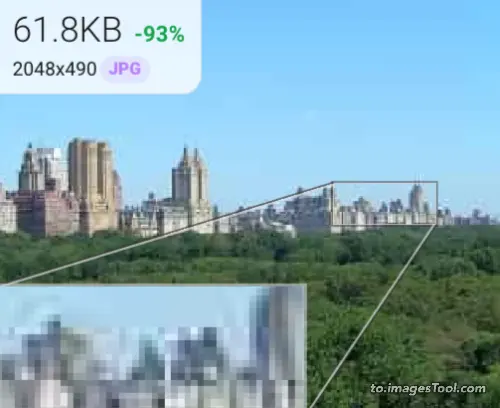
After wasm is turned on, the mozjpeg algorithm is used to compress jpg images, which provides a stronger compression effect, but the conversion speed will be slower. For example, the following image CentralPark.jpg Quality 100 The conversion time is 0.07 s (1.1MB) when wasm is turned off, and 0.82 s (862.7KB) when wasm is turned on.
Test image information: CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPGQuality 100 Quality 90 Quality 80 Quality 60 Quality 40 Quality 20 Quality 1 













Quality 100 wasm Quality 90 wasm Quality 80 wasm Quality 60 wasm Quality 40 wasm Quality 20 wasm Quality 1 wasm Optimal
Automatically set wasm to start, and set the quality parameter to 90 to convert jpg, so that the output jpg image quality and image file size achieve the best balance.
Lossless
Automatically set the quality parameter to 100 to convert jpg so that the output jpg image does not lose any image details.
Theoretically, each time you save a JPG, the image quality will be partially lost. However, in actual conversion tests, it was found that after 10 conversions with a quality of 100, there was no obvious loss in the image quality of the JPG image. For ease of understanding, I named it 'lossless'.
PNG - Advanced options for image conversion
If you only want to convert the image format, there is no need to modify the conversion options, just keep the default.
Lossless
The most common PNG format provides the highest image quality and preserves all the details of the image.
Compression
Lossy compression of png images
256 C
Compress PNG by limiting the number of colors in PNG and controlling the number of colors in PNG within 256.
256 6000
Compress PNG by limiting the number of colors in PNG and controlling the number of colors in PNG within 6000.
Tinypng Recommend
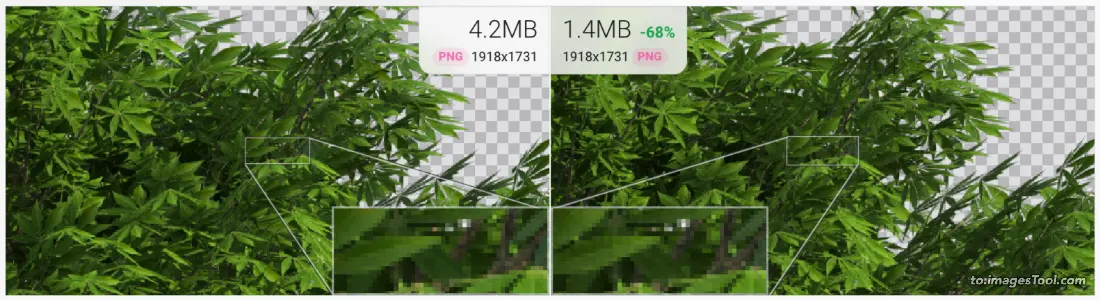
Provides a compression algorithm similar to Tinypng, which has a very good compression effect, providing natural color gradients and supporting transparent/translucent features of the alpha channel. After compression, the image quality will be slightly reduced (almost unrecognizable to the naked eye), and the file size of the image will be greatly reduced, which can reduce the size of the png file by about 50-80%.
The following is the Tinypng test data (using Apple mac m1):
Before : 1918x1731px /4.2MB -> After : 1918x1731px / 1.4MB (-68%) Time : 1.85 s

Before: 2048x2048px px /984,4KB -> After : 2048x2048px / 731.1KB (-26%) Time : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
Fixed Color png
The number of colors of the custom PNG image ranges from 1 to 30000.
Choose the right png compression method
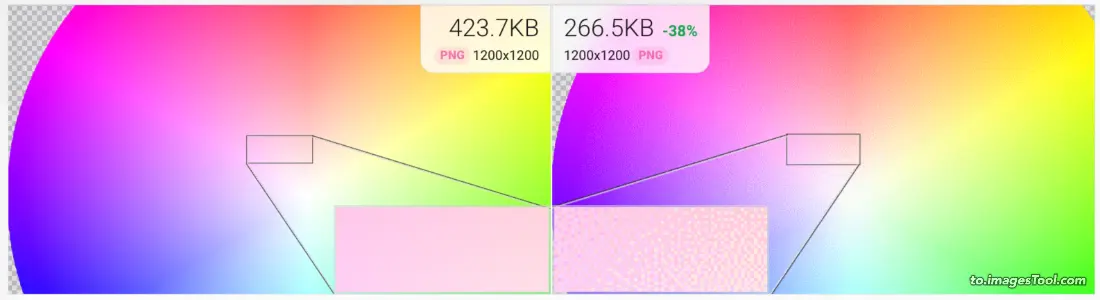
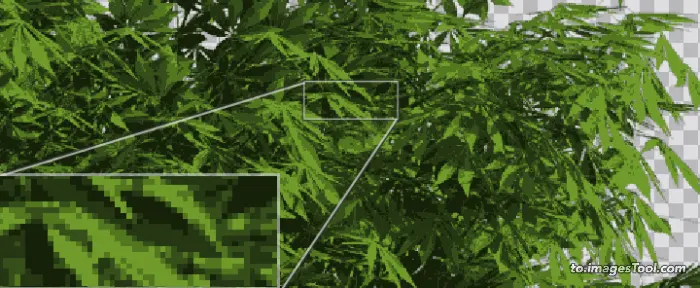
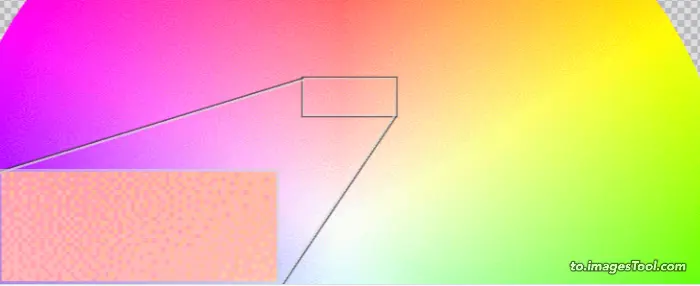
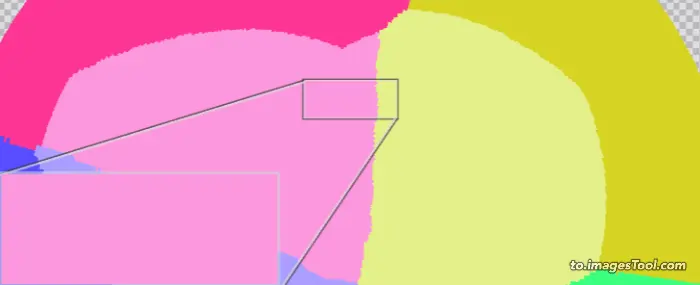
Usually, using Tinypng compression can achieve a relatively ideal compression effect. However, the following png compression test table shows that in some cases, such as illustrations with multiple gradient colors and png images with solid color blocks, Tinypng will have a more obvious grainy feeling. In this case, you can use 6000c to compress png to retain the smooth gradient effect.
In short, for common PNG material images, please use Tingpng, and for colorful illustration PNG, use 6000c or set the number of colors in the fixed color to achieve the best compression effect.
Comparison data of png compression methods of various to.ImagesTool.com :
| Compression method | Tree png |
|---|---|
Original image 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) Time : 1.86 s |  |
256 C 1.4MB (-68%) Time : 1.31 s |  |
6000 C 3.8MB (-11%) Time : 3.83 s |  |
Fixed Color 10 414.4KB (-91%) Time : 0.88 s |  |
| Compression method | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
Original image 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) Time : 2.83 s |  |
256 C 93.8KB (-91%) Time : 1.25 s |  |
6000 C 447.9KB (-55%) Time : 2.0 s |  |
Fixed Color 10 30.0KB (-97%) Time : 0.8 s |  |
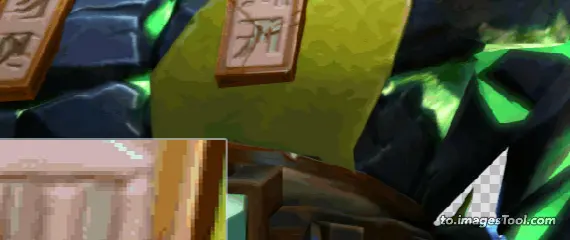
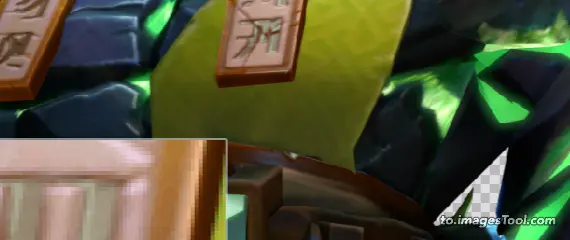
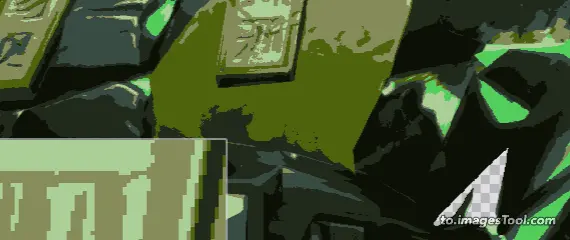
| Compression method | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
Original image 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) Time : 1.43 s |  |
256 C 234.3KB (-85%) Time : 0.76 s |  |
6000 C 878.6KB (-42%) Time : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) Time : 0.47 s |  |
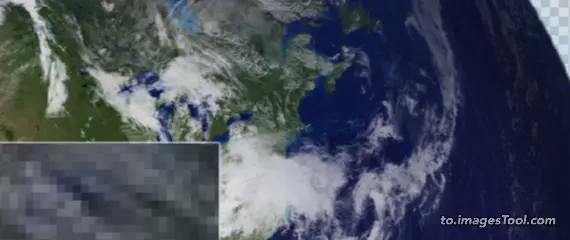
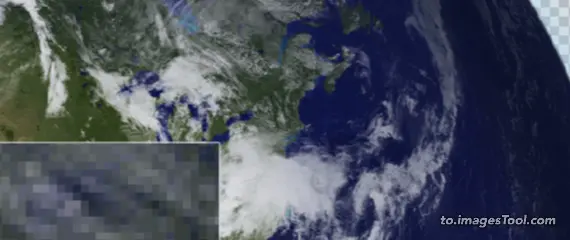
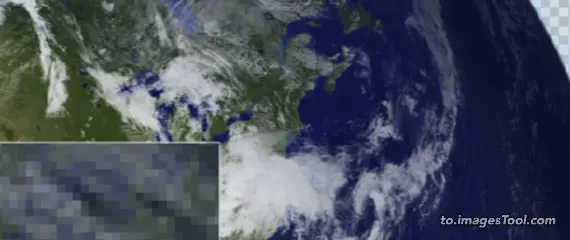
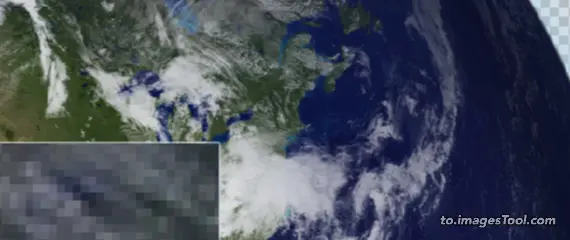
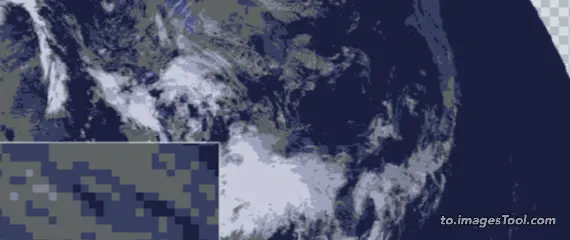
| Compression method | earth spirit png Image Source: Earth (blank).png |
|---|---|
Original image 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) Time : 2.25 s |  |
256 C 861.1KB (-71%) Time : 1.50 s |  |
6000 C 2.9MB (-7%) Time : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) Time : 1.13 s |  |
WEBP - Advanced options for image conversion
If you only want to convert the image format, there is no need to modify the conversion options, just keep the default.
This is webp refers to a still frame/non-animated webp, if you need to convert webp animation, please useConvert WEBP animation
Custom
The image quality of webp can be adjusted. The higher the value, the higher the quality. The default value is 100.
After turning on wasm, use the webp algorithm to compress webp images, which provides similar compression effects, but the conversion speed will be much slower.
For example, the following image CentralPark.jpg, with a quality of 100, takes 0.15 s (1.4MB) to convert with wasm turned off, and 1.04 s (1.3MB) to convert with wasm turned on. It can be said that there is not much difference between the two, which is different from the wasm situation of jpg, which generally does not need to be turned on.
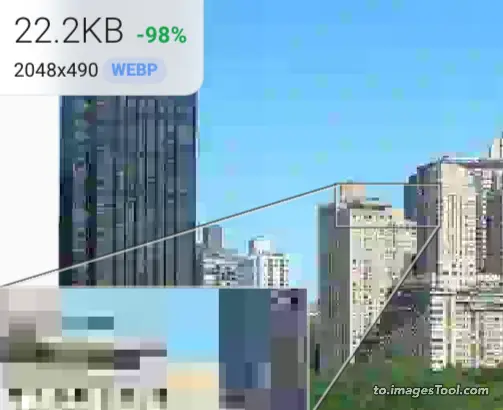
Test image information:CentralPark.jpg 2048x490px / 823.9KB
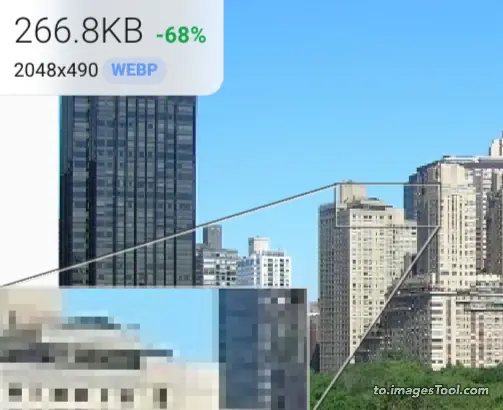
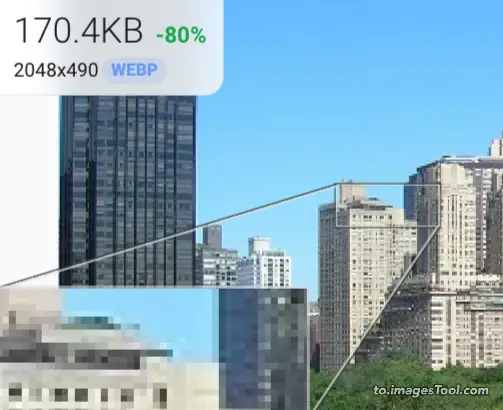
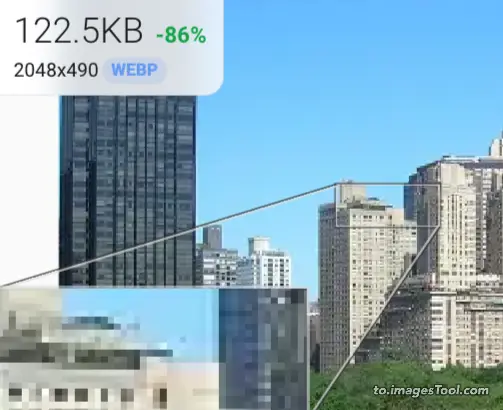
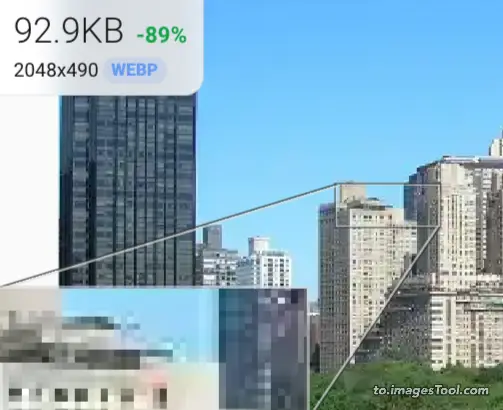
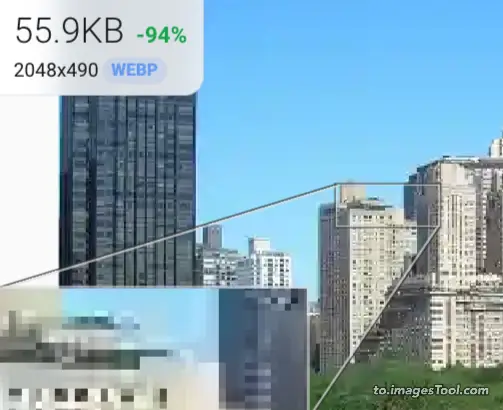
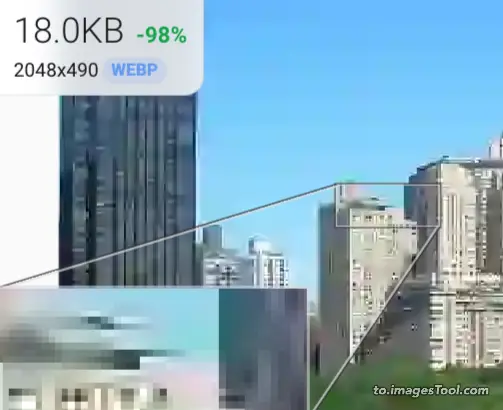
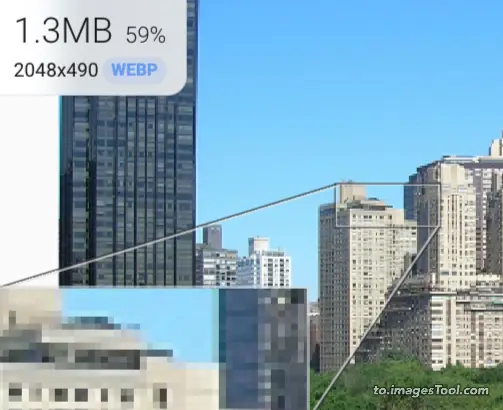
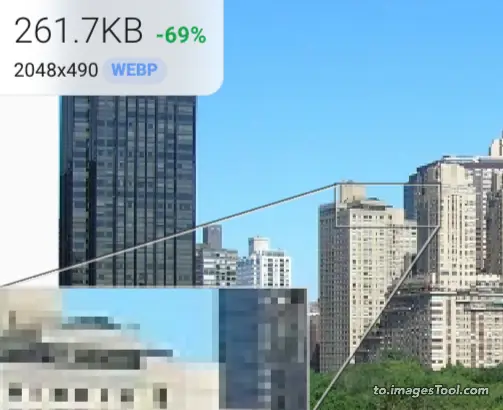
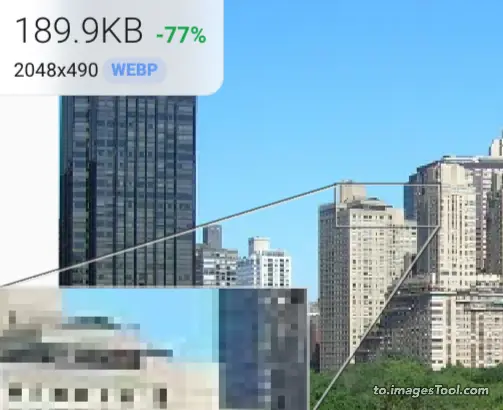
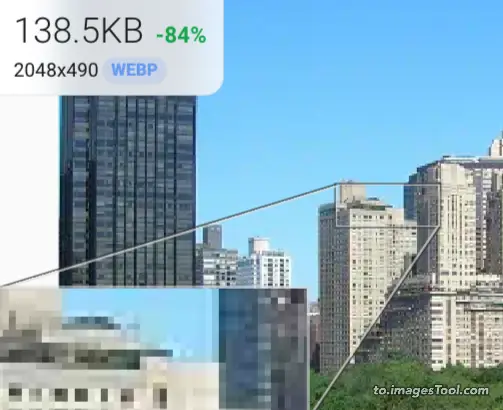
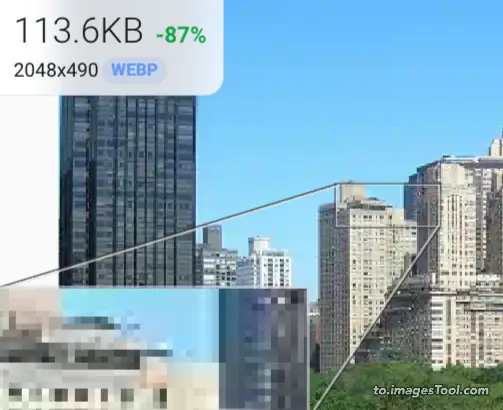
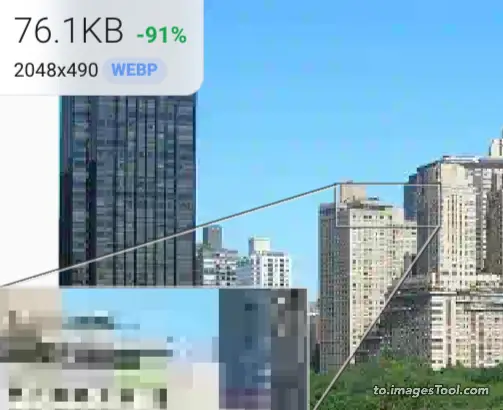
Image Source : Central_Park_Summer.JPGQuality 100 Quality 90 Quality 80 Quality 60 Quality 40 Quality 20 Quality 1 













Quality 100 wasm Quality 90 wasm Quality 80 wasm Quality 60 wasm Quality 40 wasm Quality 20 wasm Quality 1 wasm Optimal
Automatically set wasm to start, and set the quality parameter to 90 to convert webp, so that the output webp image quality and image file size achieve the best balance.
Lossless
Automatically set the quality parameter to 100 to convert webp so that the output webp image does not lose any image details.
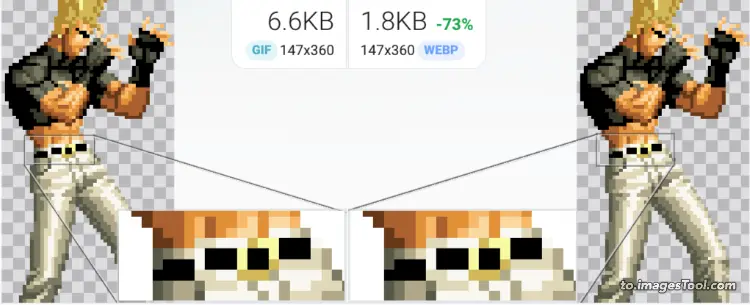
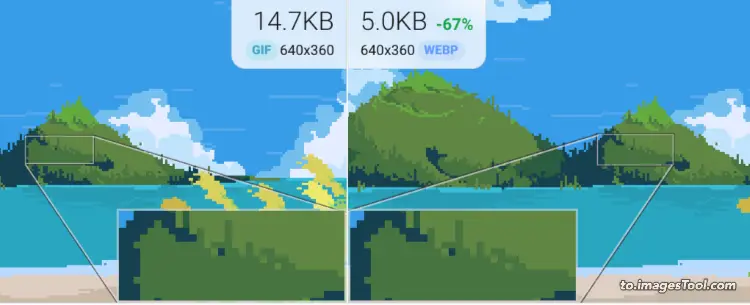
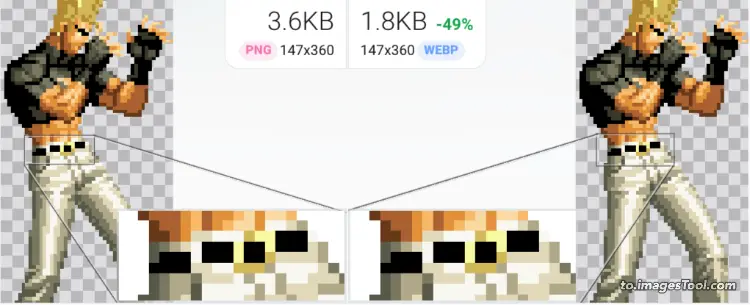
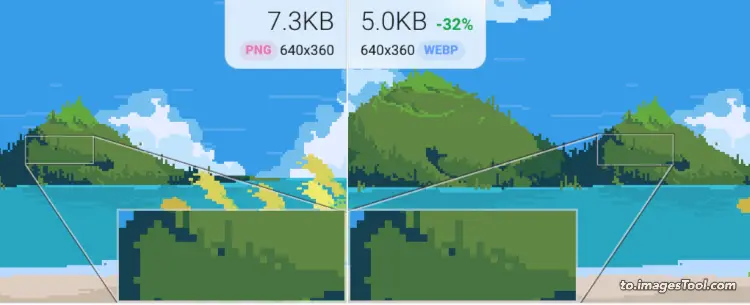
It is highly recommended to use lossless webp to compress pixel-style images, the compression effect is very good.
From the following test table, we can see that converting png and gif format pixel art images into lossless webp can reduce the image file size by about 30-60%.Example A Example B gif to webp 

png to webp 

PDF - Advanced options for image conversion
Convert other image types into PDF documents, support modifying PDF image quality and size, and support setting passwords.
PDF Quality
The principle of the pdf converter of to.ImagesTool.com is to convert other formats into jpg and then make it into pdf. You can set the image quality of the pdf from 1 to 100. The higher the value, the higher the image quality. After turning on wasm, the mozjpeg algorithm is used.
model
Supports many-to-one or one-to-one mode.
Merge all files into 1 PDF
Sort all the images in the file list to generate a PDF file. After selecting this mode, you can drag the files to change the file order.
Before
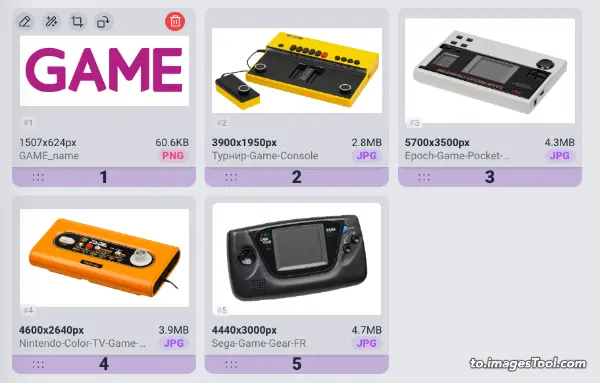
5 Image, 15.7 MBImage Source : 01.png02.jpg03.jpg04.jpg05.jpgAfter
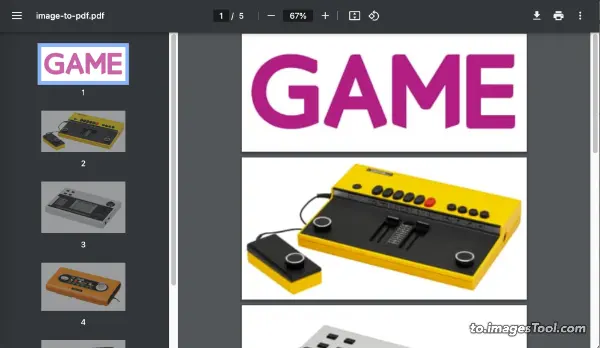
1 PDF, 41.2KB , 72 Quality wasm , auto sizeopen image-to-pdf.PDF

Convert each file into PDF
Convert each file in the file list to a pdf file.
PDF Page size
Original image
Set the pdf size according to the image size before conversion
Custom
Set the width and height of the PDF. The default unit is millimeter (mm). Other units are supported: inch (inch), centimeter (cm), pixel (px), point (pt), pc, em, ex
AVIF - Advanced options for image conversion
If you only want to convert the image format, there is no need to modify the conversion options, just keep the default.
Custom
Quality
The image quality of avif can be adjusted. The higher the value, the higher the quality. The default value is 86.
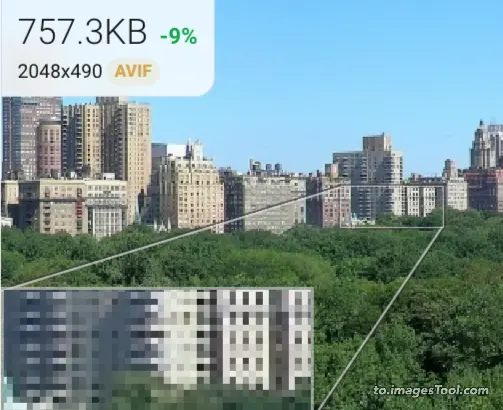
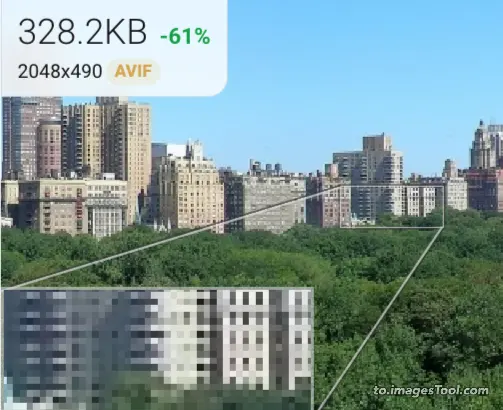
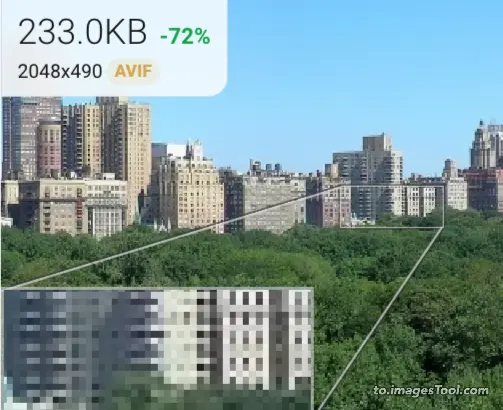
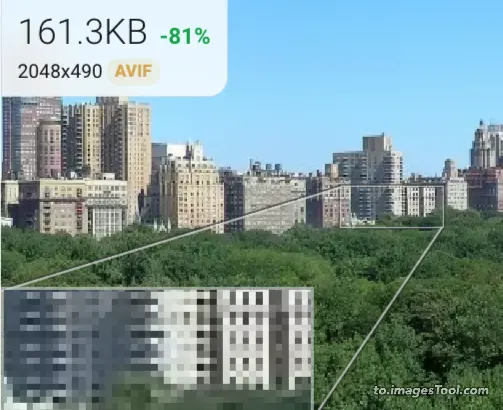
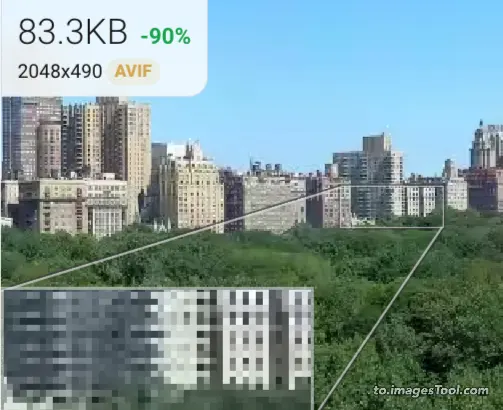
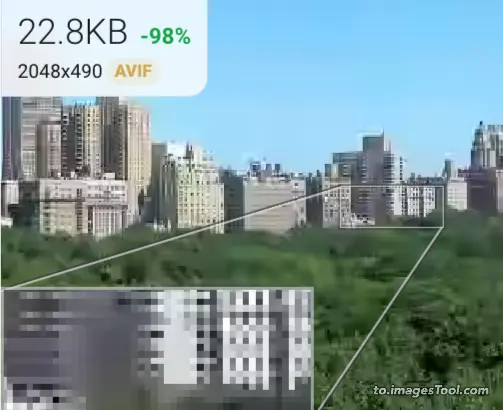
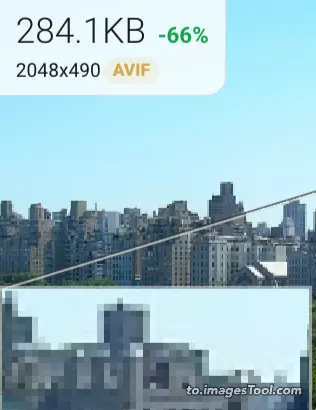
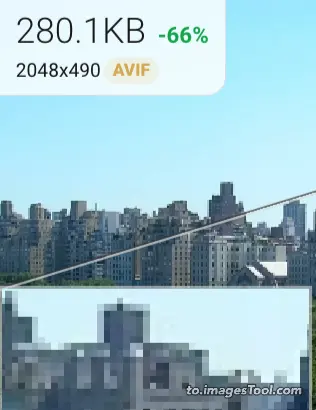
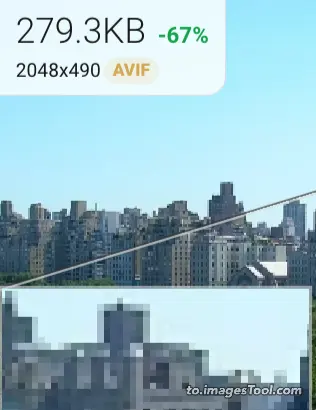
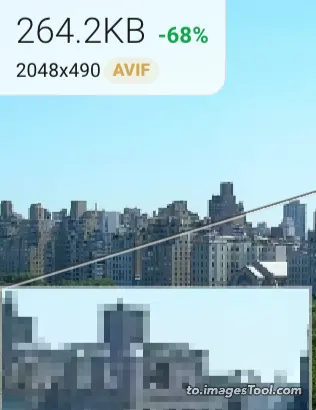
Test image information:CentralPark.jpg 2048x490px / 823.9KB
Compression strength: 4。
Image Source : Central_Park_Summer.JPGQuality100 Strength 4 Quality90 Strength 4 Quality80 Strength 4 Quality60 Strength 4 Quality40 Strength 4 Quality20 Strength 4 Quality1 Strength 4 






Compression strength
You can adjust the compression quality, ranging from 1 to 8. The higher the value, the better the compression effect, but also the longer it takes. The default value is 4.
We recommend using 4 to strike a balance between compression efficiency and time consumption.
From the lowest 1 to the highest 8, there are obvious differences in processing speed, you can learn more about it through the avif compression strength test table below.
Quality86, Strength : 1-8
Image Source : Central_Park_Summer.JPGStrength 1 0.9 s Strength 2 1.5 s Strength 3 2 s Strength 4 1.47 s Strength 5 1.48 s Strength 6 6.70 s Strength 7 8.37 s Strength 8 20 s 







Optimal
Automatically set the image quality to 90 and the compression strength to 4 to convert avif, so that the output avif image quality and image file size achieve the best balance.
Lossless
Automatically set the image quality to 100 and the compression strength to 4 to convert avif, so that the output avif picture retains all image details.
SVG - Advanced options for image conversion
Convert bitmap images to SVG vector images, providing multiple options to choose from
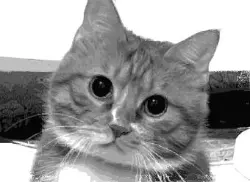
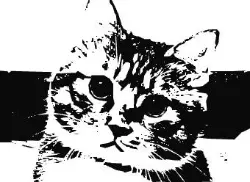
Illustration
Illustrations and pixel art
Original image png 2.0MB Default svg 3.1MB Photo - Color Blocks svg 1.0MB Photo - Pixel svg 656KB Photo - Reality svg 6.0MB Illustration-01 svg 2.3MB 











Illustration-02 svg 2.1MB Poster svg 630KB Pixel-01 svg 2.2MB Pixel-02 svg 11.9MB Pixel-03 svg 4.1MB Draft svg 193KB 











General
More parameters can be adjusted






Pixed
Pixel Block Sampling
Original image Number of samples 100 Number of samples 500 Number of samples 1000 Number of samples 2000 Number of samples 5000 





ICO - Advanced options for image conversion
Convert other images into uncompressed native ico icon files and generate transparent and colorful ico file formats.
General
Create a favicon.ico file for the website icon. Provide common preset sizes: 256x256, 128x128, 96x96, 64x64, 48x48, 32x32, 24x24, 16x16.
You can also click Custom size and enter any size under 256px.
mozilla.org link rel iconEmbedded multiple sizes
Make a single .ico file containing multiple image sizes and color depths for Windows programs.
It is worth noting that if you also encounter the problem of application icons not being displayed like me, specifically, the task bar, desktop shortcut, start menu in Windows 10/11 system does not display the software icon, using to.ImagesTool.com 's ico converter can solve this problem well.
learn.microsoft.com windows .ico
Resize image advanced options
If you only want to convert the image format, there is no need to modify the conversion options, just keep the default.
No change
The size of the input image and the output image remain the same.
Width
Modify the width and height of the output image. Leave it blank to keep the size unchanged.
Height
Modify the height and width of the output image. Leave it blank to keep the size unchanged.
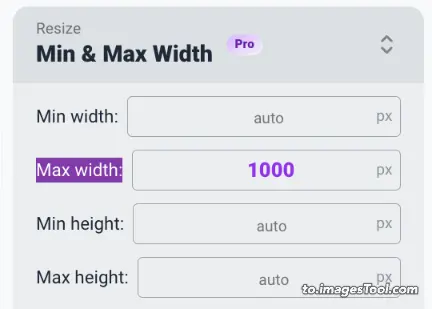
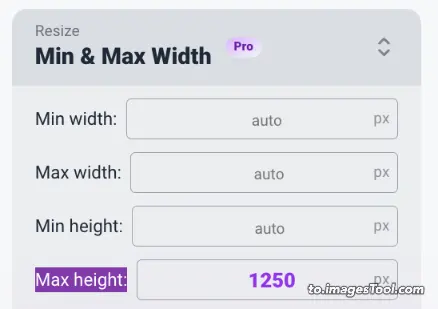
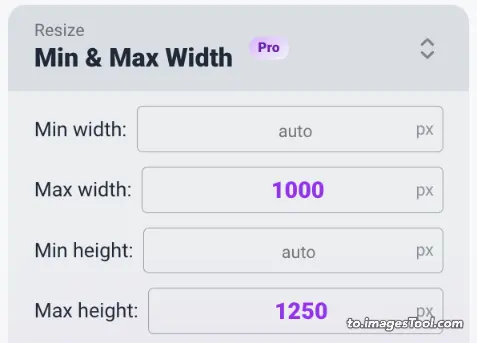
Min & Max Width
Modify the minimum width, minimum height, maximum width, and maximum height of the output image to control the output image size within the set range. If left blank, the size remains unchanged.
* Min width: When the image is smaller than the minimum width, change it to the minimum width
* Max width: When the image is larger than the maximum width, change it to the maximum width
* At least one item needs to be filled in to take effect
'Max width' and 'Max height' These two options are useful when converting multiple images of different sizes.
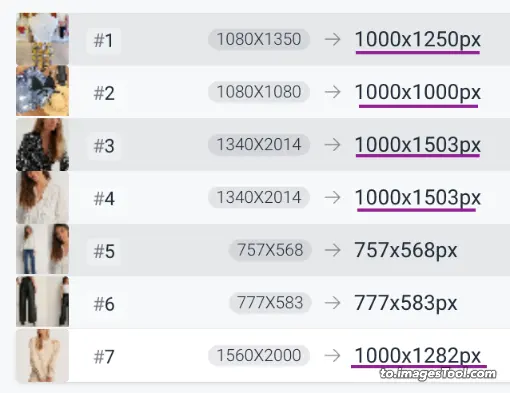
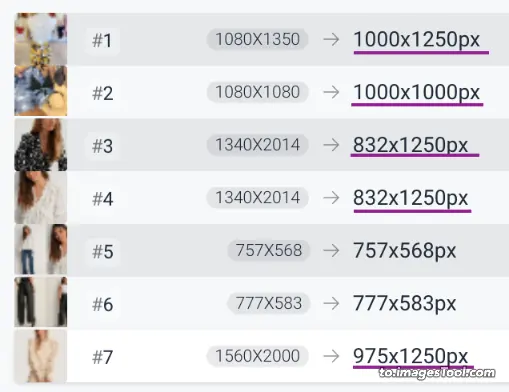
For example, if there are a group of images with a width between 757px and 1560px, and the requirement is to set the width of images with a width greater than 1000px to 1000px, just enter 1000 in 'Max width'. This is shown in Example A in the table below.
'Min width' and 'Min height' are only needed in rare cases. For example, if you set 'Min width' to 600px, when you input a 350px image, the 350px image will be resized to 600px, causing the image to become blurry. Please note this. If you need to enlarge the image, please use
Ai ToolMax width Export 

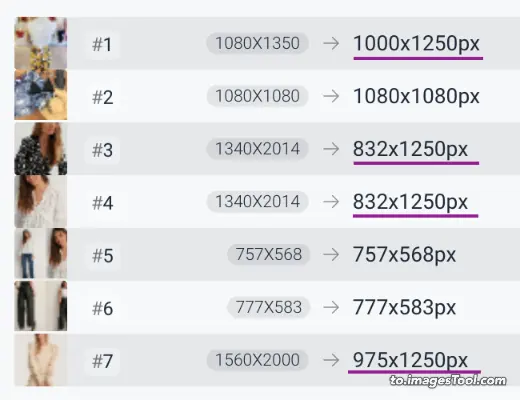
Max height 1250px Export 

Max width & Max height Export 

Detect width first and then height, for example #3 (1340x2014 -> 1000x1503) If the height exceeds 1250px, modify the height again to get the final size. (1000x1503 -> 832x1250)
Width & Height
You can modify both the height and width of the output image. Leave it blank to keep the size unchanged.
Layout
When both width and height are set, you can set the layout of the image, which supports cropping, full, and spreading.
As shown in the following table, the horizontal picture is changed to a vertical picture
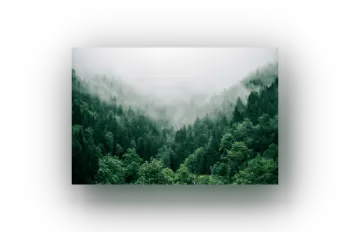
Original image (1577x2374px) Crop (800x1200px) Contain (800x1200px) Fill (800x1200px) 



More
Support adding Padding, Outer border, Background, Shadow and other effects
Padding - Set the image's margins in percentage (%).
After setting Padding, you can set the background color of the image, supporting Transparent, Solid color, Gradient color, Blur, Picture
In addition, you can also set Shadow and border to achieve the effect of beautifying the picture through various settings.
Shadow Background Background color Background Background blur Outer border Outer radius 




More edits
Provides a variety of options to modify pictures
Rotate & Flip
Supports image rotation of 0, 90, 180 and 270 degrees, or custom rotation of images from 0 to 360 degrees. Supports horizontal and vertical flipping of images.
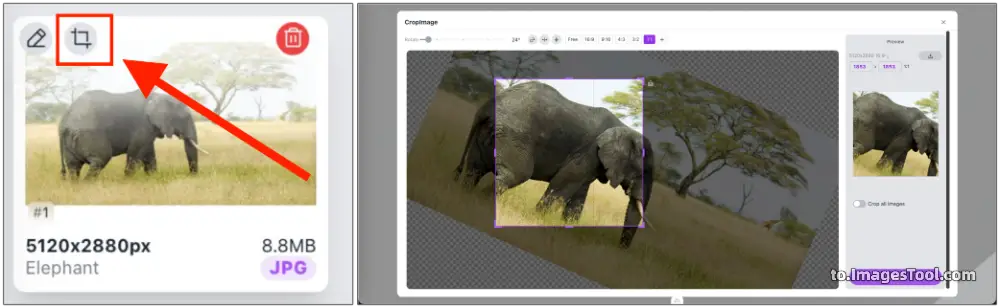
Crop
Enter the cropping frame parameters x-coordinate, y-coordinate, and length and width of the cropping frame to crop the image.
Manual image cropping is also provided. Just move the mouse over the file and the cropping icon will appear. Click it to start cropping all images.
Extend
To expand the size of the image, you need to enter the top, bottom, left and right extension data. The default unit is px, and you can also choose a percentage (%) of the image width.
The enlarged area is white by default and supports custom colors or gradient colors.
Before After 450 x 336px

522 x 472px
Extended data: 36/36/36/10, completed with watermarking

Add watermark
Add watermarks to images. You can choose to generate text watermarks or import image watermarks. Multiple watermarks are supported.
Text watermark
You can modify the font, spacing, line height, color, opacity, rotation and other options of the text watermark.
It supports reading all fonts on the device, or using preset 100% free fonts to avoid font copyright issues. It also supports importing font files.
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


Watermark Layout
It supports quickly positioning the watermark in nine positions such as the center, top, bottom, left, and right of the image. You can also customize the xy coordinates of the position.
Supports spreading the watermark over the entire image and adjusting the spacing between watermarks.



FAQ
What are the steps to convert Other image types to Other image types file?
- 1. Select or drag and drop Other image types files onto the tool.
- 2. Select Other image types as the output format.
- 3. Click the Start Button and it will usually be completed within a few seconds.
- 3. Download the converted Other image types file.
Is it possible to convert Other image types to Other image types without losing quality?
Of course, you can use this to.ImagesTool.com converter to convert Other image types to Other image types without losing the picture quality.How to convert Other image types to Other image types online?
Using to.ImagesTool.com converter you can easily convert Other image types to Other image types file format. In just a few seconds your file will be converted to Other image types as output format.Can I convert multiple Other image types files to Other image types format at once?
Of course, to.ImagesTool.com converter does not limit the number of conversions, you can convert multiple Other image types files to Other image types formats at the same time.How long does it take to convert Other image types to Other image types file?
The time required to convert Other image types to Other image types files is very short. Even a 50MB file is usually completed in just a few seconds.
How many images can be converted at the same time?
We recommend that you import no more than 500 images at a time. If you import pdf/heic/psd/tiff, you should import no more than 50 images. The total file size should not exceed 1GB. This is the recommendation given after testing on my device (Apple Macbook M1). The actual situation depends on the performance of the device you use. You can use my device as a reference.Can I crop the image before converting it?
Yes, move the mouse over the file and a crop icon will appear. Click this icon to start cropping. In addition, when the cropping interface appears, you can check 'Crop all pictures at the same time' on the right, and finally click the crop button to crop all the imported pictures.
Can I import folders?
Yes, you can click the folder icon on the right side of the 'Import button' and select the folder you want, or drag the folder into the page. 'Drag folder here' will appear at the top of the interface. Move the mouse to this point and release the left mouse button. Only one folder can be imported at a time.Can the structure of an imported folder remain the same after conversion?
Yes, all sub-files and sub-folders in the folder are still in their original locations, and there is no limit on the number of folder levels.Can I preview the converted images before converting?
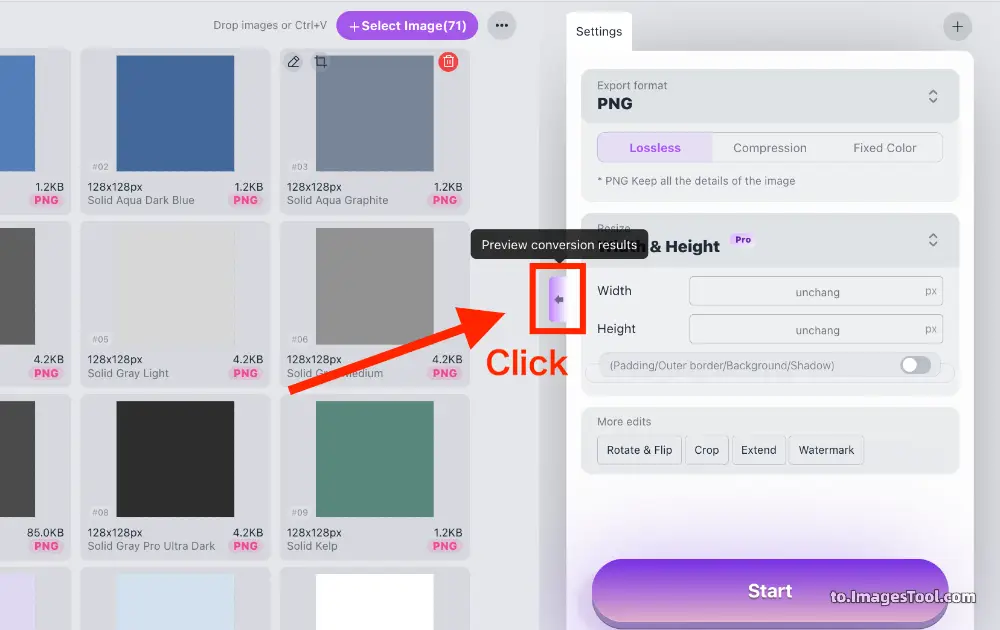
Yes, there is an arrow icon in the middle of the left side of the option box. Click it to preview the converted result.
image Converter
image-to-image
image to jpg
image to jpeg
image to png
image to gif
image to webp
image to avif
image to ico
image to bmp
image to svg
image to psd
image to hdr
image to tiff
image to tif
image to psb
image to xcf
image to miff
image to dcm
image to xpm
image to pcx
image to fits
image to ppm
image to pgm
image to pfm
image to mng
image to dds
image to otb
image to pdf
image Converter
image-to-image
jpg to image
jpeg to image
png to image
gif to image
webp to image
avif to image
ico to image
bmp to image
svg to image
psd to image
hdr to image
tiff to image
tif to image
psb to image
xcf to image
miff to image
dcm to image
xpm to image
pcx to image
fits to image
ppm to image
pgm to image
pfm to image
mng to image
dds to image
otb to image
ps to image
epdf to image
djvu to image
heic to image
heif to image
pdf to image
cr2 to image
rw2 to image
nef to image
arw to image
sr2 to image
orf to image
pef to image
raf to image
srw to image
mrw to image
dcr to image
dng to image
erf to image
3fr to image
ari to image
srf to image
bay to image
crw to image
cap to image
iiq to image
eip to image
dcs to image
drf to image
k25 to image
kdc to image
fff to image
mef to image
mos to image
nrw to image
ptx to image
pxn to image
r3d to image
rwl to image
rwz to image
x3f to image
mdc to image
jpe to image
jfif to image
jfi to image
jif to image
to.ImagesTool.com is an online free batch image tool with no uploading, fast speed and privacy protection
We have a range of online Image tools that increase productivity and save time
- Run in browser
- Fast
- Free
- Batch processing