圖片批次轉換器
ImagesTool 圖片批次轉換器 在線免費將您的圖片轉為圖片。此外,您還可以調整輸出圖像的品質、調整大小、添加浮水印、裁剪、設定背景和其他選項。支援導入72種圖片格式和支援匯出29種圖片格式
免費又安全
100%免費,無檔案限制。利用瀏覽器技術進行格式轉換,匯入的檔案始終在您的裝置上,不會上傳,最大程度保護您的隱私。
易於使用
只需導入圖片檔案並點擊“開始”按鈕即可。ImagesTool轉換器提供專業的轉換參數設置,您可以修改圖像大小、填充、背景和圖像品質等。
最好的品質
我們使用原創軟體來確保我們的轉換具有最高的品質和非凡的轉換速度
相容性好
ImagesTool - 圖片轉圖片轉換器可以在主流瀏覽器中運行,並支援手機或平板電腦。請優先使用Chrome瀏覽器或Chromium核心瀏覽器。
如何將圖片轉換為其他圖像類型?

- 第1步

點擊“導入檔案”按鈕並選擇檔案
您也可以拖入檔案或資料夾
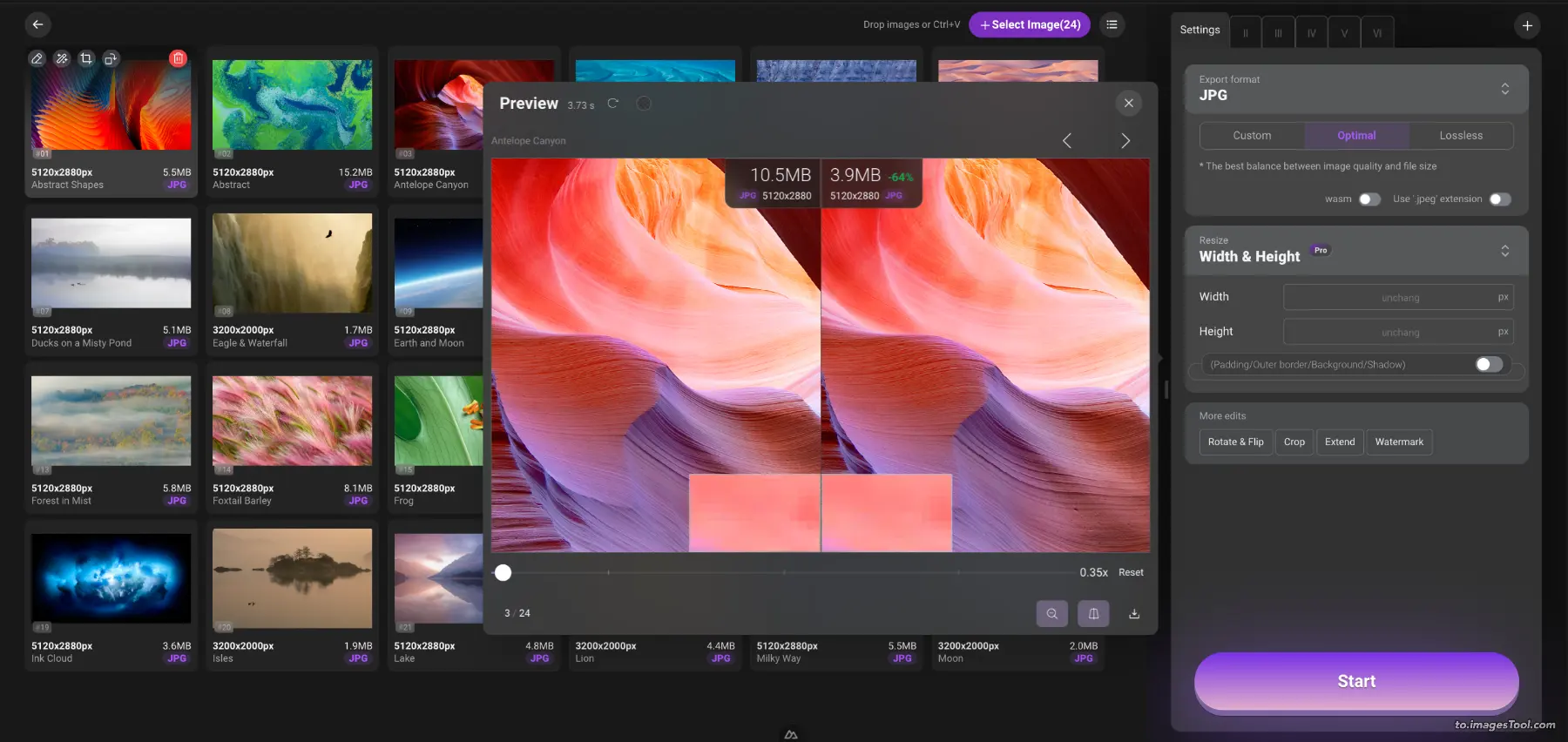
- 第2步

在右側進行設置
可以設定尺寸、品質、背景等。
- 第3步

點擊右下角的「開始」按鈕
- 第4步

點選“下載zip”按鈕

支援多種圖像類型轉換
支援匯入72種以上圖片格式,支援匯出26種以上圖片格式
匯入檔案格式
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
匯出檔案格式
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - 圖像轉換的進階選項
如果您只想轉換圖像格式,則無需修改轉換選項,保持預設即可。
自訂
jpg的圖片品質可以調整。數值越高,品質越高。預設值為100。
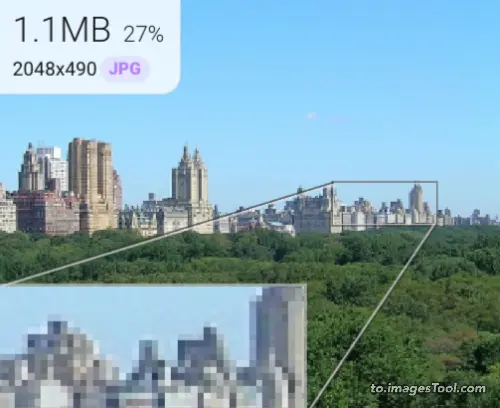
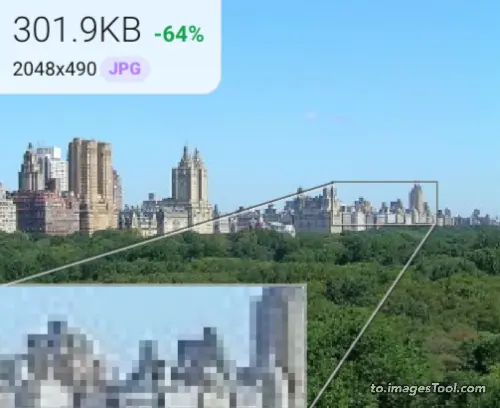
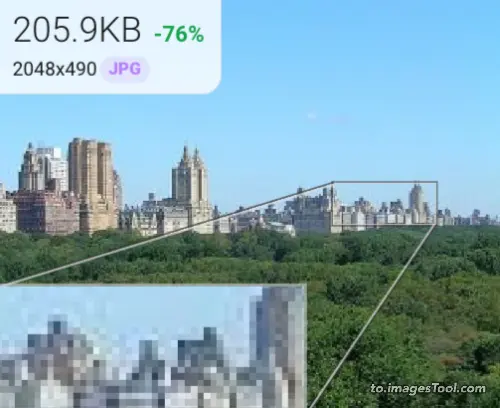
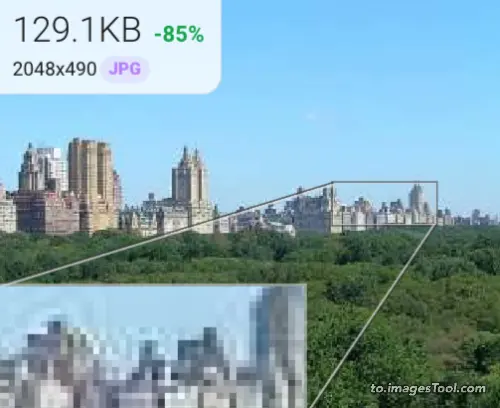
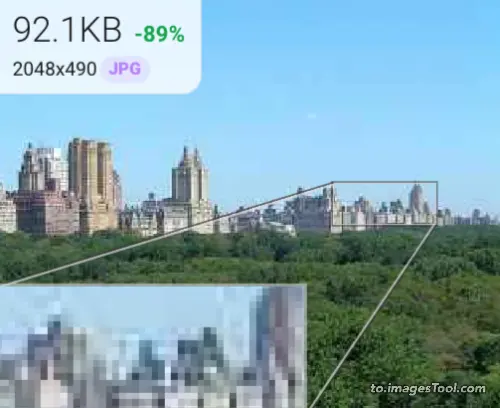
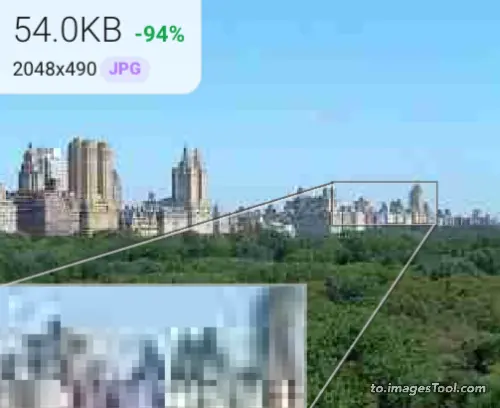
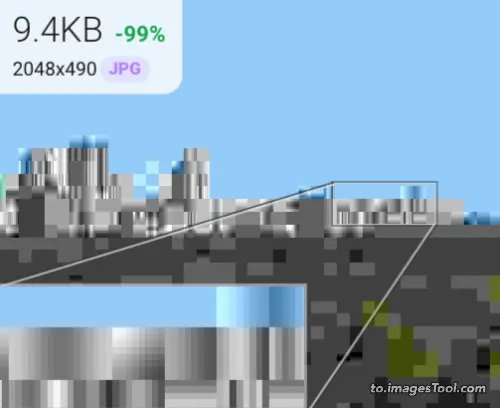
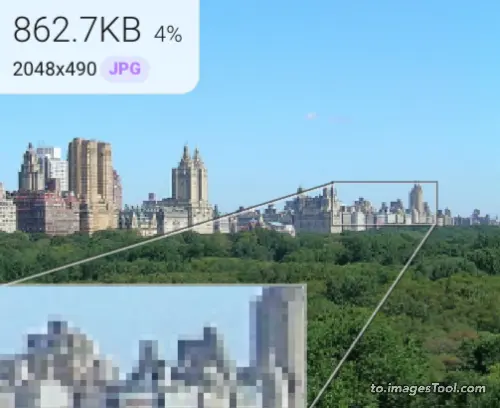
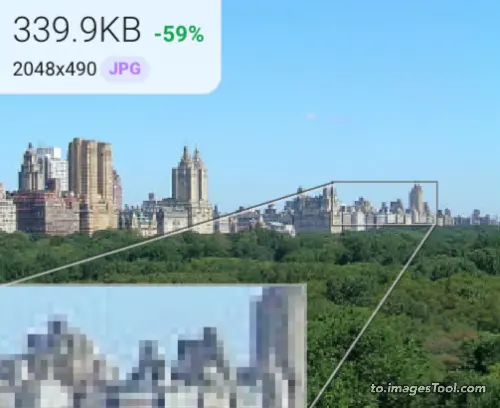
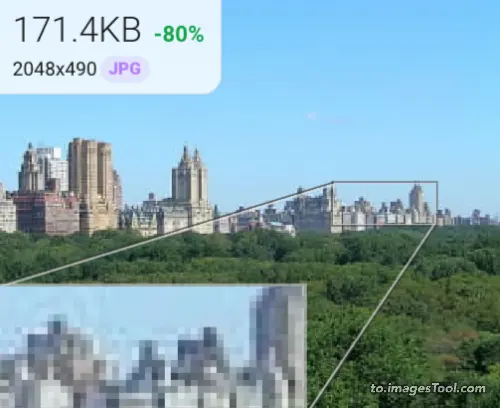
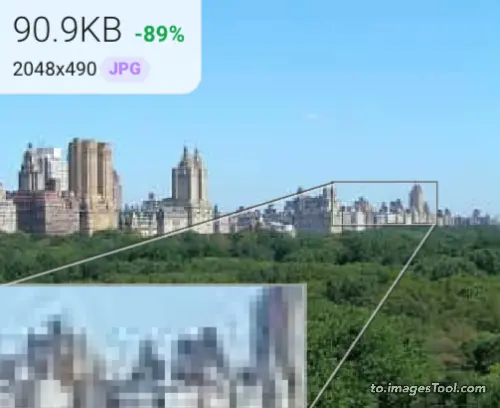
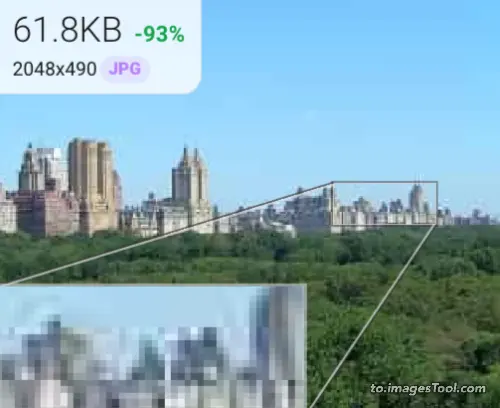
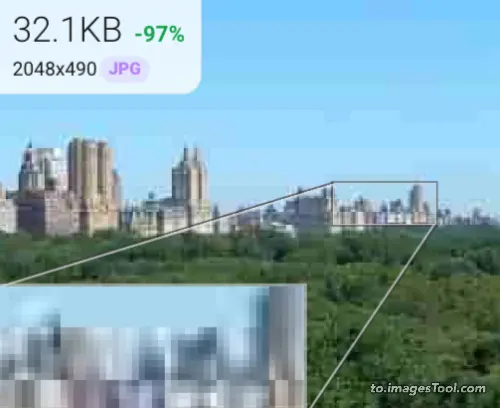
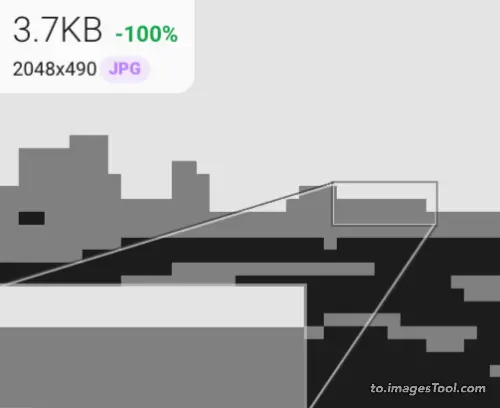
開啟wasm後,使用mozjpeg演算法來壓縮jpg圖片,提供更強的壓縮效果,但轉換速度會較慢。例如,下圖CentralPark.jpg質量100當wasm關閉時,轉換時間為0.07s(1.1MB),當wasm開啟時,轉換時間為0.82s(862.7KB)。
測試圖像訊息: CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG畫質 100 畫質 90 畫質 80 畫質 60 畫質 40 畫質 20 畫質 1 













畫質 100 wasm 畫質 90 wasm 畫質 80 wasm 畫質 60 wasm 畫質 40 wasm 畫質 20 wasm 畫質 1 wasm 最佳的
自動設定wasm啟動,並將品質參數設為90來轉換jpg,使輸出的jpg圖像品質和圖像檔案大小達到最佳平衡。
無損
自動將品質參數設為100來轉換jpg,這樣輸出的jpg圖像就不會遺失任何圖像細節。
理論上,每次儲存JPG時,圖像品質都會有所損失。但在實際轉換測試中發現,在質量為100的情況下進行10次轉換後,JPG圖像的圖像品質並沒有明顯的損失。為了便於理解,我將其命名為「無損」。
PNG - 圖像轉換的進階選項
如果您只想轉換圖像格式,則無需修改轉換選項,保持預設即可。
無損
最常見的PNG格式可提供最高的圖像品質並保留圖像的所有細節。
壓縮
png圖像的有損壓縮
256 C
透過限制PNG的顏色數量來壓縮PNG,將PNG的顏色數量控制在256以內。
256 6000
透過限制PNG的顏色數量來壓縮PNG,將PNG的顏色數量控制在6000以內。
Tinypng 推薦
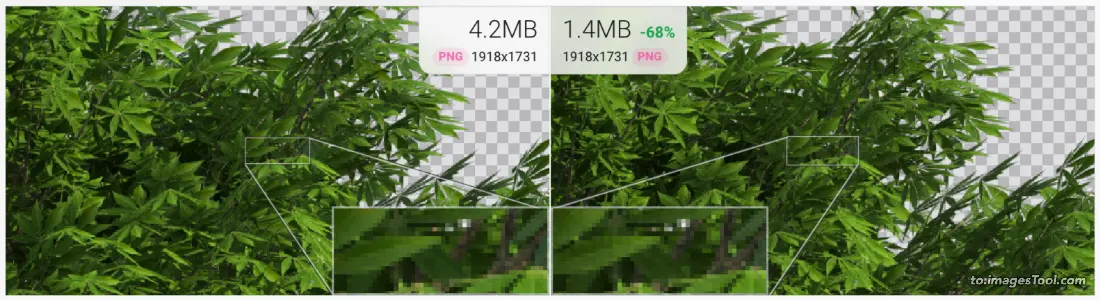
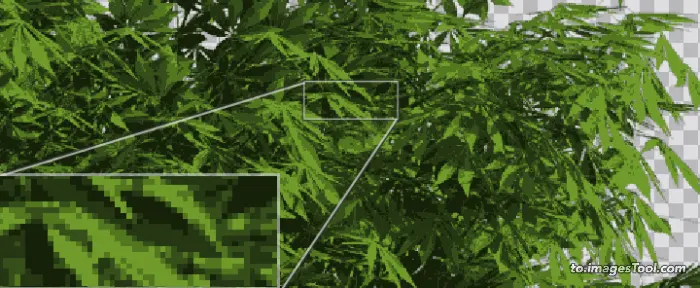
提供了類似Tinypng的壓縮演算法,具有非常好的壓縮效果,提供自然的顏色漸變並支援alpha通道的透明/半透明特性。壓縮後,圖像品質會略有下降(肉眼幾乎無法辨識),而且圖像的檔案大小會大大減小,可以減少png檔案的大小約50-80%。
以下是Tinypng測試數據(使用蘋果macm1):
之前 : 1918x1731px /4.2MB -> 之後 : 1918x1731px / 1.4MB (-68%) 時間 : 1.85 s

之前: 2048x2048px px /984,4KB -> 之後 : 2048x2048px / 731.1KB (-26%) 時間 : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
固定顏色 png
自訂PNG圖像的顏色數量範圍為1到30000。
選擇正確的png壓縮方法
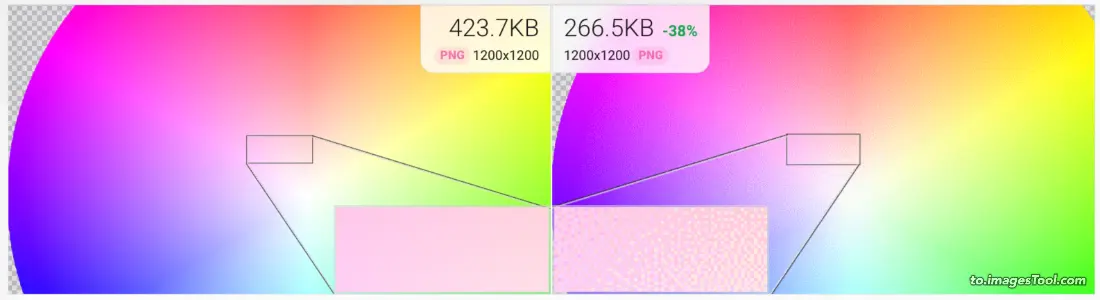
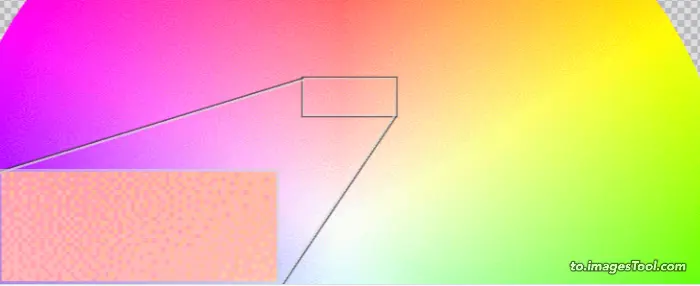
通常,使用Tinypng壓縮可以達到比較理想的壓縮效果。但下面的png壓縮測試表顯示,在某些情況下,例如多種漸層顏色的插畫、帶有純色塊的png圖片,Tinypng會有比較明顯的顆粒感。在這種情況下,可以使用6000c來壓縮png,以保留平滑的漸變效果。
總而言之,對於常見的PNG素材圖片,請使用Tingpng,對於彩色插畫PNG,使用6000c或設定固定顏色中的顏色數量,以達到最佳的壓縮效果。
to.ImagesTool.com 各種png壓縮方式比較數據:
| 壓縮方式 | Tree png |
|---|---|
原始圖像 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) 時間 : 1.86 s |  |
256 C 1.4MB (-68%) 時間 : 1.31 s |  |
6000 C 3.8MB (-11%) 時間 : 3.83 s |  |
固定顏色 10 414.4KB (-91%) 時間 : 0.88 s |  |
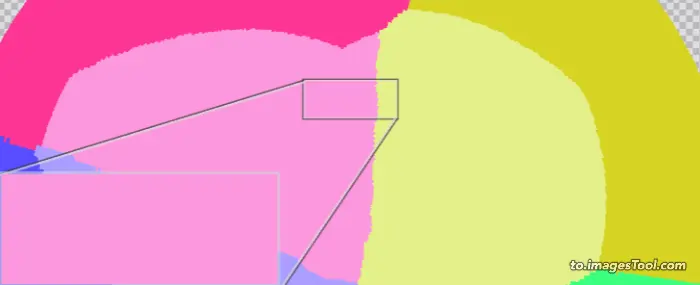
| 壓縮方式 | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
原始圖像 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) 時間 : 2.83 s |  |
256 C 93.8KB (-91%) 時間 : 1.25 s |  |
6000 C 447.9KB (-55%) 時間 : 2.0 s |  |
固定顏色 10 30.0KB (-97%) 時間 : 0.8 s |  |
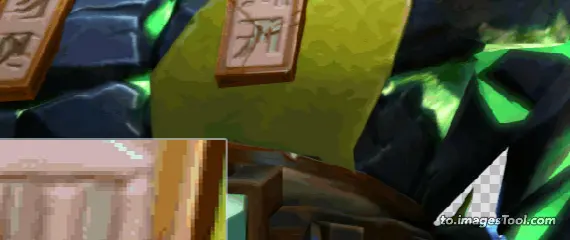
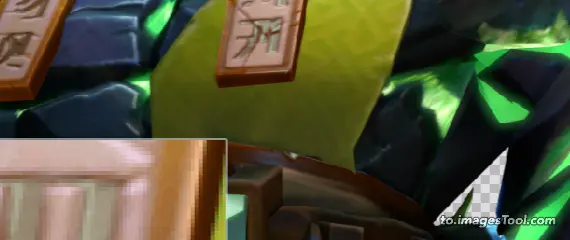
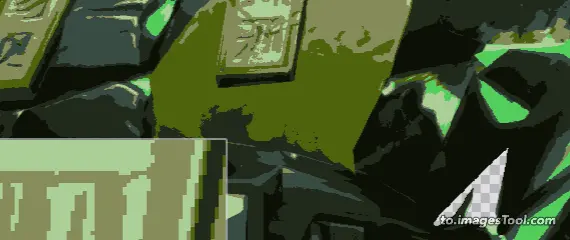
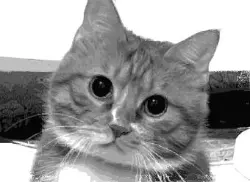
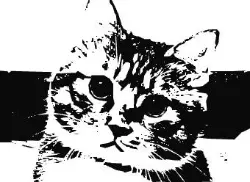
| 壓縮方式 | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
原始圖像 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) 時間 : 1.43 s |  |
256 C 234.3KB (-85%) 時間 : 0.76 s |  |
6000 C 878.6KB (-42%) 時間 : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) 時間 : 0.47 s |  |
| 壓縮方式 | earth spirit png Image Source: Earth (blank).png |
|---|---|
原始圖像 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) 時間 : 2.25 s |  |
256 C 861.1KB (-71%) 時間 : 1.50 s |  |
6000 C 2.9MB (-7%) 時間 : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) 時間 : 1.13 s |  |
WEBP - 圖像轉換的進階選項
如果您只想轉換圖像格式,則無需修改轉換選項,保持預設即可。
這是webp指的是靜止幀/非動畫webp,如果需要轉換webp動畫,請使用Convert WEBP animation
自訂
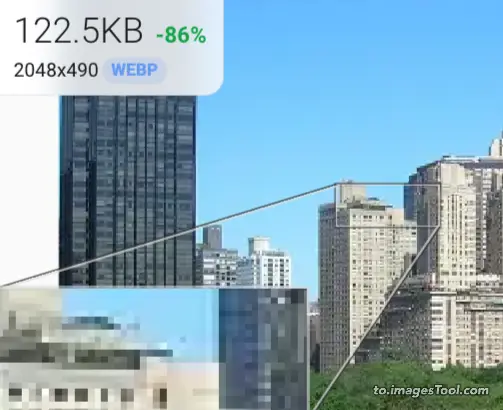
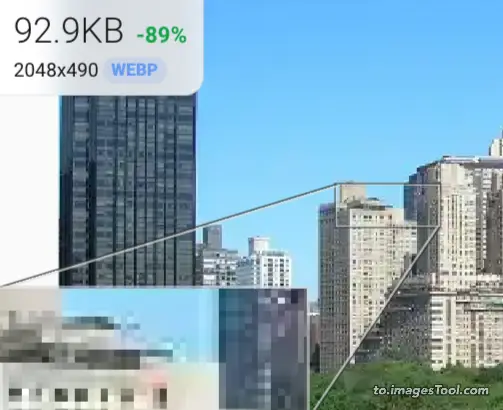
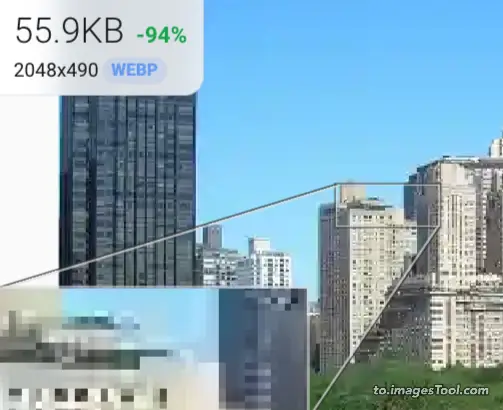
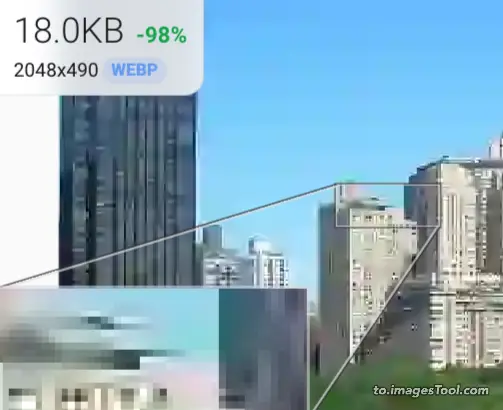
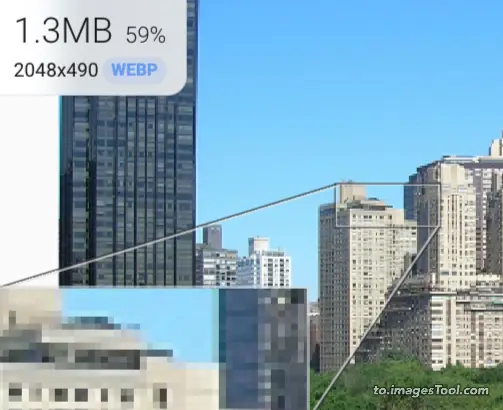
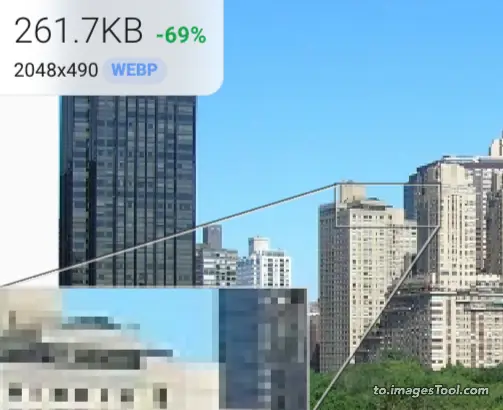
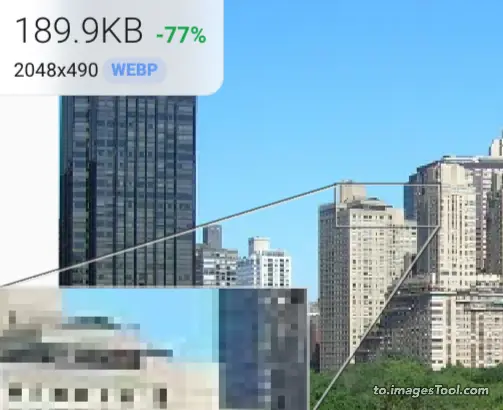
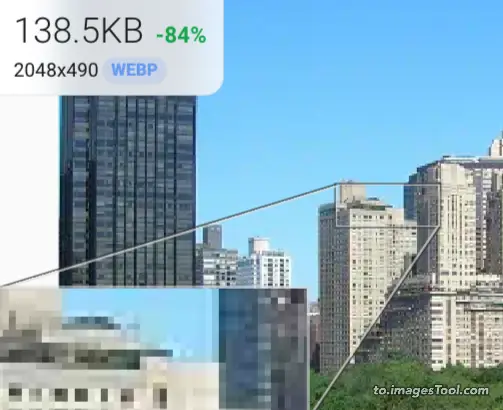
webp的圖片品質可以調整。數值越高,品質越高。預設值為100。
開啟wasm後,使用webp演算法來壓縮webp圖片,提供類似的壓縮效果,但轉換速度會慢很多。
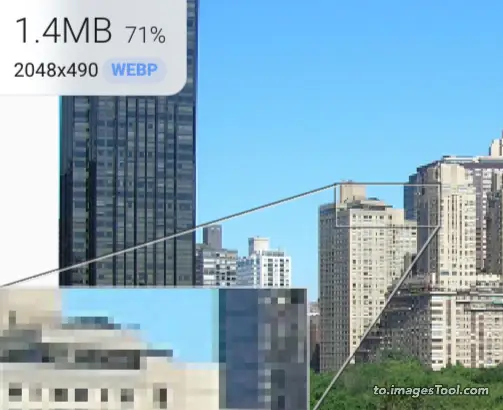
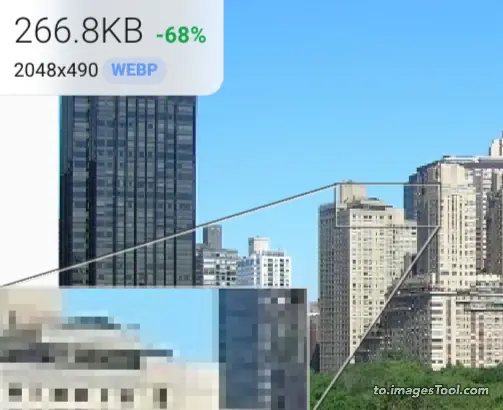
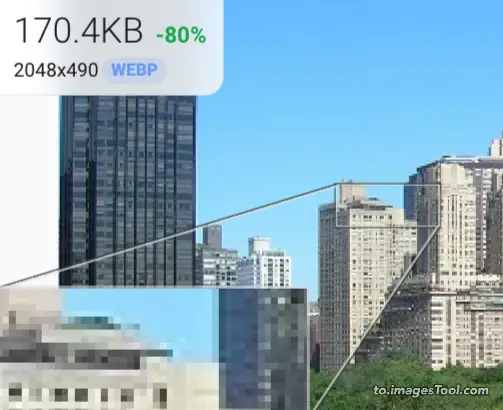
例如,以下圖像CentralPark.jpg,質量為100,在關閉wasm的情況下轉換需要0.15秒(1.4MB),在開啟wasm的情況下轉換需要1.04秒(1.3MB)。可以說兩者沒有太大差別,與jpg的wasm情況不同,一般不需要開啟。
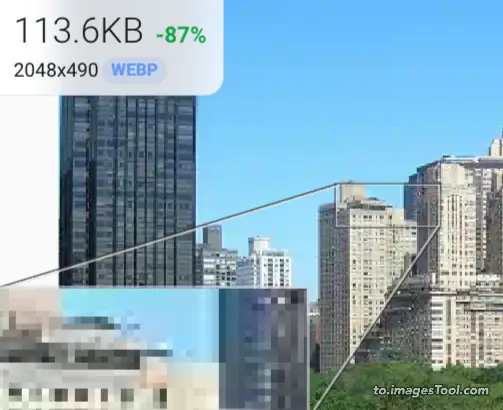
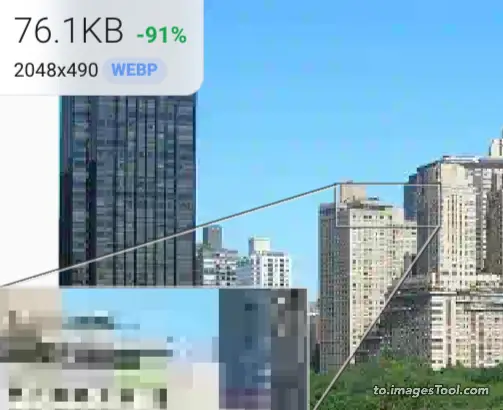
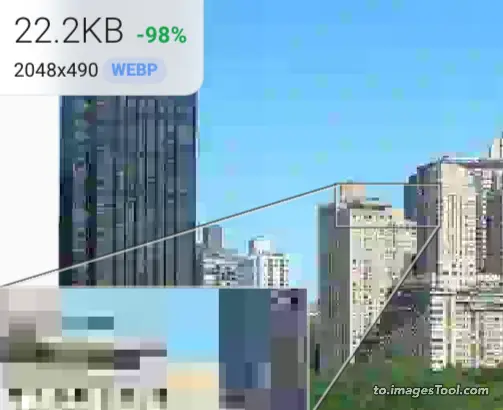
測試圖像訊息:CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG畫質 100 畫質 90 畫質 80 畫質 60 畫質 40 畫質 20 畫質 1 













畫質 100 wasm 畫質 90 wasm 畫質 80 wasm 畫質 60 wasm 畫質 40 wasm 畫質 20 wasm 畫質 1 wasm 最佳的
自動設定wasm啟動,並將品質參數設為90來轉換webp,使輸出的webp圖像品質和圖像檔案大小達到最佳平衡。
無損
自動將品質參數設為100來轉換webp,這樣輸出的webp圖像就不會遺失任何圖像細節。
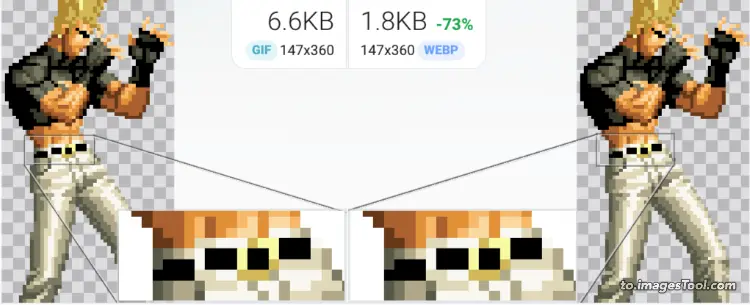
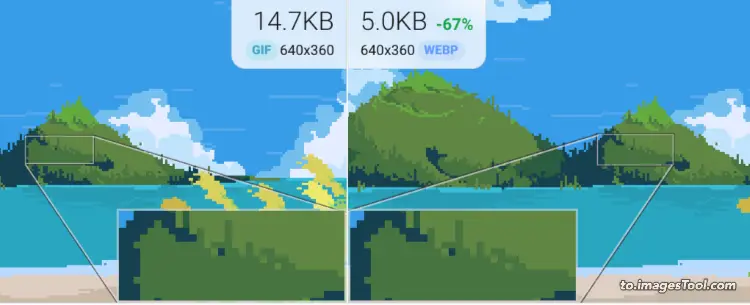
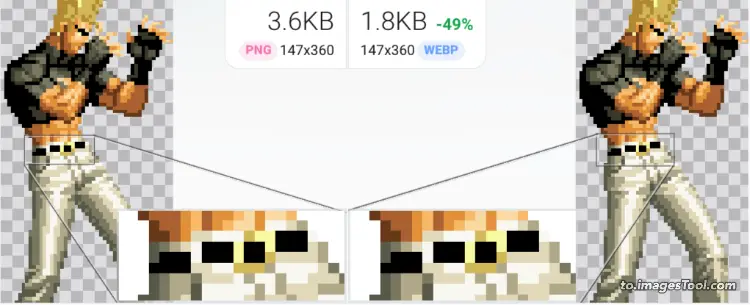
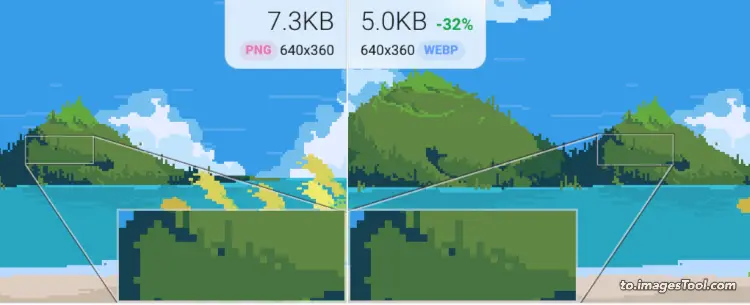
強烈建議使用無損webp來壓縮像素風格的圖片,壓縮效果非常好。
從下面的測試表中我們可以看到,將png和gif格式的像素藝術圖像轉換為無損webp可以減少圖像檔案大小約30-60%。範例 A 範例 B gif to webp 

png to webp 

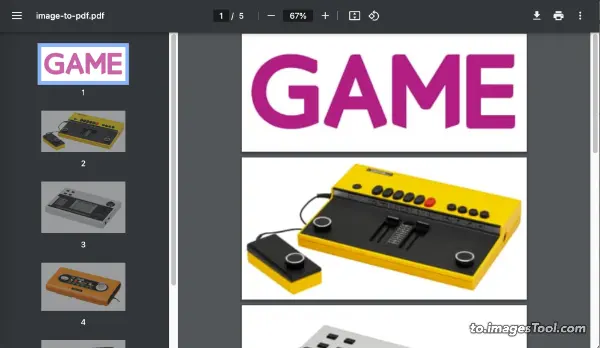
PDF - 圖像轉換的進階選項
將其他圖像類型轉換為PDF文檔,支援修改PDF圖像品質和大小,支援設定密碼。
PDF 畫質
to.ImagesTool.com 的pdf轉換器的原理是將其他格式轉換為jpg,然後將其轉換為pdf。您可以將pdf的圖像品質設定為1到100。數值越高,圖像品質越高。開啟wasm後,使用mozjpeg演算法。
模式
支援多對一或一對一模式。
PDF 頁面大小
原始圖像
根據轉換前的圖像尺寸設定pdf尺寸
自訂
設定PDF的寬度和高度。預設單位為毫米(mm)。支援其他單位:英吋(inch)、公分(cm)、像素(px)、點(pt)、pc、em、ex
AVIF - 圖像轉換的進階選項
如果您只想轉換圖像格式,則無需修改轉換選項,保持預設即可。
自訂
畫質
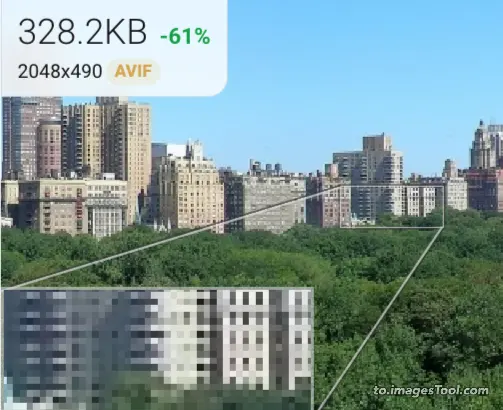
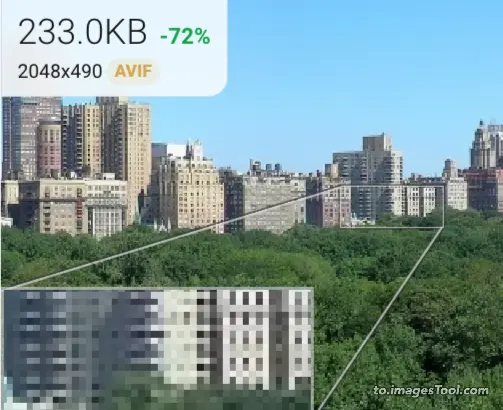
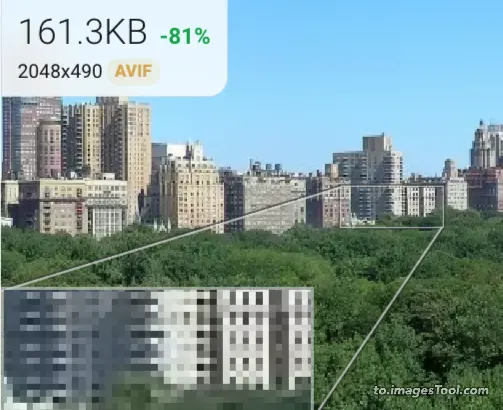
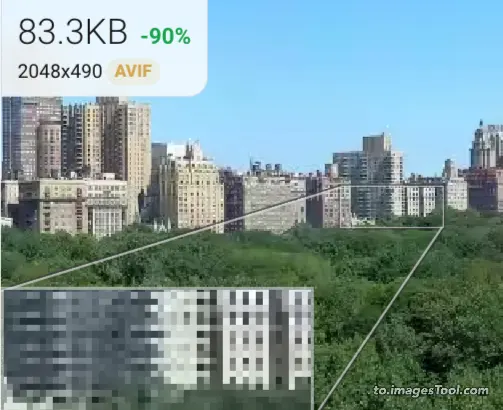
avif的圖片品質可以調整。數值越高,品質越高。預設值為86。
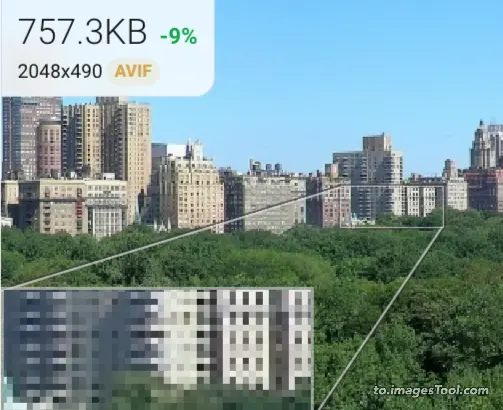
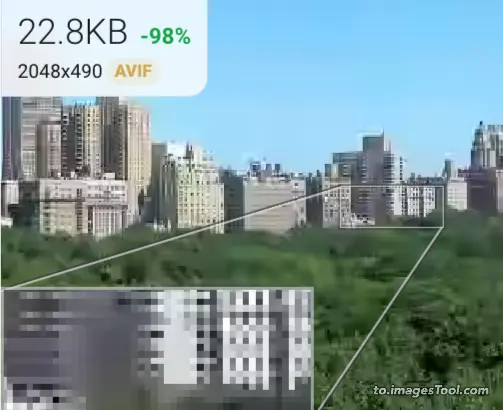
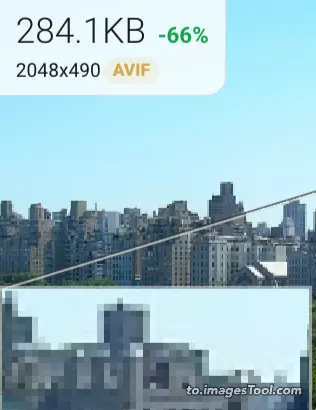
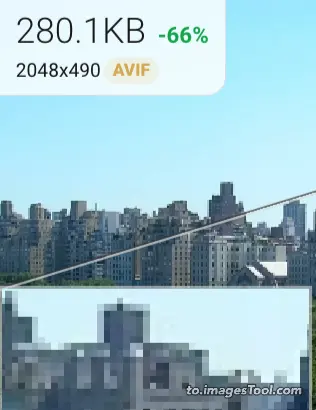
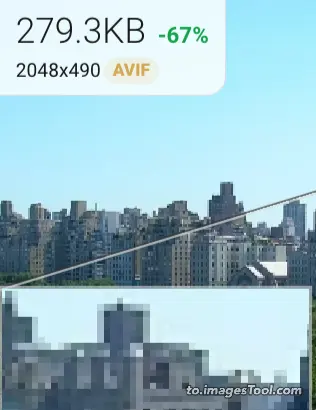
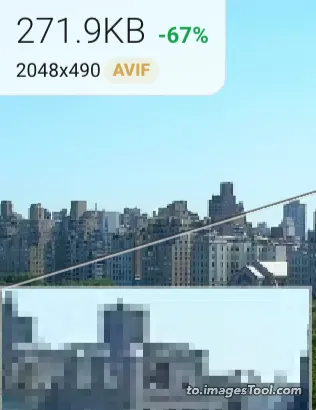
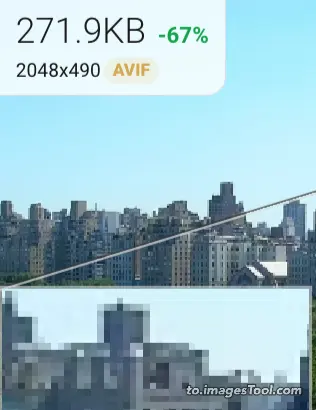
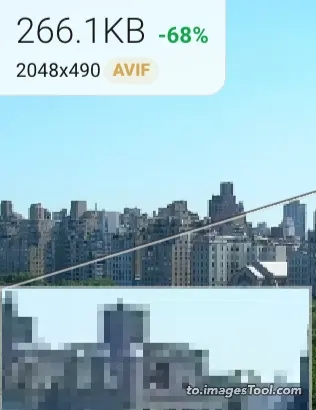
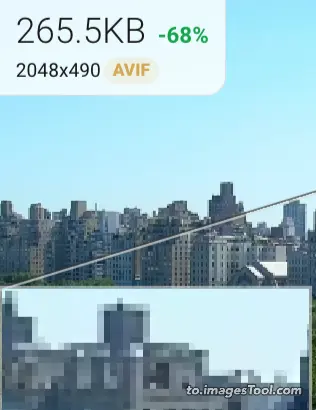
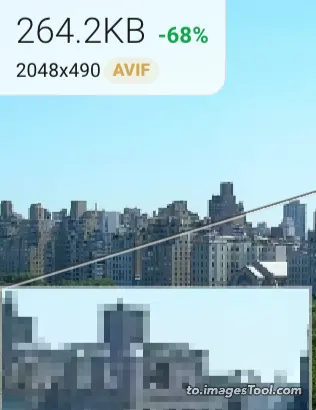
測試圖像訊息:CentralPark.jpg 2048x490px / 823.9KB
壓縮強度: 4。
Image Source : Central_Park_Summer.JPG畫質100 強度 4 畫質90 強度 4 畫質80 強度 4 畫質60 強度 4 畫質40 強度 4 畫質20 強度 4 畫質1 強度 4 






壓縮強度
您可以調整壓縮質量,範圍從1到8。數值越高,壓縮效果越好,但時間也越長。預設值為4。
我們建議使用4,以在壓縮效率和時間消耗之間取得平衡。
從最低的1到最高的8,處理速度有明顯的差異,您可以透過下面的avif壓縮強度測試表來了解更多。
畫質86, 強度 : 1-8
Image Source : Central_Park_Summer.JPG強度 1 0.9 s 強度 2 1.5 s 強度 3 2 s 強度 4 1.47 s 強度 5 1.48 s 強度 6 6.70 s 強度 7 8.37 s 強度 8 20 s 







最佳的
自動設定圖像品質為90,壓縮強度為4來轉換avif,使輸出的avif圖像品質和圖像檔案大小達到最佳平衡。
無損
自動將圖像品質設為100,壓縮強度設為4來轉換avif,使輸出的avif圖片保留所有圖像細節。
SVG - 圖像轉換的進階選項
將點陣圖圖像轉換為SVG向量圖像,提供多種選項可供選擇
插圖
插圖和像素藝術
原始圖像 png 2.0MB 預設 svg 3.1MB Photo - 色塊 svg 1.0MB Photo - 像素 svg 656KB Photo - 現實 svg 6.0MB 插圖-01 svg 2.3MB 











插圖-02 svg 2.1MB 海報 svg 630KB 像素-01 svg 2.2MB 像素-02 svg 11.9MB 像素-03 svg 4.1MB 草稿 svg 193KB 











常規
更多參數可以調整






固定
像素區塊取樣
原始圖像 樣品數量 100 樣品數量 500 樣品數量 1000 樣品數量 2000 樣品數量 5000 





ICO - 圖像轉換的進階選項
將其他圖像轉換為未壓縮的原生ico圖示檔案,並產生透明、彩色的ico檔案格式。
常規
為網站圖示建立一個favicon.ico檔案。提供常用預設尺寸:256x256、128x128、96x96、64x64、48x48、32x32、24x24、16x16。
您也可以按一下「自訂尺寸」並輸入256像素以下的任意尺寸。
mozilla.org link rel icon嵌入多種尺寸
為Windows程式製作一個包含多種圖像尺寸和色彩深度的.ico檔。
值得注意的是,如果你也像我一樣遇到應用程式圖標不顯示的問題,具體是Windows10/11系統中的任務欄、桌面快捷方式、開始功能表不顯示軟體圖標,使用to.ImagesTool.com 的ico轉換器可以很好的解決這個問題。
learn.microsoft.com windows .ico
調整圖片大小進階選項
如果您只想轉換圖像格式,則無需修改轉換選項,保持預設即可。
不變
輸入圖像和輸出圖像的大小保持不變。
寬度
修改輸出圖像的寬度和高度。將其留空以保持大小不變。
高度
修改輸出圖像的高度和寬度。將其留空以保持大小不變。
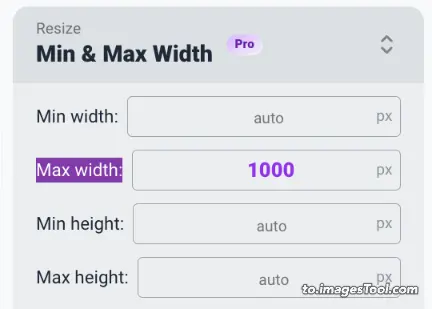
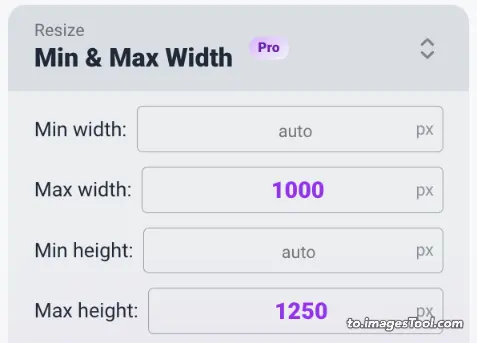
最小和最大寬度
修改輸出圖像的最小寬度、最小高度、最大寬度、最大高度,將輸出圖像尺寸控制在設定範圍內。如果留空,則大小保持不變。
* 最小寬度: 當圖片小於最小寬度時,將其變更為最小寬度
* 最大寬度: 當圖片超過最大寬度時,將其變更為最大寬度
* 至少需要填寫一筆才能生效
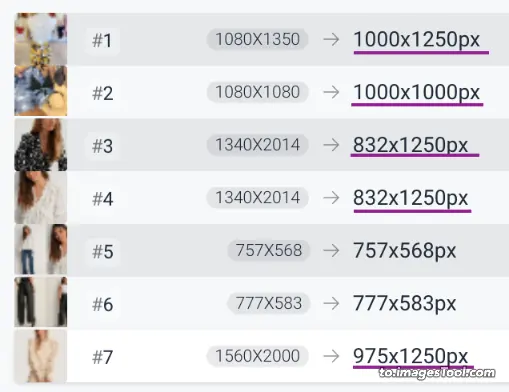
“最大寬度”和“最大高度”這兩個選項在轉換多個不同尺寸的圖像時非常有用。
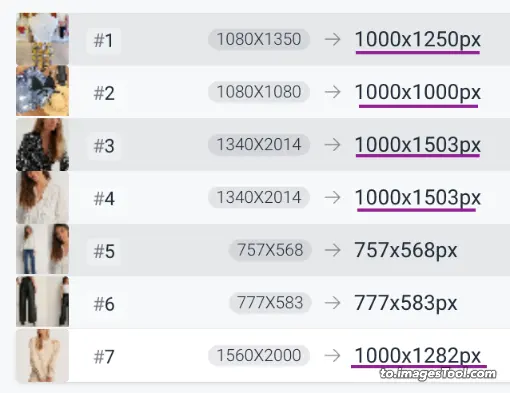
例如,如果有一組寬度在757px到1560px之間的圖片,並且要求將寬度大於1000px的圖片的寬度設為1000px,則在「最大寬度」中輸入1000即可。下表中的範例A顯示了這一點。
僅在極少數情況下才需要「最小寬度」和「最小高度」。例如,如果將「最小寬度」設為600像素,則當您輸入350像素的圖像時,350像素的圖像將調整為600像素,導致圖像變得模糊。請注意這一點。如果您需要放大圖像,請使用
Ai Tool最大寬度 匯出 

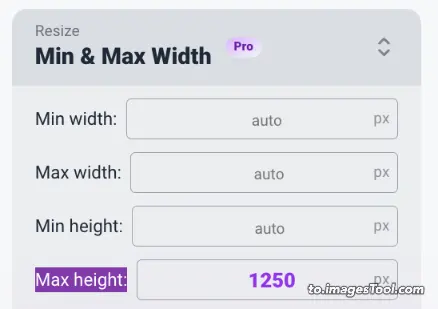
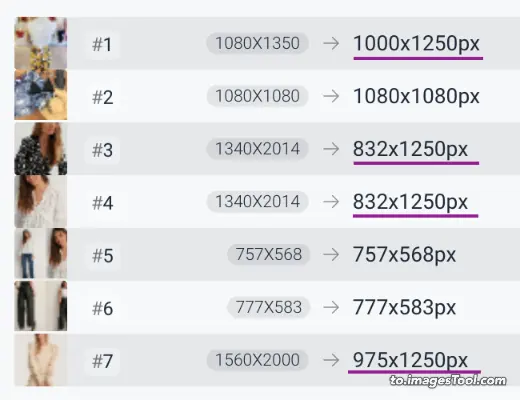
最大高度 1250px 匯出 

最大寬度 & 最大高度 匯出 

先偵測寬度,再偵測高度,例如#3 1340x2014->1000x1503 如果高度超過1250px,則再次修改高度即可得到最終尺寸。1000x1503->832x1250
寬度和高度
您可以修改輸出圖像的高度和寬度。將其留空以保持大小不變。
佈局
當寬度和高度都設定時,您可以設定圖像的佈局,支援裁剪、完整和展開。
如下表,橫圖改為豎圖
原始圖像 (1577x2374px) 裁切 (800x1200px) 完整 (800x1200px) 鋪滿 (800x1200px) 



More
支援添加Padding、外邊框、背景、陰影等效果
邊距 - 以百分比(%)為單位設定圖像的邊距。
設定Padding後,可設定圖片的背景顏色,支援透明、純色、漸層色、模糊、圖片
另外,還可以設定陰影和邊框,透過各種設定達到美化畫面的效果。
陰影 背景 Background color 背景 Background blur 外邊框 外半徑 




更多編輯
提供多種修改圖片的選項
旋轉 & 翻轉
支援0度、90度、180度和270度的圖像旋轉,或0到360度的圖像自訂旋轉。支援圖像水平和垂直翻轉。
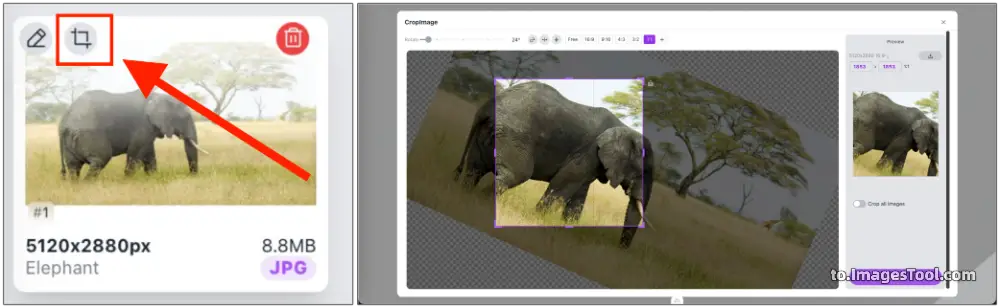
裁切
輸入裁切框參數x座標、y座標以及裁切框的長度和寬度來裁切圖像。
也提供手動圖像裁切。只需將滑鼠移到檔案上,就會出現裁剪圖示。點擊它開始裁剪所有圖像。
擴展
若要擴充圖像的尺寸,您需要輸入上、下、左、右擴充資料。預設單位為px,您也可以選擇圖像寬度的百分比(%)。
放大區域預設為白色,支援自訂顏色或漸層色。
之前 之後 450 x 336px

522 x 472px
擴充資料:36/36/36/10,帶浮水印完成

新增浮水印
為圖像新增浮水印。您可以選擇產生文字浮水印或匯入圖片浮水印。支援多個浮水印。
文字浮水印
您可以修改文字浮水印的字體、間距、行高、顏色、不透明度、旋轉等選項。
支援讀取裝置上的所有字體,或使用預設的100%免費字體,避免字體版權問題。它還支援導入字體檔案。
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


水印佈局
支援將浮水印快速定位在圖像的中心、上、下、左、右等九個位置。您也可以自訂位置的xy座標。
支援將浮水印擴散到整個圖像並調整水印之間的間距。



常見問題解答
將其他圖像類型檔轉換為其他圖像類型檔的步驟是什麼?
- 1.選擇或拖曳其他圖像類型個檔案到工具上。
- 2.選擇其他圖像類型作為輸出格式。
- 3.點選「開始」按鈕,通常幾秒鐘內即可完成。
- 3.下載轉換後的其他圖像類型檔。
是否可以在不損失質量的情況下將其他圖像類型轉換為其他圖像類型?
當然,您可以使用這個to.ImagesTool.com 轉換器將其他圖像類型轉換為其他圖像類型,而不會損失圖片品質。如何在線上將其他圖像類型轉換為其他圖像類型?
使用to.ImagesTool.com 轉換器您可以輕鬆地將其他圖像類型轉換為其他圖像類型檔案格式。只需幾秒鐘,您的檔案就會轉換為其他圖像類型作為輸出格式。我可以一次將多個其他圖像類型檔案轉換為其他圖像類型格式嗎?
當然,to.ImagesTool.com 轉換器不限制轉換數量,您可以同時將多個其他圖像類型檔案轉換為其他圖像類型格式。將其他圖像類型檔案轉換為其他圖像類型檔案需要多長時間?
將其他圖像類型個檔案轉換為其他圖像類型個檔案所需的時間非常短。即使是50MB的檔案通常也只需幾秒鐘即可完成。
可以同時轉換幾張圖像?
我們建議您一次匯入的圖像不超過500張。如果匯入pdf/heic/psd/tiff,則匯入的圖像不應超過50張。檔案總大小不得超過1GB。這是在我的裝置(AppleMacbookM1)上測試後給出的建議。實際情況取決於您使用的設備的性能。您可以使用我的設備作為參考。我可以在轉換之前裁剪圖像嗎?
是的,將滑鼠移到檔案上,就會出現裁剪圖示。點擊此圖示開始裁剪。另外,當出現裁剪介面時,可以勾選右側的“同時裁剪所有圖片”,最後點擊裁剪按鈕即可將匯入的圖片全部裁剪掉。
我可以匯入資料夾嗎?
是的,您可以按一下「匯入按鈕」右側的資料夾圖標,然後選擇所需的資料夾,或將資料夾拖曳到頁面中。介面頂部將出現「將資料夾拖曳至此處」。將滑鼠移至該點並放開滑鼠左鍵。一次只能匯入一個資料夾。轉換後導入的資料夾結構可以保持不變嗎?
是的,資料夾中的所有子檔案和子資料夾仍位於原來的位置,且資料夾層數沒有限制。我可以在轉換前預覽轉換後的圖像嗎?
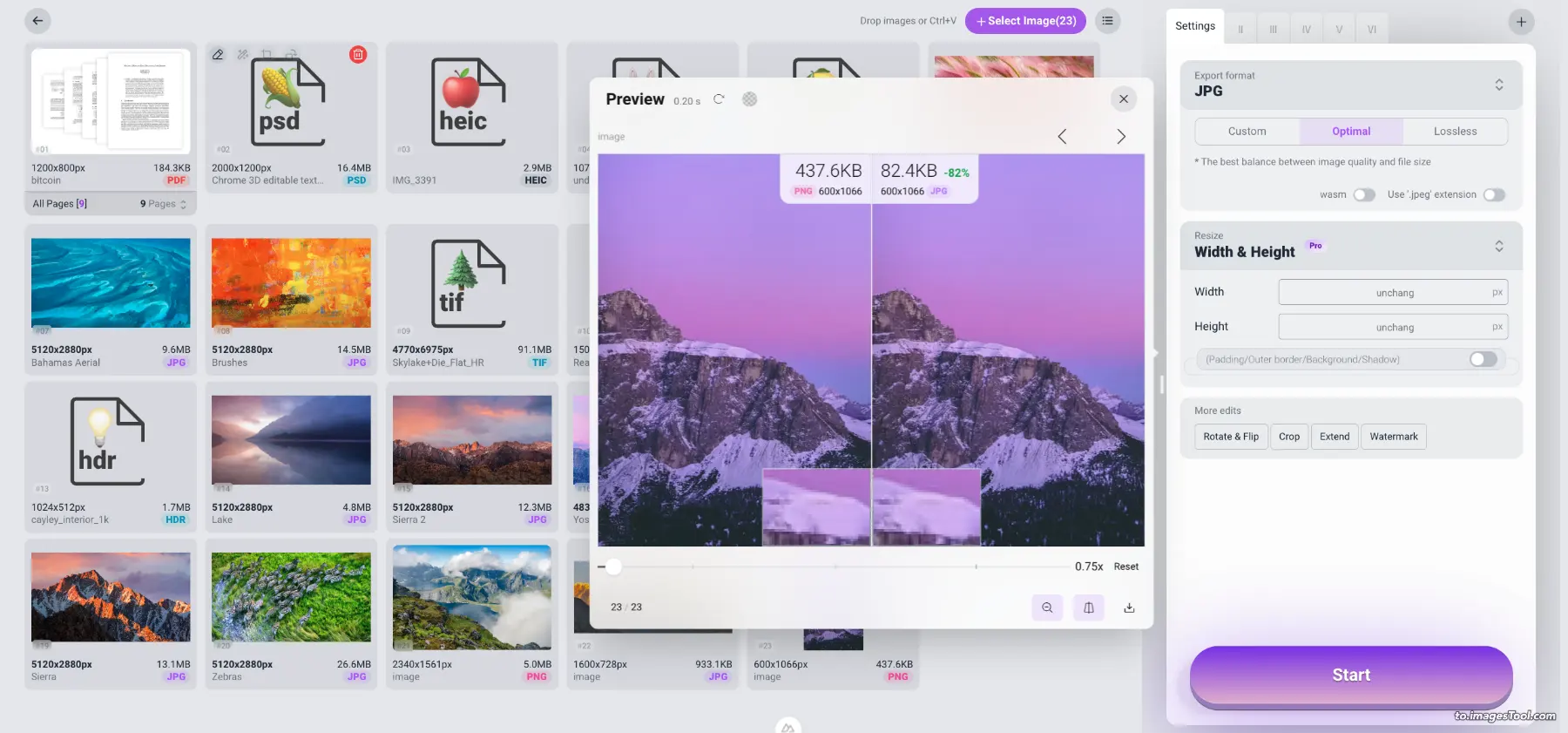
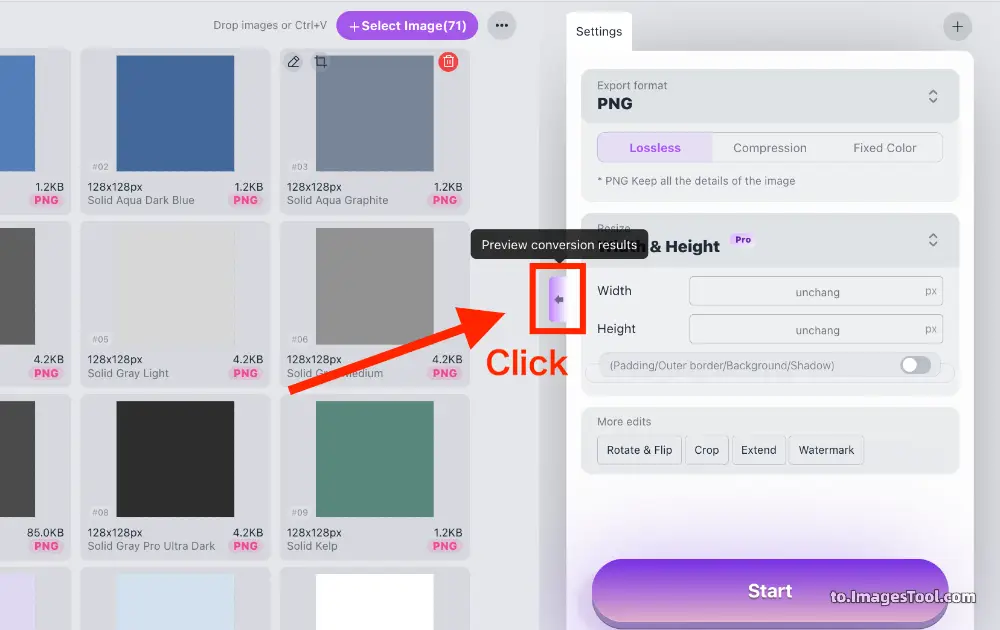
是的,選項框左側中間有一個箭頭圖示。單擊它可以預覽轉換後的結果。
image 轉換器
image-to-image
image 轉 jpg
image 轉 jpeg
image 轉 png
image 轉 gif
image 轉 webp
image 轉 avif
image 轉 ico
image 轉 bmp
image 轉 svg
image 轉 psd
image 轉 hdr
image 轉 tiff
image 轉 tif
image 轉 psb
image 轉 xcf
image 轉 miff
image 轉 dcm
image 轉 xpm
image 轉 pcx
image 轉 fits
image 轉 ppm
image 轉 pgm
image 轉 pfm
image 轉 mng
image 轉 dds
image 轉 otb
image 轉 pdf
image 轉換器
image-to-image
jpg 轉 image
jpeg 轉 image
png 轉 image
gif 轉 image
webp 轉 image
avif 轉 image
ico 轉 image
bmp 轉 image
svg 轉 image
psd 轉 image
hdr 轉 image
tiff 轉 image
tif 轉 image
psb 轉 image
xcf 轉 image
miff 轉 image
dcm 轉 image
xpm 轉 image
pcx 轉 image
fits 轉 image
ppm 轉 image
pgm 轉 image
pfm 轉 image
mng 轉 image
dds 轉 image
otb 轉 image
ps 轉 image
epdf 轉 image
djvu 轉 image
heic 轉 image
heif 轉 image
pdf 轉 image
cr2 轉 image
rw2 轉 image
nef 轉 image
arw 轉 image
sr2 轉 image
orf 轉 image
pef 轉 image
raf 轉 image
srw 轉 image
mrw 轉 image
dcr 轉 image
dng 轉 image
erf 轉 image
3fr 轉 image
ari 轉 image
srf 轉 image
bay 轉 image
crw 轉 image
cap 轉 image
iiq 轉 image
eip 轉 image
dcs 轉 image
drf 轉 image
k25 轉 image
kdc 轉 image
fff 轉 image
mef 轉 image
mos 轉 image
nrw 轉 image
ptx 轉 image
pxn 轉 image
r3d 轉 image
rwl 轉 image
rwz 轉 image
x3f 轉 image
mdc 轉 image
jpe 轉 image
jfif 轉 image
jfi 轉 image
jif 轉 image
to.ImagesTool.com 是一款線上免費批量圖片工具,無需上傳,速度快,保護隱私
我們擁有一系列可以提高生產力並節省時間的線上圖像工具
- 瀏覽器中運行
- 速度飛起
- 免費
- 批量處理