图片转图片批量转换器
ImagesTool 在线免费将您的图片转成图片。此外,您还可以调整输出图片的质量、调整大小、添加水印、裁剪、设置背景和其他选项。支持导入72种图片格式和支持导出29种图片格式
免费又安全
100%免费,无文件限制。利用浏览器技术进行格式转换,导入的文件始终在您的设备上,不会上传,最大程度保护您的隐私。
易于使用
只需导入图片文件并单击“开始”按钮即可。ImagesTool转换器提供专业的转换参数设置,您可以修改图片大小、填充、背景和图片质量等。
最好的质量
我们使用原创软件来确保我们的转换具有最高的质量和非凡的转换速度
兼容性好
ImagesTool - 图片转图片转换器可以在主流浏览器中运行,并支持手机或平板电脑。请优先使用Chrome浏览器或Chromium核心浏览器。
如何将图片转换成其他图片类型?

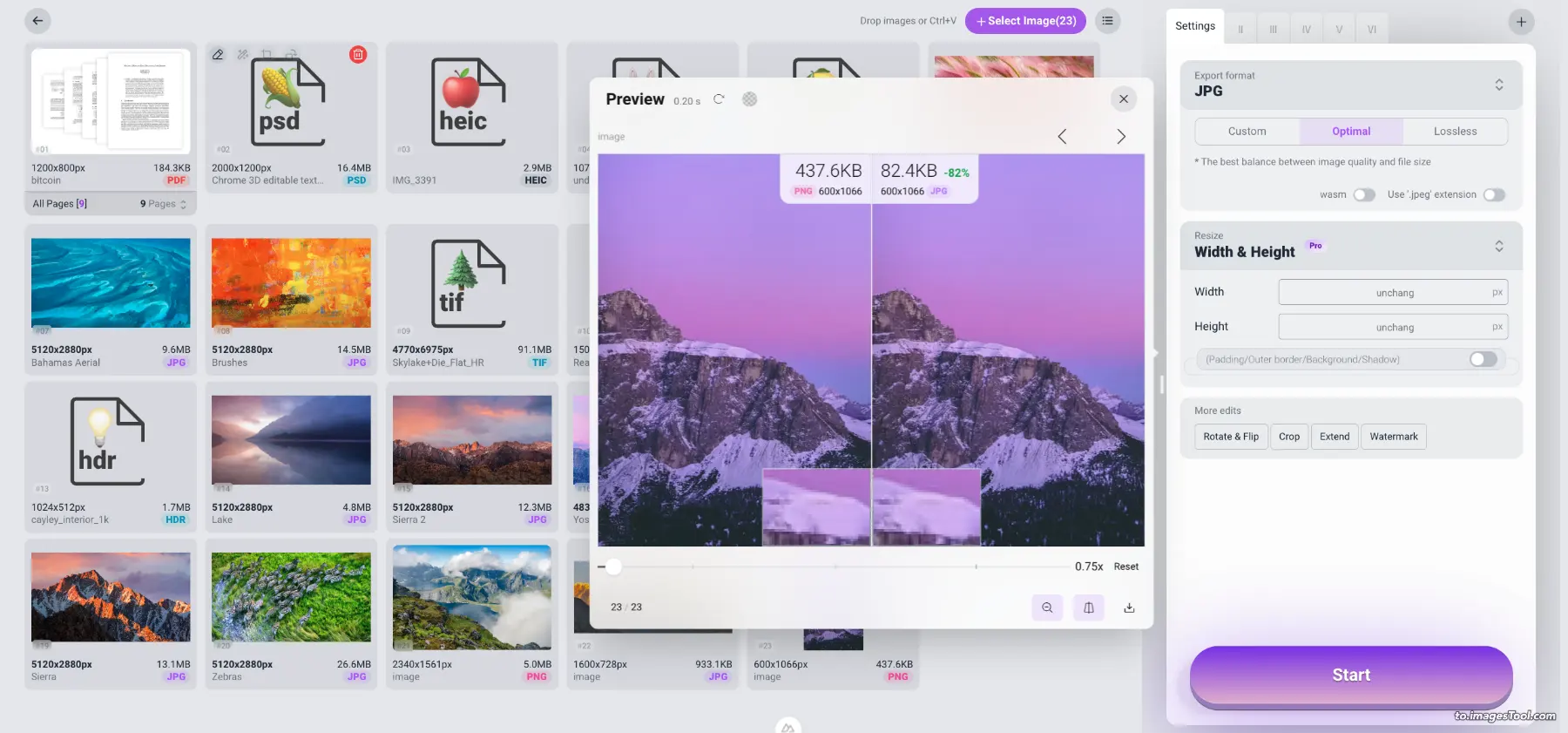
- 第1步

单击“导入文件”按钮并选择文件
您还可以拖入文件或文件夹
- 第2步

在右侧进行设置
可以设置尺寸、质量、背景等。
- 第3步

点击右下角的“开始”按钮
- 第4步

单击“下载zip”按钮

支持多种图片格式转换
支持导入72种以上图片格式,支持导出26种以上图片格式
导入文件格式
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
导出文件格式
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - 图像转换的高级选项
如果您只想转换图像格式,则无需修改转换选项,保持默认即可。
自定义
jpg的图像质量可以调整。数值越高,品质越高。默认值为100。
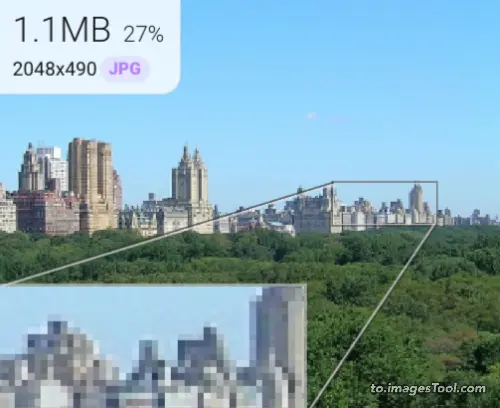
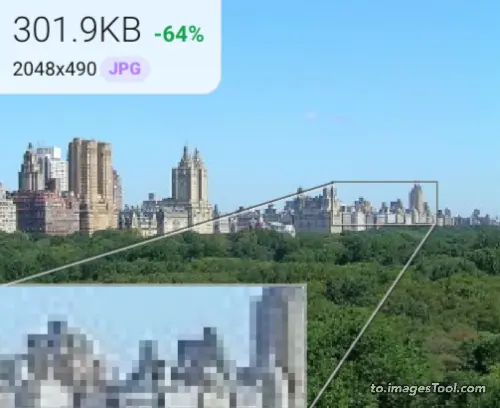
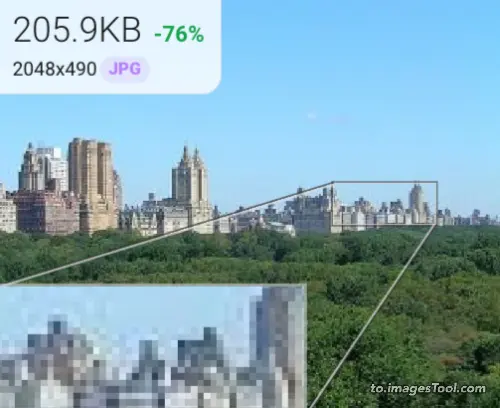
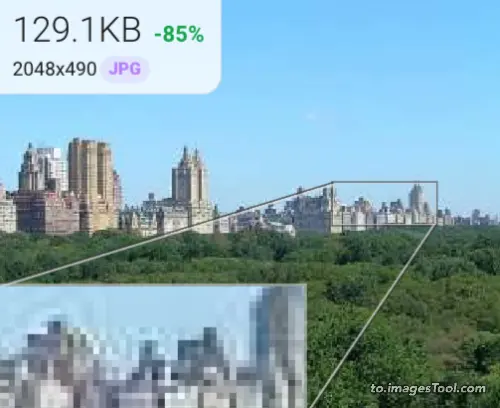
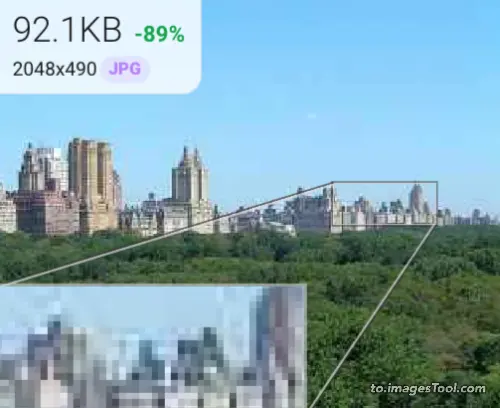
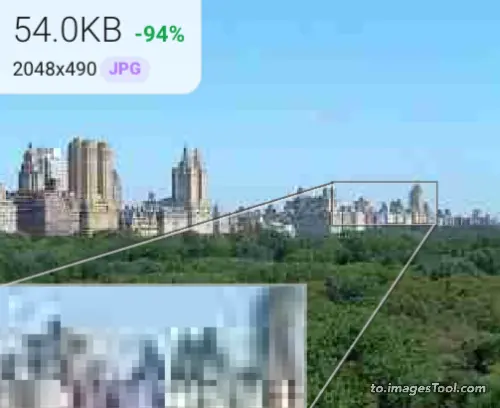
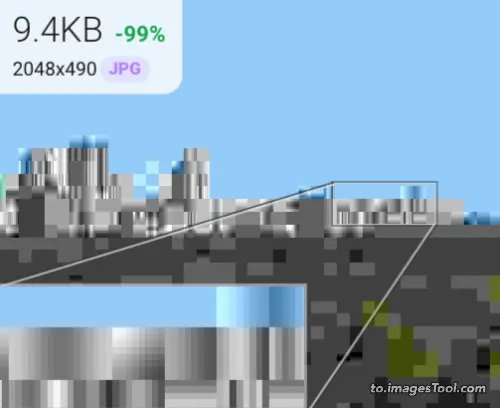
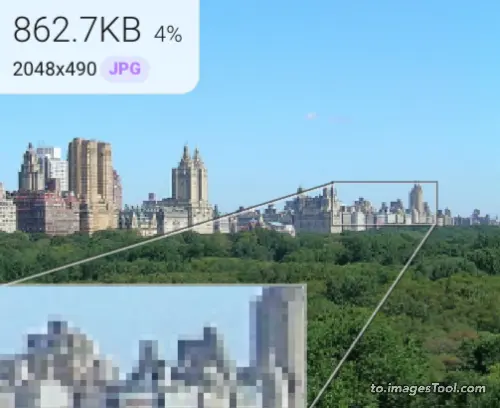
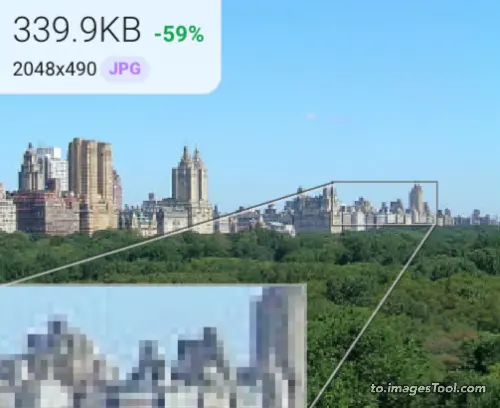
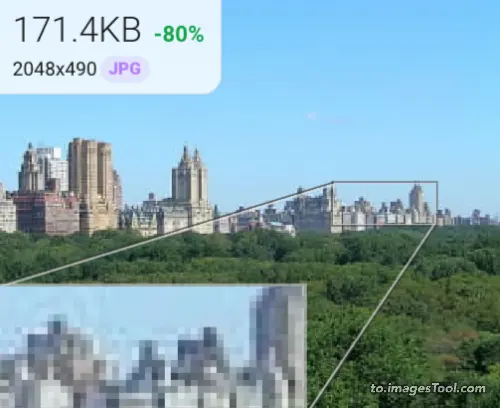
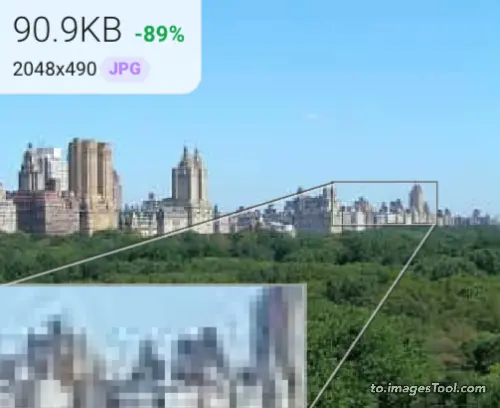
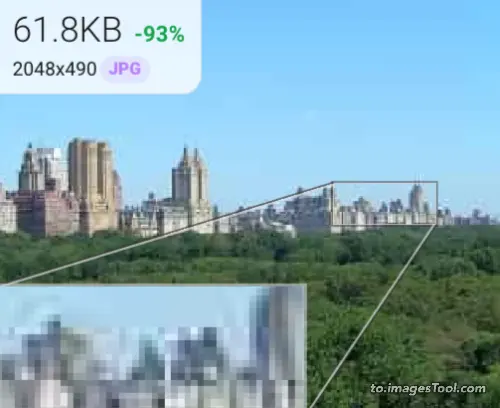
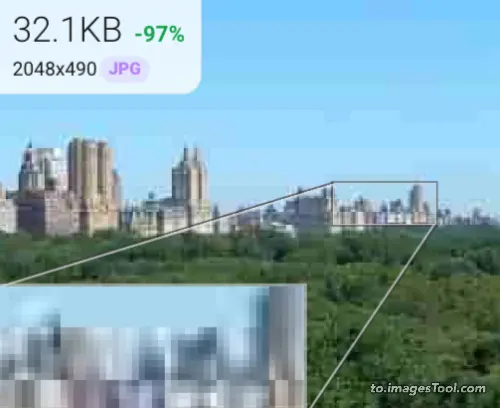
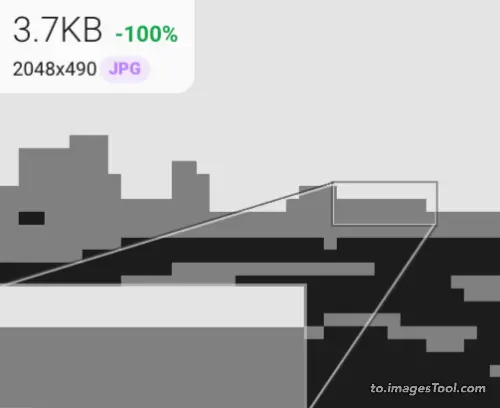
开启wasm后,使用mozjpeg算法来压缩jpg图片,提供更强的压缩效果,但转换速度会较慢。例如,下图CentralPark.jpg质量100当wasm关闭时,转换时间为0.07s(1.1MB),当wasm打开时,转换时间为0.82s(862.7KB)。
测试图像信息: CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG画质 100 画质 90 画质 80 画质 60 画质 40 画质 20 画质 1 













画质 100 wasm 画质 90 wasm 画质 80 wasm 画质 60 wasm 画质 40 wasm 画质 20 wasm 画质 1 wasm 最佳的
自动设置wasm启动,并将质量参数设置为90来转换jpg,使输出的jpg图像质量和图像文件大小达到最佳平衡。
无损
自动将质量参数设置为100来转换jpg,这样输出的jpg图像就不会丢失任何图像细节。
理论上,每次保存JPG时,图像质量都会有所损失。但在实际转换测试中发现,在质量为100的情况下进行10次转换后,JPG图像的图像质量并没有明显的损失。为了便于理解,我将其命名为“无损”。
PNG - 图像转换的高级选项
如果您只想转换图像格式,则无需修改转换选项,保持默认即可。
无损
最常见的PNG格式可提供最高的图像质量并保留图像的所有细节。
压缩
png图像的有损压缩
256 C
通过限制PNG的颜色数量来压缩PNG,将PNG的颜色数量控制在256以内。
256 6000
通过限制PNG的颜色数量来压缩PNG,将PNG的颜色数量控制在6000以内。
Tinypng 推荐
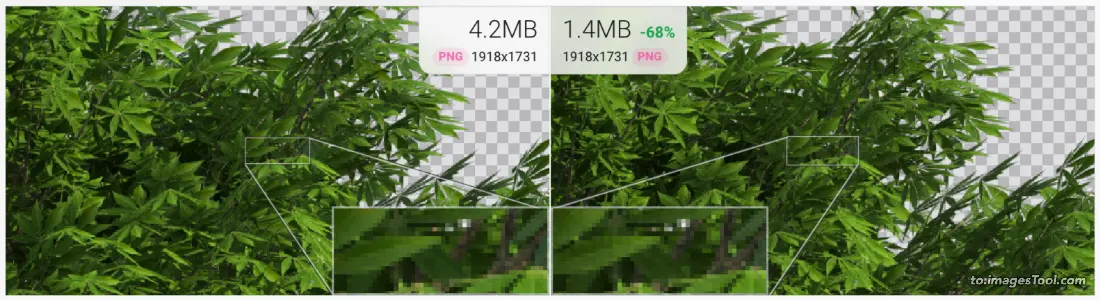
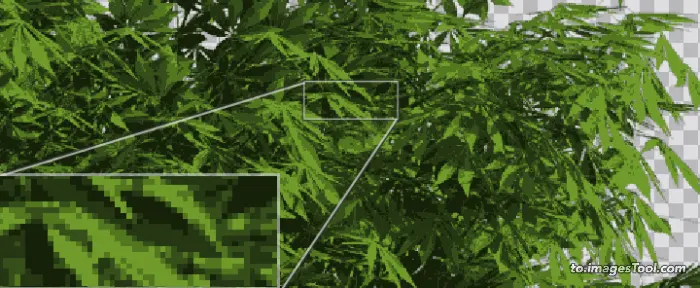
提供了类似Tinypng的压缩算法,具有非常好的压缩效果,提供自然的颜色渐变并支持alpha通道的透明/半透明特性。压缩后,图像质量会略有下降(肉眼几乎无法识别),并且图像的文件大小会大大减小,可以减少png文件的大小约50-80%。
以下是Tinypng测试数据(使用苹果macm1):
之前 : 1918x1731px /4.2MB -> 之后 : 1918x1731px / 1.4MB (-68%) 时间 : 1.85 s

之前: 2048x2048px px /984,4KB -> 之后 : 2048x2048px / 731.1KB (-26%) 时间 : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
固定颜色 png
自定义PNG图像的颜色数量范围为1到30000。
选择正确的png压缩方法
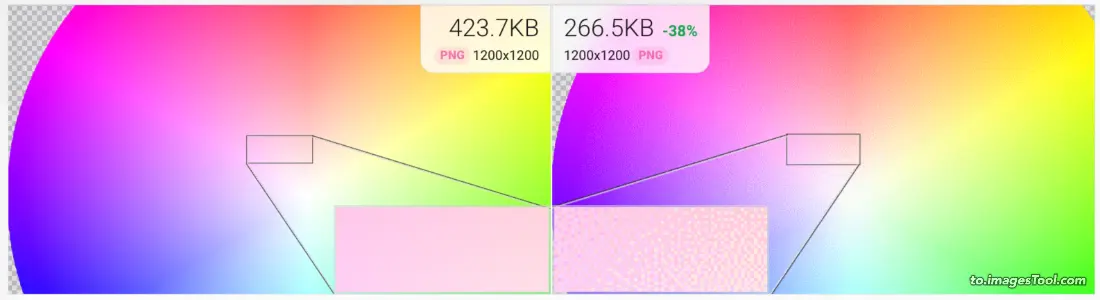
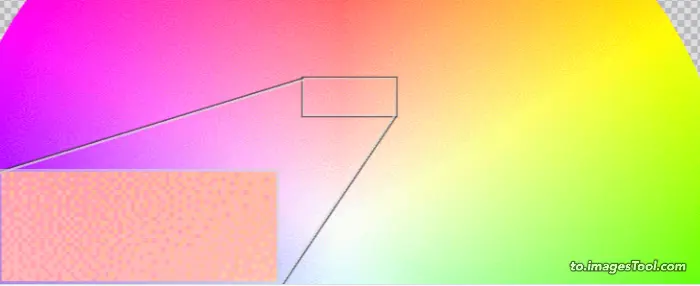
通常,使用Tinypng压缩可以达到比较理想的压缩效果。但下面的png压缩测试表显示,在某些情况下,比如多种渐变颜色的插画、带有纯色块的png图片,Tinypng会有比较明显的颗粒感。这种情况下,可以使用6000c来压缩png,以保留平滑的渐变效果。
总之,对于常见的PNG素材图片,请使用Tingpng,对于彩色插画PNG,使用6000c或者设置固定颜色中的颜色数量,以达到最佳的压缩效果。
to.ImagesTool.com 各种png压缩方式对比数据:
| 压缩方式 | Tree png |
|---|---|
原始图像 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) 时间 : 1.86 s |  |
256 C 1.4MB (-68%) 时间 : 1.31 s |  |
6000 C 3.8MB (-11%) 时间 : 3.83 s |  |
固定颜色 10 414.4KB (-91%) 时间 : 0.88 s |  |
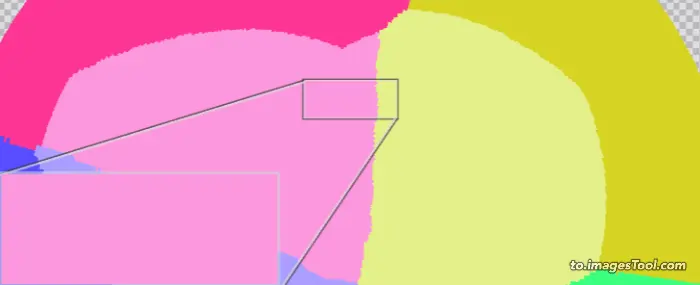
| 压缩方式 | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
原始图像 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) 时间 : 2.83 s |  |
256 C 93.8KB (-91%) 时间 : 1.25 s |  |
6000 C 447.9KB (-55%) 时间 : 2.0 s |  |
固定颜色 10 30.0KB (-97%) 时间 : 0.8 s |  |
| 压缩方式 | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
原始图像 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) 时间 : 1.43 s |  |
256 C 234.3KB (-85%) 时间 : 0.76 s |  |
6000 C 878.6KB (-42%) 时间 : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) 时间 : 0.47 s |  |
| 压缩方式 | earth spirit png Image Source: Earth (blank).png |
|---|---|
原始图像 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) 时间 : 2.25 s |  |
256 C 861.1KB (-71%) 时间 : 1.50 s |  |
6000 C 2.9MB (-7%) 时间 : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) 时间 : 1.13 s |  |
WEBP - 图像转换的高级选项
如果您只想转换图像格式,则无需修改转换选项,保持默认即可。
这是webp指的是静止帧/非动画webp,如果需要转换webp动画,请使用Convert WEBP animation
自定义
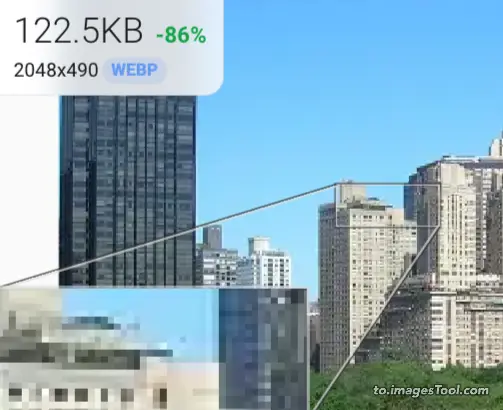
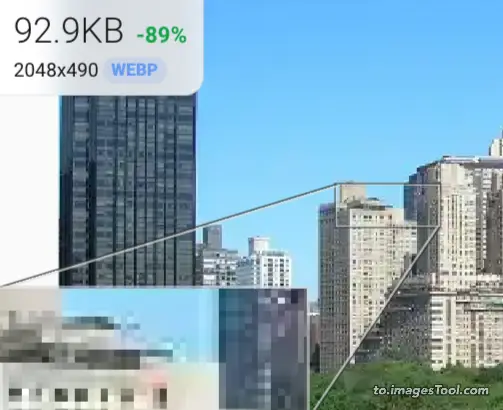
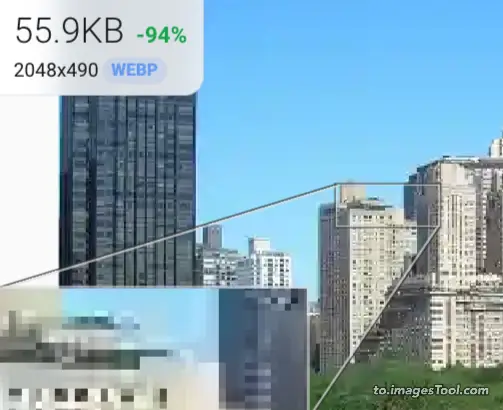
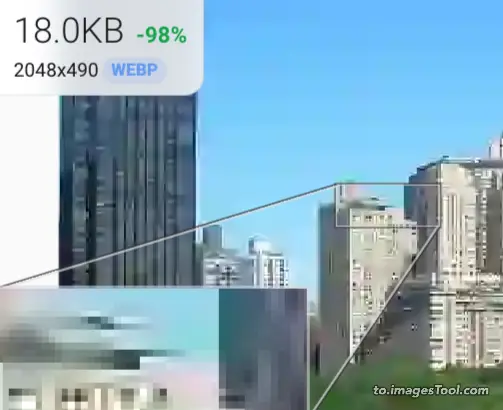
webp的图像质量可以调整。数值越高,品质越高。默认值为100。
开启wasm后,使用webp算法来压缩webp图片,提供类似的压缩效果,但转换速度会慢很多。
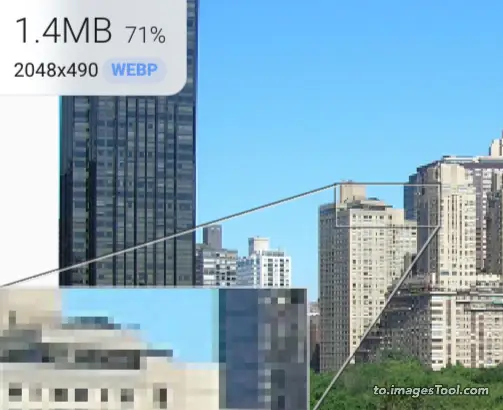
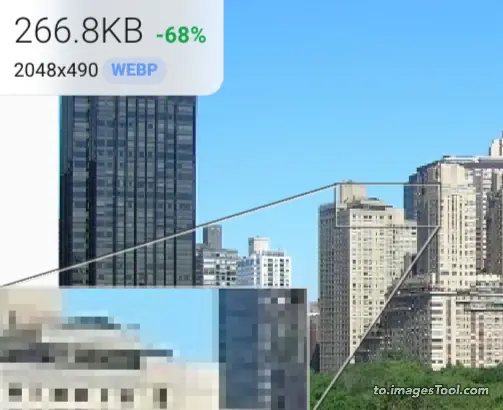
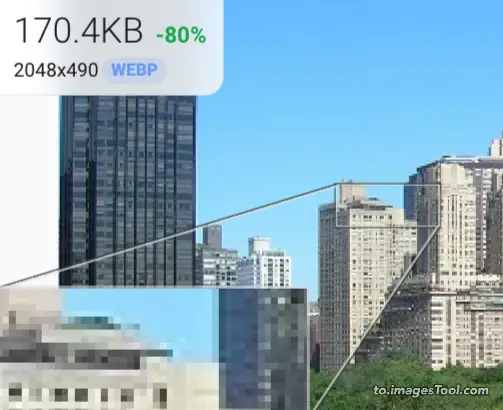
例如,以下图像CentralPark.jpg,质量为100,在关闭wasm的情况下转换需要0.15秒(1.4MB),在打开wasm的情况下转换需要1.04秒(1.3MB)。可以说两者没有太大区别,与jpg的wasm情况不同,一般不需要开启。
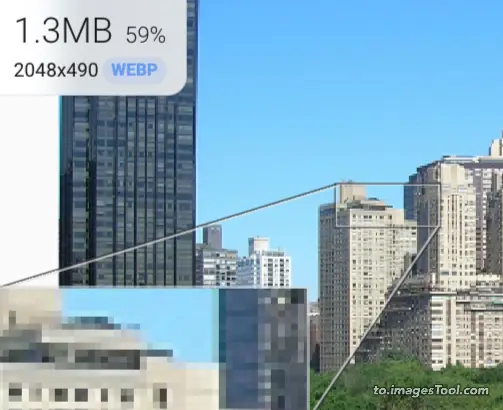
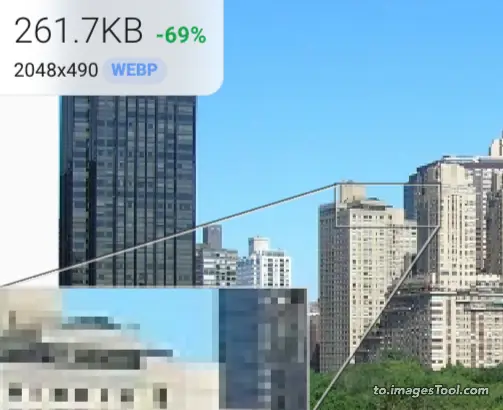
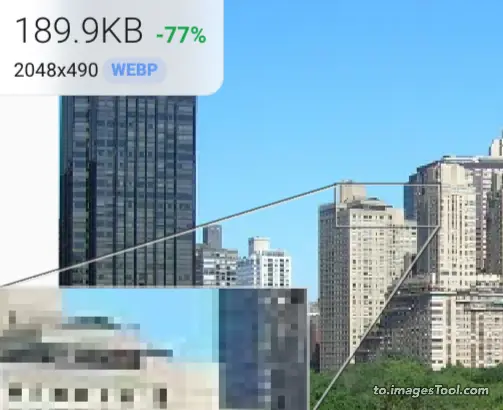
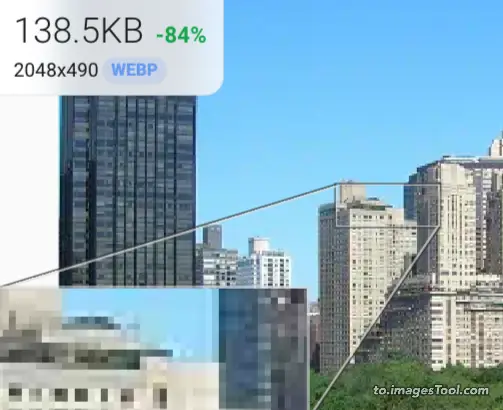
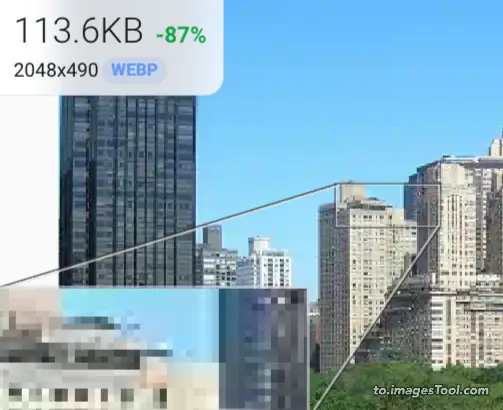
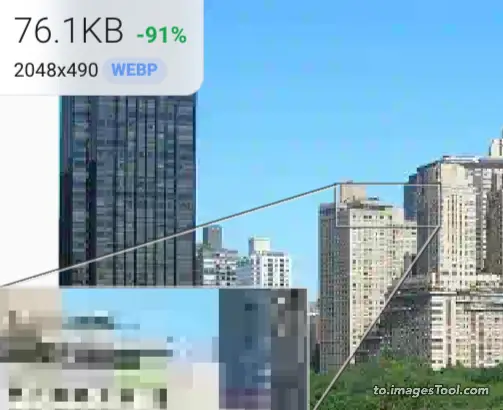
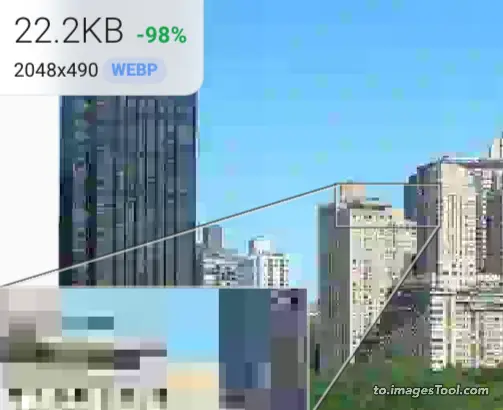
测试图像信息:CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG画质 100 画质 90 画质 80 画质 60 画质 40 画质 20 画质 1 













画质 100 wasm 画质 90 wasm 画质 80 wasm 画质 60 wasm 画质 40 wasm 画质 20 wasm 画质 1 wasm 最佳的
自动设置wasm启动,并将质量参数设置为90来转换webp,使输出的webp图像质量和图像文件大小达到最佳平衡。
无损
自动将质量参数设置为100来转换webp,这样输出的webp图像就不会丢失任何图像细节。
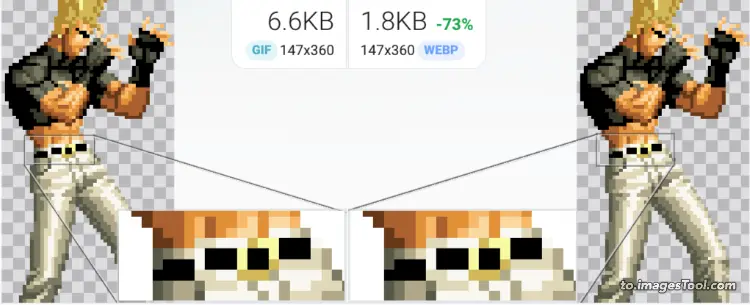
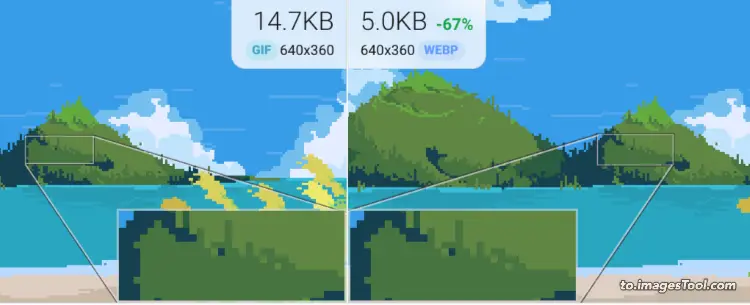
强烈推荐使用无损webp来压缩像素风格的图片,压缩效果非常好。
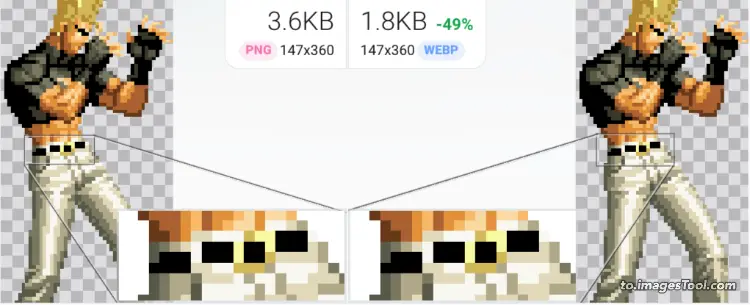
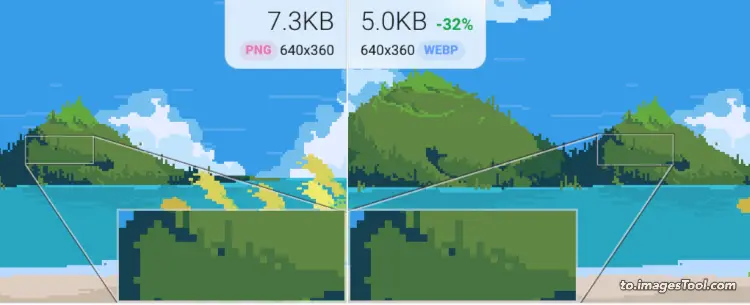
从下面的测试表中我们可以看到,将png和gif格式的像素艺术图像转换成无损webp可以减少图像文件大小约30-60%。示例 A 示例 B gif to webp 

png to webp 

PDF - 图像转换的高级选项
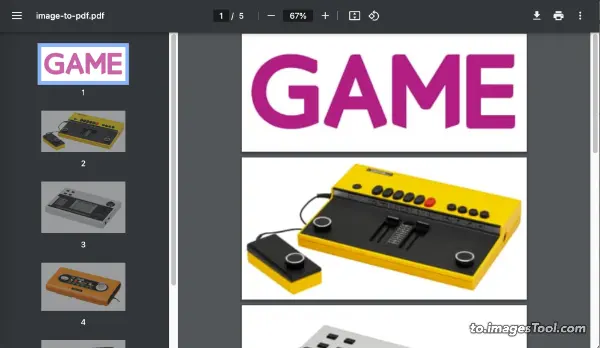
将其他图像类型转换成PDF文档,支持修改PDF图像质量和大小,支持设置密码。
PDF 画质
to.ImagesTool.com 的pdf转换器的原理是将其他格式转换成jpg,然后将其转换成pdf。您可以将pdf的图像质量设置为1到100。值越高,图像质量越高。开启wasm后,使用mozjpeg算法。
模式
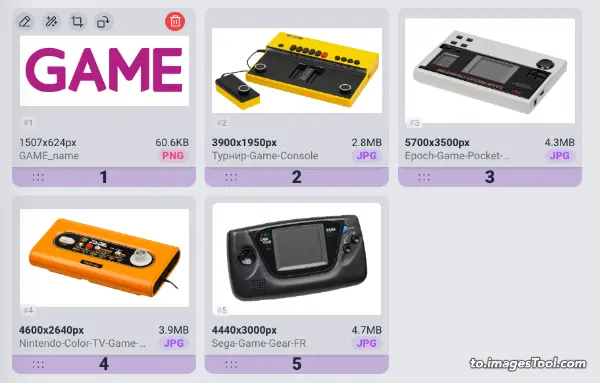
支持多对一或一对一模式。
PDF 页面大小
原始图像
根据转换前的图像尺寸设置pdf尺寸
自定义
设置PDF的宽度和高度。默认单位为毫米(mm)。支持其他单位:英寸(inch)、厘米(cm)、像素(px)、点(pt)、pc、em、ex
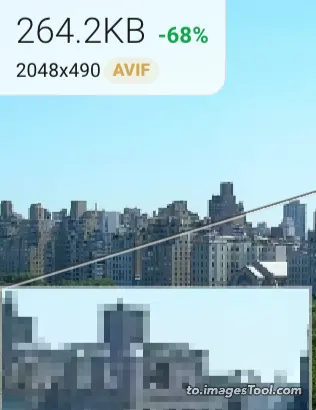
AVIF - 图像转换的高级选项
如果您只想转换图像格式,则无需修改转换选项,保持默认即可。
自定义
画质
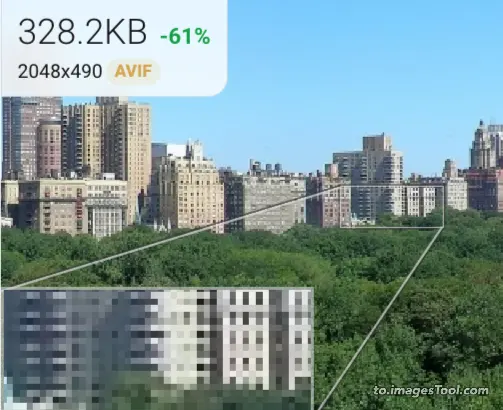
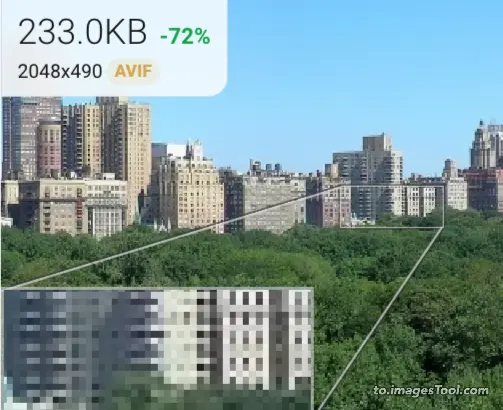
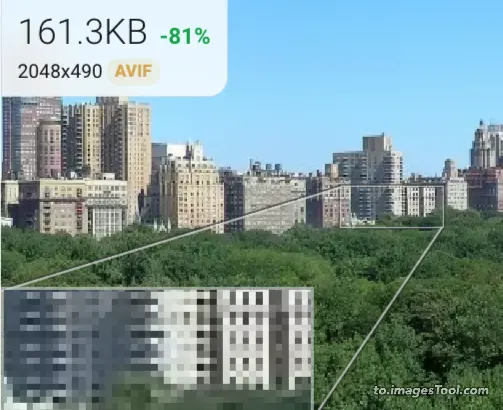
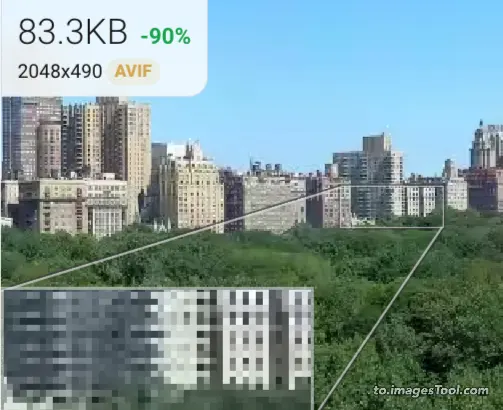
avif的图像质量可以调整。数值越高,品质越高。默认值为86。
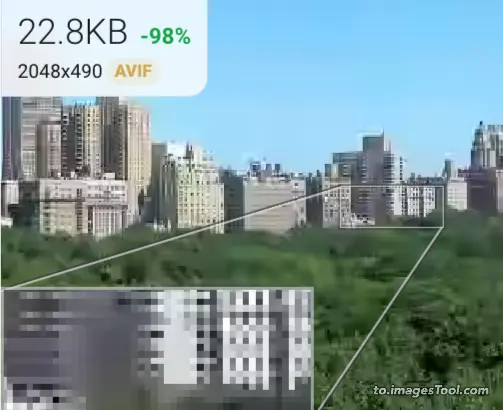
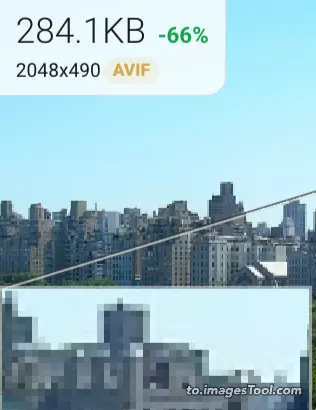
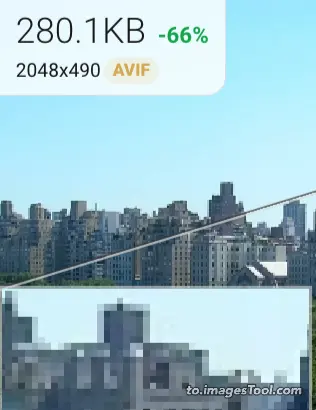
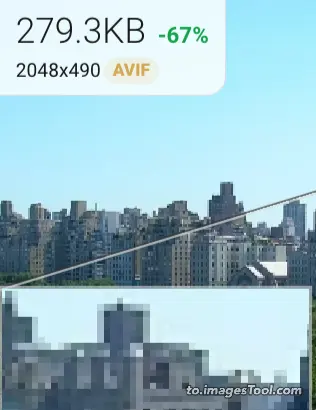
测试图像信息:CentralPark.jpg 2048x490px / 823.9KB
压缩强度: 4。
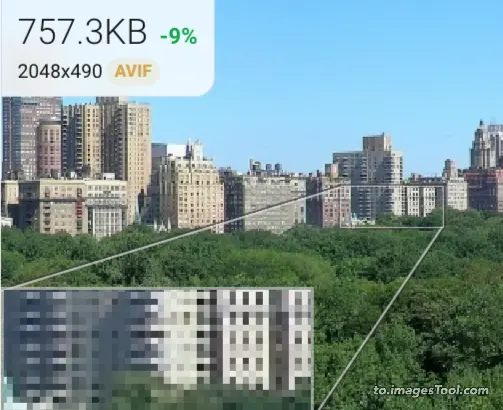
Image Source : Central_Park_Summer.JPG画质100 强度 4 画质90 强度 4 画质80 强度 4 画质60 强度 4 画质40 强度 4 画质20 强度 4 画质1 强度 4 






压缩强度
您可以调整压缩质量,范围从1到8。值越高,压缩效果越好,但时间也越长。默认值为4。
我们建议使用4,以在压缩效率和时间消耗之间取得平衡。
从最低的1到最高的8,处理速度有明显的差异,您可以通过下面的avif压缩强度测试表来了解更多。
画质86, 强度 : 1-8
Image Source : Central_Park_Summer.JPG强度 1 0.9 s 强度 2 1.5 s 强度 3 2 s 强度 4 1.47 s 强度 5 1.48 s 强度 6 6.70 s 强度 7 8.37 s 强度 8 20 s 







最佳的
自动设置图片质量为90,压缩强度为4来转换avif,使输出的avif图片质量和图片文件大小达到最佳平衡。
无损
自动将图片质量设置为100,压缩强度设置为4来转换avif,使输出的avif图片保留所有图片细节。
SVG - 图像转换的高级选项
将位图图片转换为SVG矢量图片,提供多种选项可供选择
插图
插图和像素艺术
原始图像 png 2.0MB 默认 svg 3.1MB Photo - 色块 svg 1.0MB Photo - 像素 svg 656KB Photo - 现实 svg 6.0MB 插图-01 svg 2.3MB 











插图-02 svg 2.1MB 海报 svg 630KB 像素-01 svg 2.2MB 像素-02 svg 11.9MB 像素-03 svg 4.1MB 草稿 svg 193KB 











常规
更多参数可以调整






固定
像素块采样
原始图像 样品数量 100 样品数量 500 样品数量 1000 样品数量 2000 样品数量 5000 





ICO - 图像转换的高级选项
将其他图片转换成未压缩的原生ico图标文件,并生成透明、彩色的ico文件格式。
常规
为网站图标创建一个favicon.ico文件。提供常用预设尺寸:256x256、128x128、96x96、64x64、48x48、32x32、24x24、16x16。
您还可以单击“自定义尺寸”并输入256像素以下的任意尺寸。
mozilla.org link rel icon嵌入多种尺寸
为Windows程序制作一个包含多种图片尺寸和颜色深度的.ico文件。
值得注意的是,如果你也像我一样遇到应用程序图标不显示的问题,具体是Windows10/11系统中的任务栏、桌面快捷方式、开始菜单不显示软件图标,使用to.ImagesTool.com 的ico转换器可以很好的解决这个问题。
learn.microsoft.com windows .ico
调整图片大小高级选项
如果您只想转换图像格式,则无需修改转换选项,保持默认即可。
不变
输入图片和输出图片的大小保持不变。
宽度
修改输出图片的宽度和高度。将其留空以保持大小不变。
高度
修改输出图片的高度和宽度。将其留空以保持大小不变。
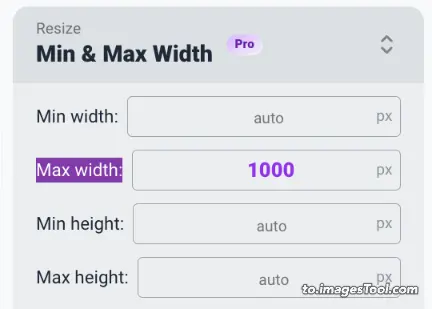
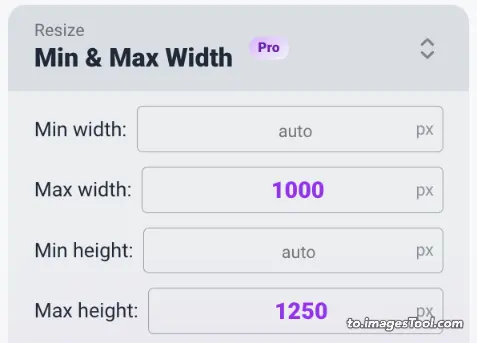
最小和最大宽度
修改输出图片的最小宽度、最小高度、最大宽度、最大高度,将输出图片尺寸控制在设定范围内。如果留空,则大小保持不变。
* 最小宽度: 当图片小于最小宽度时,将其更改为最小宽度
* 最大宽度: 当图片超过最大宽度时,将其更改为最大宽度
* 至少需要填写一项才能生效
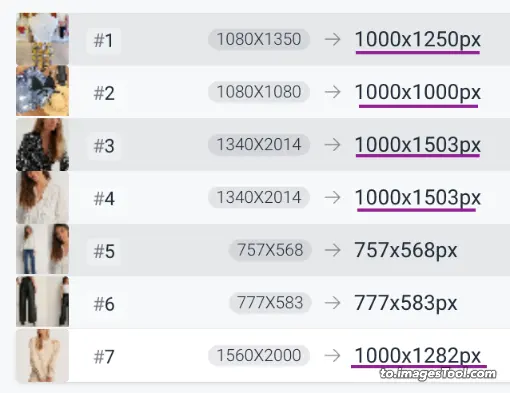
“最大宽度”和“最大高度”这两个选项在转换多个不同尺寸的图片时非常有用。
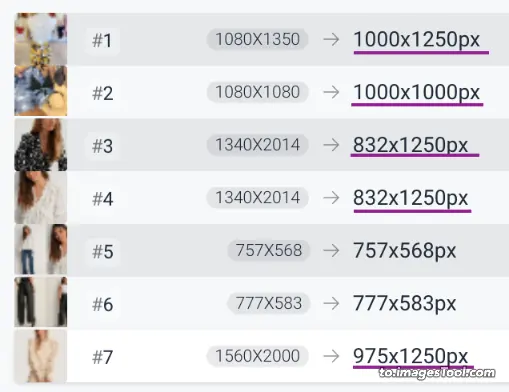
例如,如果有一组宽度在757px到1560px之间的图片,并且要求将宽度大于1000px的图片的宽度设置为1000px,则在“最大宽度”中输入1000即可。下表中的示例A显示了这一点。
仅在极少数情况下才需要“最小宽度”和“最小高度”。例如,如果将“最小宽度”设置为600像素,则当您输入350像素的图片时,350像素的图片将调整为600像素,导致图片变得模糊。请注意这一点。如果您需要放大图片,请使用
Ai Tool最大宽度 导出 

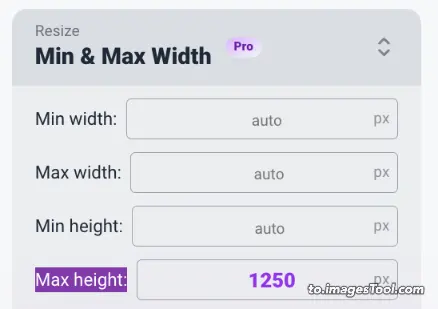
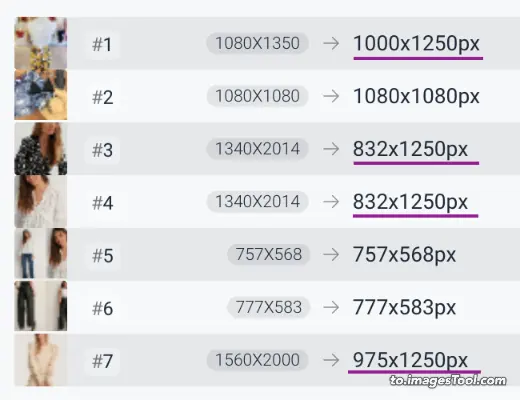
最大高度 1250px 导出 

最大宽度 & 最大高度 导出 

先检测宽度,再检测高度,例如#3 1340x2014->1000x1503 如果高度超过1250px,则再次修改高度即可得到最终尺寸。1000x1503->832x1250
宽度和高度
您可以修改输出图片的高度和宽度。将其留空以保持大小不变。
布局
当宽度和高度都设置时,您可以设置图片的布局,支持裁剪、完整和展开。
如下表,横图改为竖图
原始图像 (1577x2374px) 裁剪 (800x1200px) 完整 (800x1200px) 铺满 (800x1200px) 



More
支持添加Padding、外边框、背景、阴影等效果
边距 - 以百分比(%)为单位设置图片的边距。
设置Padding后,可以设置图片的背景颜色,支持透明、纯色、渐变色、模糊、图片
另外,还可以设置阴影和边框,通过各种设置达到美化画面的效果。
阴影 背景 Background color 背景 Background blur 外边框 外半径 




更多编辑
提供多种修改图片的选项
旋转 & 翻转
支持0度、90度、180度和270度的图像旋转,或0到360度的图像自定义旋转。支持图像水平和垂直翻转。
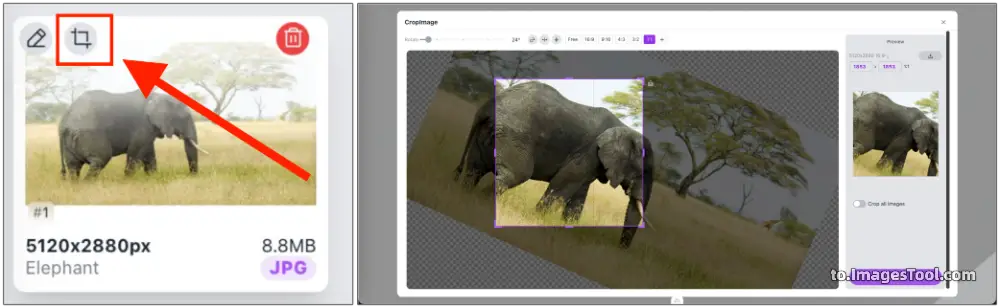
裁剪
输入裁剪框参数x坐标、y坐标以及裁剪框的长度和宽度来裁剪图像。
还提供手动图像裁剪。只需将鼠标移到文件上,就会出现裁剪图标。单击它开始裁剪所有图像。
扩展
要扩展图片的尺寸,您需要输入上、下、左、右扩展数据。默认单位为px,您也可以选择图片宽度的百分比(%)。
放大区域默认为白色,支持自定义颜色或渐变色。
之前 之后 450 x 336px

522 x 472px
扩展数据:36/36/36/10,带水印完成

添加水印
为图片添加水印。您可以选择生成文本水印或导入图片水印。支持多个水印。
文字水印
您可以修改文本水印的字体、间距、行高、颜色、不透明度、旋转等选项。
支持读取设备上的所有字体,或者使用预设的100%免费字体,避免字体版权问题。它还支持导入字体文件。
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


水印布局
支持将水印快速定位在图片的中心、上、下、左、右等九个位置。您还可以自定义位置的xy坐标。
支持将水印扩散到整个图片并调整水印之间的间距。



常见问题解答
将其他图片类型文件转换成其他图片类型文件的步骤是什么?
- 1.选择或拖放其他图片类型个文件到工具上。
- 2.选择其他图片类型作为输出格式。
- 3.单击“开始”按钮,通常几秒钟内即可完成。
- 3.下载转换后的其他图片类型文件。
是否可以在不损失质量的情况下将其他图片类型转换成其他图片类型?
当然,您可以使用这个to.ImagesTool.com 转换器将其他图片类型转换成其他图片类型,而不会损失图片质量。如何在线将其他图片类型转换成其他图片类型?
使用to.ImagesTool.com 转换器您可以轻松地将其他图片类型转换成其他图片类型文件格式。只需几秒钟,您的文件就会转换成其他图片类型作为输出格式。我可以一次将多个其他图片类型文件转换为其他图片类型格式吗?
当然,to.ImagesTool.com 转换器不限制转换数量,您可以同时将多个其他图片类型文件转换为其他图片类型格式。将其他图片类型文件转换为其他图片类型文件需要多长时间?
将其他图片类型个文件转换为其他图片类型个文件所需的时间非常短。即使是50MB的文件通常也只需几秒钟即可完成。
可以同时转换多少张图像?
我们建议您一次导入的图像不超过500张。如果导入pdf/heic/psd/tiff,则导入的图像不应超过50张。文件总大小不应超过1GB。这是在我的设备(AppleMacbookM1)上测试后给出的建议。实际情况取决于您使用的设备的性能。您可以使用我的设备作为参考。我可以在转换之前裁剪图像吗?
是的,将鼠标移到文件上,就会出现裁剪图标。单击此图标开始裁剪。另外,当出现裁剪界面时,可以勾选右侧的“同时裁剪所有图片”,最后点击裁剪按钮即可将导入的图片全部裁剪掉。
我可以导入文件夹吗?
是的,您可以单击“导入按钮”右侧的文件夹图标,然后选择所需的文件夹,或将文件夹拖到页面中。界面顶部将出现“将文件夹拖至此处”。将鼠标移至该点并释放鼠标左键。一次只能导入一个文件夹。转换后导入的文件夹结构可以保持不变吗?
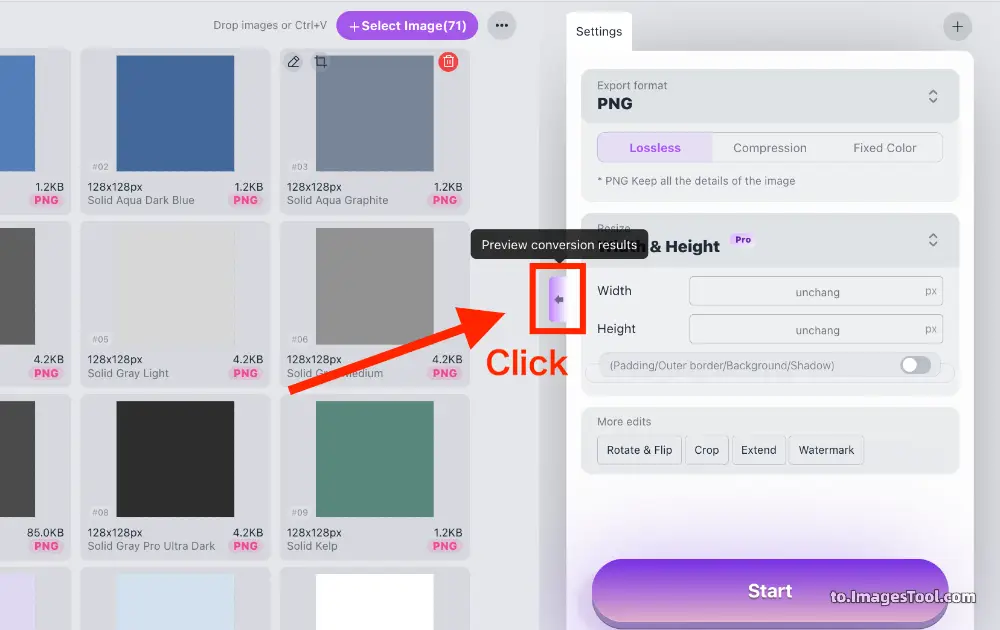
是的,文件夹中的所有子文件和子文件夹仍位于原来的位置,并且文件夹层数没有限制。我可以在转换前预览转换后的图像吗?
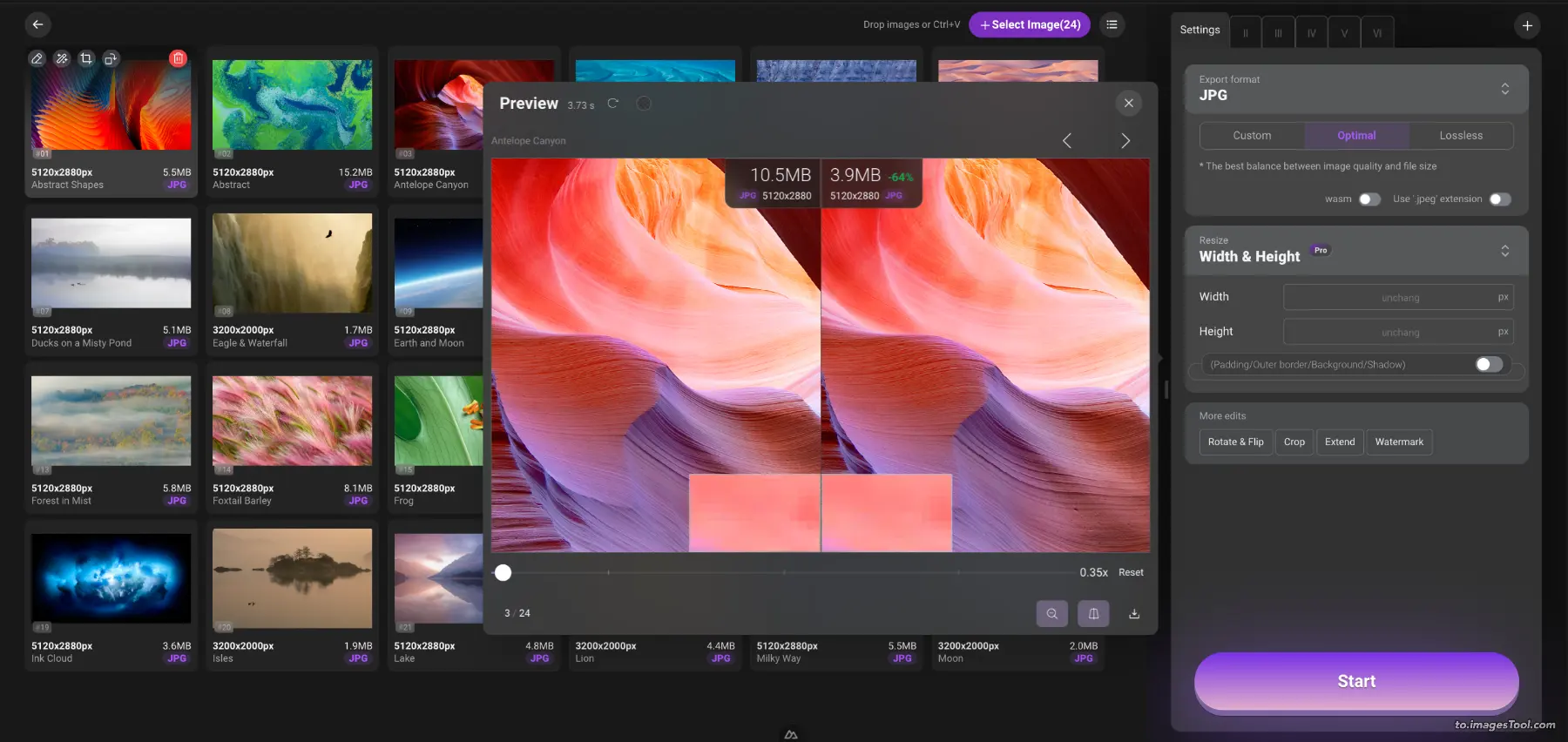
是的,选项框左侧中间有一个箭头图标。单击它可以预览转换后的结果。
image 转换器
image-to-image
image 转 jpg
image 转 jpeg
image 转 png
image 转 gif
image 转 webp
image 转 avif
image 转 ico
image 转 bmp
image 转 svg
image 转 psd
image 转 hdr
image 转 tiff
image 转 tif
image 转 psb
image 转 xcf
image 转 miff
image 转 dcm
image 转 xpm
image 转 pcx
image 转 fits
image 转 ppm
image 转 pgm
image 转 pfm
image 转 mng
image 转 dds
image 转 otb
image 转 pdf
image 转换器
image-to-image
jpg 转 image
jpeg 转 image
png 转 image
gif 转 image
webp 转 image
avif 转 image
ico 转 image
bmp 转 image
svg 转 image
psd 转 image
hdr 转 image
tiff 转 image
tif 转 image
psb 转 image
xcf 转 image
miff 转 image
dcm 转 image
xpm 转 image
pcx 转 image
fits 转 image
ppm 转 image
pgm 转 image
pfm 转 image
mng 转 image
dds 转 image
otb 转 image
ps 转 image
epdf 转 image
djvu 转 image
heic 转 image
heif 转 image
pdf 转 image
cr2 转 image
rw2 转 image
nef 转 image
arw 转 image
sr2 转 image
orf 转 image
pef 转 image
raf 转 image
srw 转 image
mrw 转 image
dcr 转 image
dng 转 image
erf 转 image
3fr 转 image
ari 转 image
srf 转 image
bay 转 image
crw 转 image
cap 转 image
iiq 转 image
eip 转 image
dcs 转 image
drf 转 image
k25 转 image
kdc 转 image
fff 转 image
mef 转 image
mos 转 image
nrw 转 image
ptx 转 image
pxn 转 image
r3d 转 image
rwl 转 image
rwz 转 image
x3f 转 image
mdc 转 image
jpe 转 image
jfif 转 image
jfi 转 image
jif 转 image
to.ImagesTool.com 是一款在线免费批量图片工具,无需上传,速度快,保护隐私
我们拥有一系列可以提高生产力并节省时间的在线图片工具
- 浏览器中运行
- 速度飞起
- 免费
- 批量处理