Изображение Пакетный конвертер
ImagesTool Изображение Пакетный конвертер конвертирует ваши Изображение в Изображение онлайн и бесплатно.Кроме того, вы можете настроить качество выходных изображений, настроить размер, добавить водяные знаки, обрезать, установить фон и другие параметры.Поддерживает 72 форматов изображений для ввода.иПоддерживает вывод 29 форматов изображений.
Бесплатно и безопасно
100% бесплатно, без ограничений по количеству файлов.Используйте технологию браузера для преобразования форматов, и импортированные файлы всегда будут на вашем устройстве и не будут загружены, что максимально защищает вашу конфиденциальность.
Простота использования
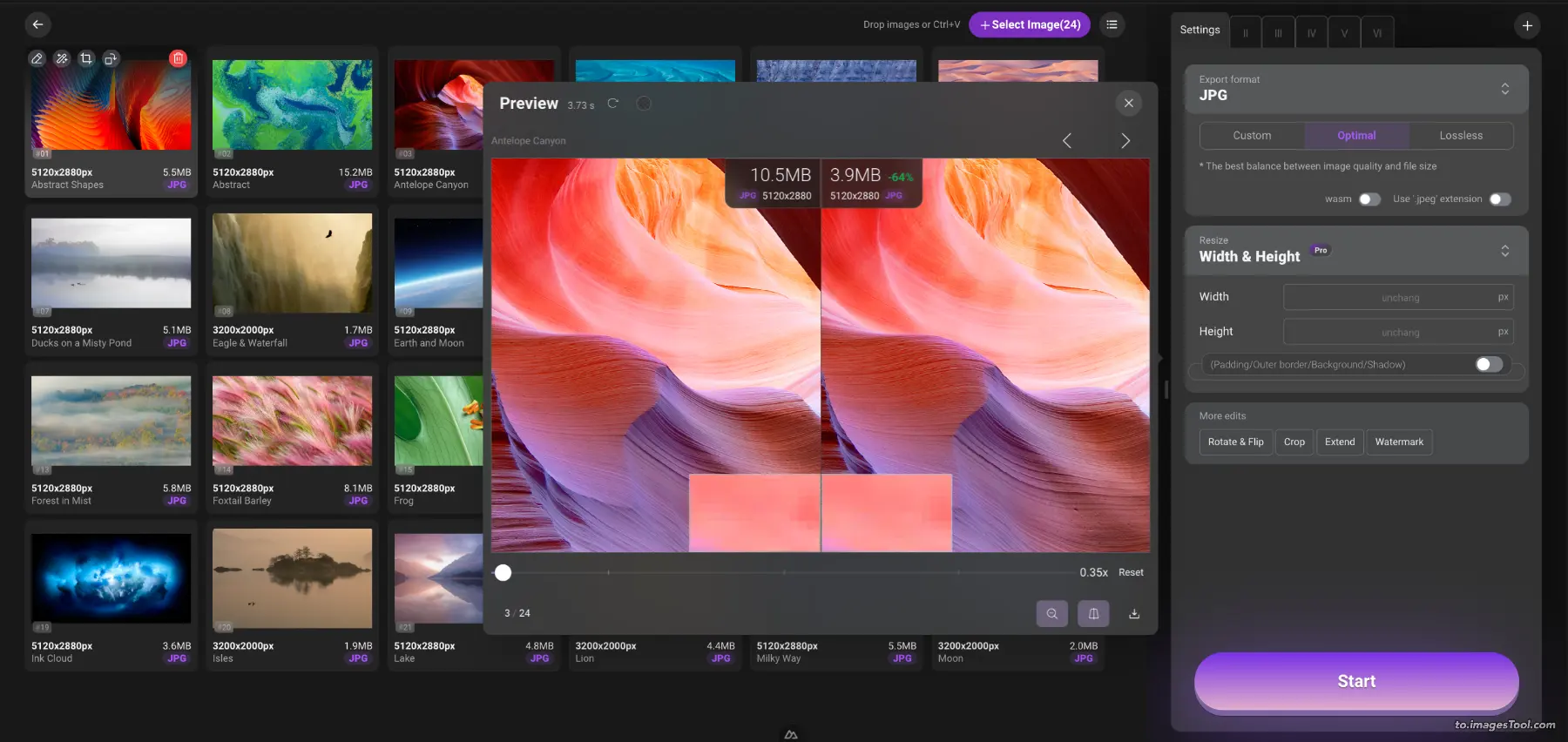
Просто импортируйте файл Изображение и нажмите кнопку «Пуск».Конвертер ImagesTool обеспечивает профессиональные настройки параметров преобразования: вы можете изменять размер изображения, отступы, качество фона и изображения и т. д.
Лучшее качество
Мы используем оригинальное программное обеспечение, чтобы обеспечить высочайшее качество и исключительную скорость конвертации.
Хорошая совместимость
ImagesTool - Конвертер Изображение в Изображение может работать в основных браузерах и поддерживает мобильные телефоны и планшеты.Пожалуйста, отдавайте приоритет использованию браузера Chrome или браузера с ядром Chromium.
Как преобразовать Изображение в Другие типы изображений?

- Шаг 1

Нажмите кнопку «Импортировать файл» и выберите файл.
Вы также можете перетаскивать файлы или папки
- Шаг 2

Сделайте настройки справа
Можно установить размер, качество, фон и т. д.
- Шаг 3

Нажмите кнопку «Пуск» в правом нижнем углу.
- Шаг 4

Нажмите кнопку «Загрузить zip».

Поддержка преобразования нескольких типов изображений
Поддерживает импорт более 72 форматов изображений и экспорт более 26 форматов изображений.
Импортировать форматы файлов
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
Экспорт форматов файлов
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - Расширенные возможности преобразования изображений
Если вы хотите преобразовать только формат изображения, нет необходимости изменять параметры преобразования, просто оставьте значения по умолчанию.
Пользовательский
Качество изображения jpg можно регулировать.Чем выше значение, тем выше качество.Значение по умолчанию — 100.
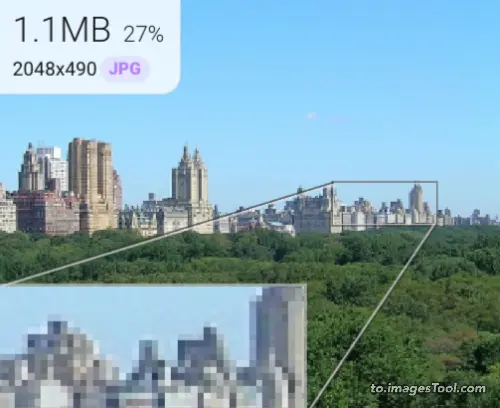
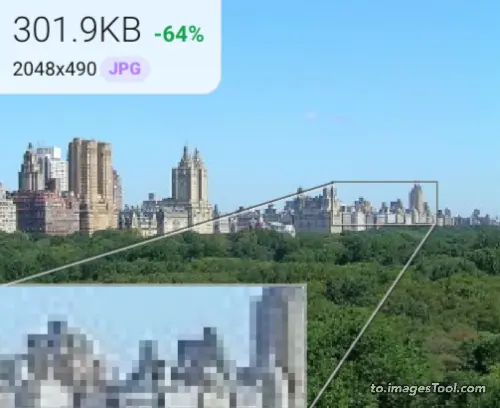
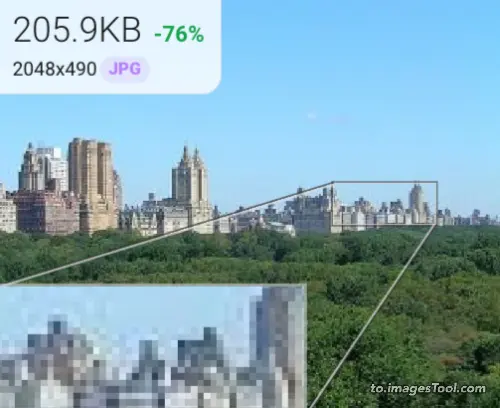
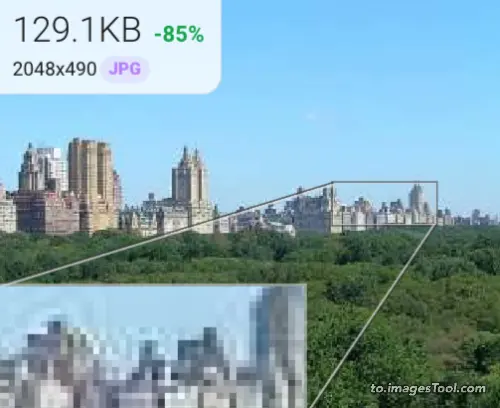
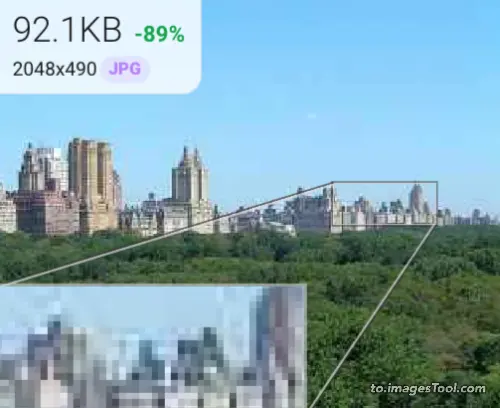
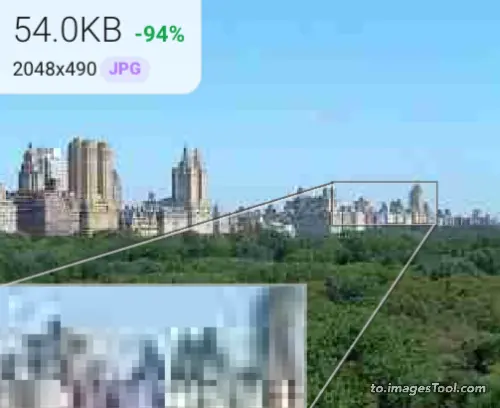
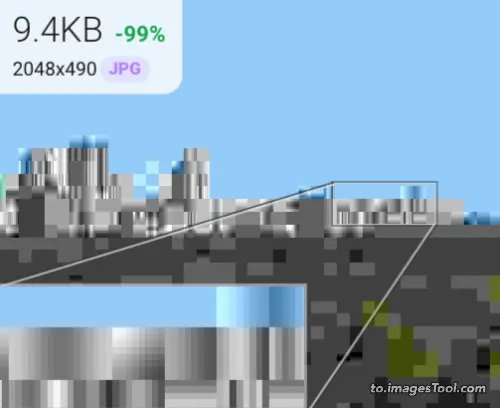
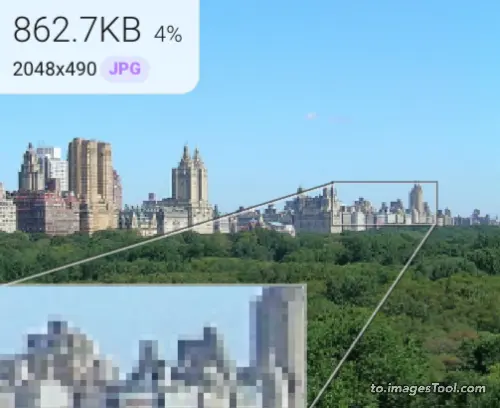
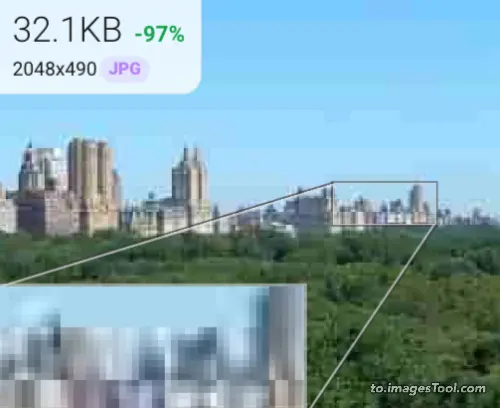
После включения wasm для сжатия изображений jpg используется алгоритм mozjpeg, что обеспечивает более сильный эффект сжатия, но скорость преобразования будет медленнее.Например, следующее изображение CentralPark.jpg Качество 100 Время преобразования составляет 0,07 с (1,1 МБ), когда Wasm выключен, и 0,82 с (862,7 КБ), когда Wasm включен.
Информация о тестовом изображении: CentralPark.jpg 2048x490px / 823.9KB
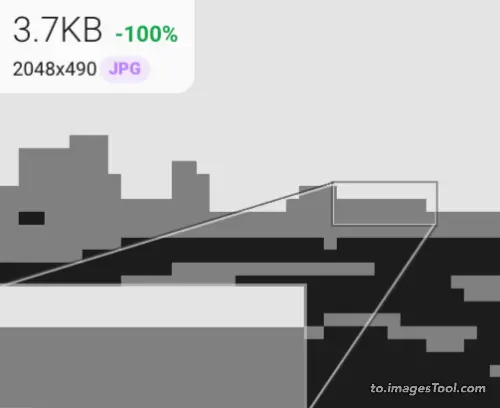
Image Source : Central_Park_Summer.JPGКачество 100 Качество 90 Качество 80 Качество 60 Качество 40 Качество 20 Качество 1 













Качество 100 wasm Качество 90 wasm Качество 80 wasm Качество 60 wasm Качество 40 wasm Качество 20 wasm Качество 1 wasm Оптимальное
Автоматически запустите Wasm и установите параметр качества на 90 для преобразования jpg, чтобы качество выходного изображения jpg и размер файла изображения достигали наилучшего баланса.
без потерь
Автоматически установите параметр качества на 100, чтобы преобразовать jpg, чтобы выходное изображение jpg не теряло никаких деталей изображения.
Теоретически при каждом сохранении JPG качество изображения будет частично теряться.Однако в ходе реальных тестов преобразования было обнаружено, что после 10 преобразований с качеством 100 не было очевидной потери качества изображения JPG.Для простоты понимания я назвал это «без потерь».
PNG - Расширенные возможности преобразования изображений
Если вы хотите преобразовать только формат изображения, нет необходимости изменять параметры преобразования, просто оставьте значения по умолчанию.
без потерь
Самый распространенный формат PNG обеспечивает высочайшее качество изображения и сохраняет все детали изображения.
Сжатие
Сжатие png изображений с потерями
256 C
Сжимайте PNG, ограничивая количество цветов в PNG и контролируя количество цветов в PNG в пределах 256.
256 6000
Сжимайте PNG, ограничивая количество цветов в PNG и контролируя количество цветов в PNG в пределах 6000.
Tinypng Рекомендую
Предоставляет алгоритм сжатия, аналогичный Tinypng, который имеет очень хороший эффект сжатия, обеспечивая естественные цветовые градиенты и поддерживая прозрачные/полупрозрачные функции альфа-канала.После сжатия качество изображения будет немного снижено (практически не распознаваемо невооруженным глазом), а размер файла изображения будет значительно уменьшен, что может уменьшить размер PNG-файла примерно на 50-80%.
Ниже приведены тестовые данные Tinypng (с использованием Apple Mac m1):
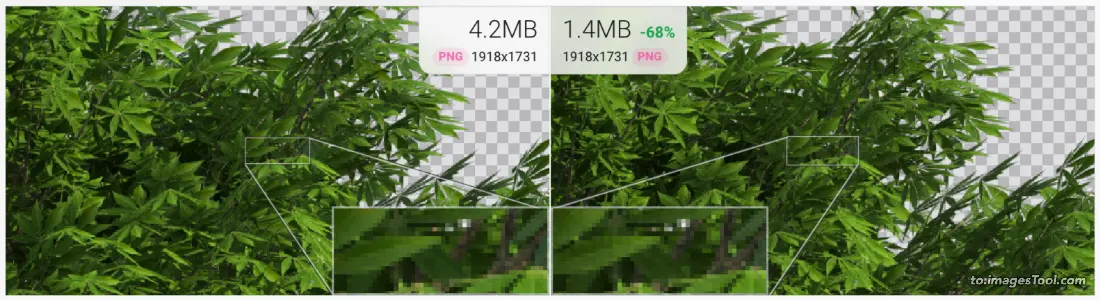
До : 1918x1731px /4.2MB -> После : 1918x1731px / 1.4MB (-68%) Время : 1.85 s

До: 2048x2048px px /984,4KB -> После : 2048x2048px / 731.1KB (-26%) Время : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
Фиксированный цвет png
Количество цветов пользовательского изображения PNG варьируется от 1 до 30 000.
Выберите правильный метод сжатия png
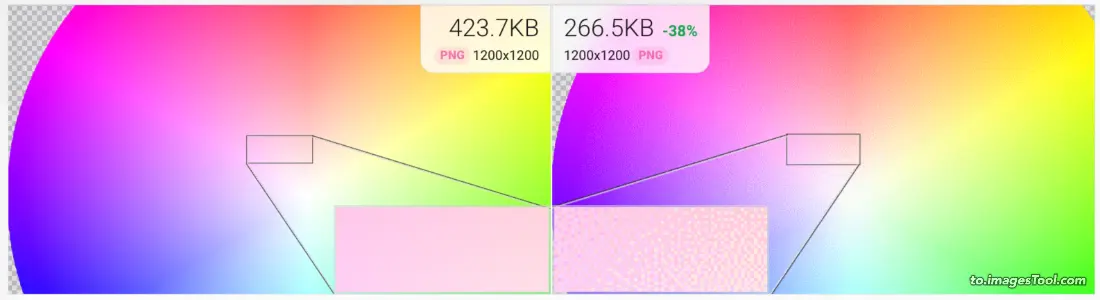
Обычно с помощью сжатия Tinypng можно добиться относительно идеального эффекта сжатия.Однако следующая таблица тестирования сжатия PNG показывает, что в некоторых случаях, например, иллюстрации с несколькими градиентными цветами и изображения PNG с блоками сплошного цвета, Tinypng будет иметь более явное ощущение зернистости.В этом случае вы можете использовать 6000c для сжатия PNG, чтобы сохранить эффект плавного градиента.
Короче говоря, для обычных изображений материалов PNG используйте Tingpng, а для красочных иллюстраций PNG используйте 6000c или установите количество цветов в фиксированном цвете для достижения наилучшего эффекта сжатия.
Данные сравнения методов сжатия png различных to.ImagesTool.com :
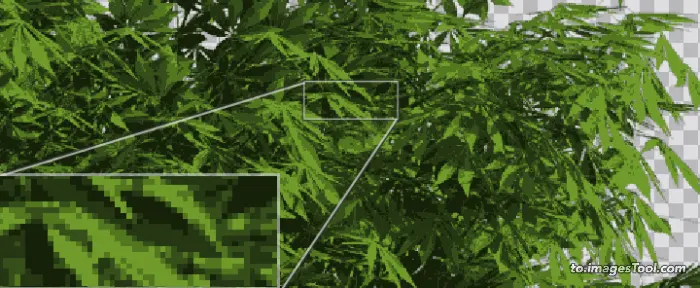
| Метод сжатия | Tree png |
|---|---|
Исходное изображение 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) Время : 1.86 s |  |
256 C 1.4MB (-68%) Время : 1.31 s |  |
6000 C 3.8MB (-11%) Время : 3.83 s |  |
Фиксированный цвет 10 414.4KB (-91%) Время : 0.88 s |  |
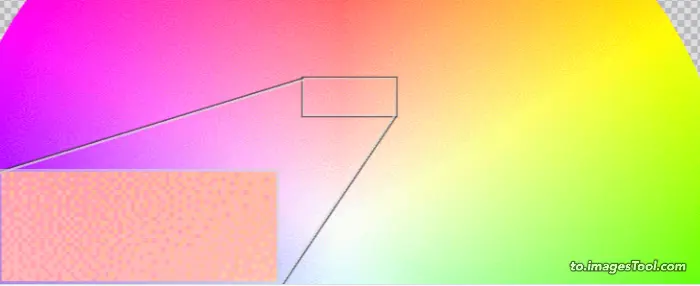
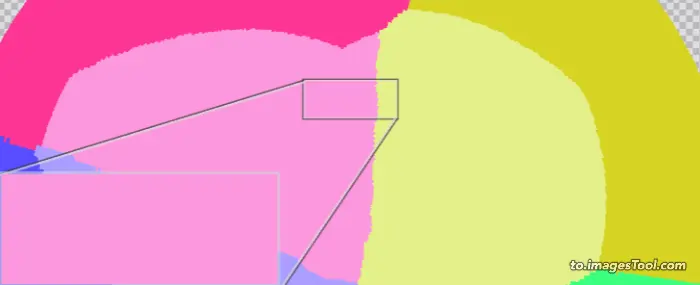
| Метод сжатия | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
Исходное изображение 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) Время : 2.83 s |  |
256 C 93.8KB (-91%) Время : 1.25 s |  |
6000 C 447.9KB (-55%) Время : 2.0 s |  |
Фиксированный цвет 10 30.0KB (-97%) Время : 0.8 s |  |
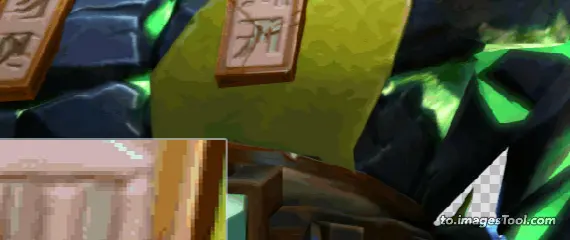
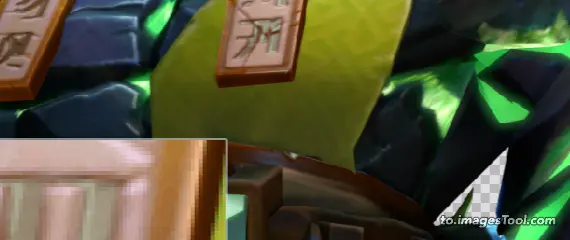
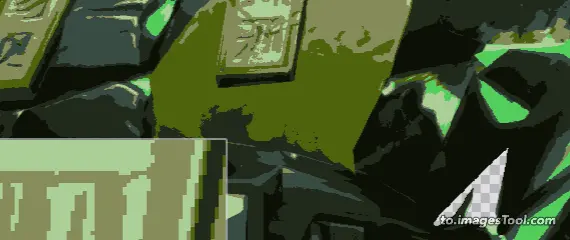
| Метод сжатия | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
Исходное изображение 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) Время : 1.43 s |  |
256 C 234.3KB (-85%) Время : 0.76 s |  |
6000 C 878.6KB (-42%) Время : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) Время : 0.47 s |  |
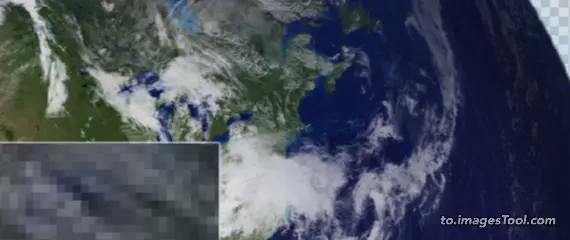
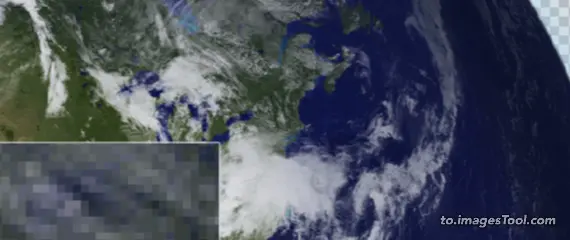
| Метод сжатия | earth spirit png Image Source: Earth (blank).png |
|---|---|
Исходное изображение 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) Время : 2.25 s |  |
256 C 861.1KB (-71%) Время : 1.50 s |  |
6000 C 2.9MB (-7%) Время : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) Время : 1.13 s |  |
WEBP - Расширенные возможности преобразования изображений
Если вы хотите преобразовать только формат изображения, нет необходимости изменять параметры преобразования, просто оставьте значения по умолчанию.
Это webp относится к неподвижному кадру/неанимированному веб-странице. Если вам нужно конвертировать веб-анимацию, используйтеConvert WEBP animation
Пользовательский
Качество изображения webp можно регулировать.Чем выше значение, тем выше качество.Значение по умолчанию — 100.
После включения wasm используйте алгоритм webp для сжатия изображений webp, который обеспечивает аналогичные эффекты сжатия, но скорость преобразования будет намного медленнее.
Например, для следующего изображения CentralPark.jpg с качеством 100 требуется 0,15 с (1,4 МБ) для преобразования с выключенным Wasm и 1,04 с (1,3 МБ) для преобразования с включенным Wasm.Можно сказать, что между ними нет большой разницы, в отличие от ситуации с jpg, которую обычно не нужно включать.
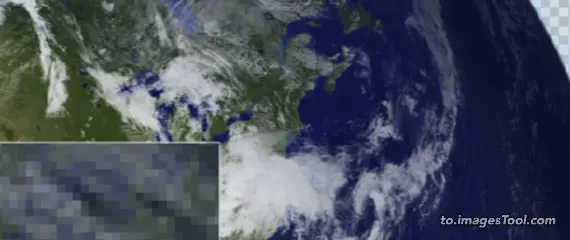
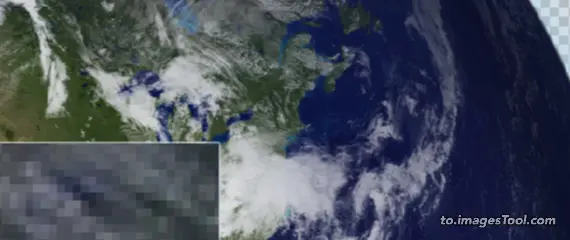
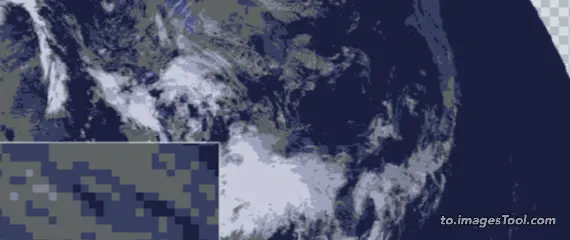
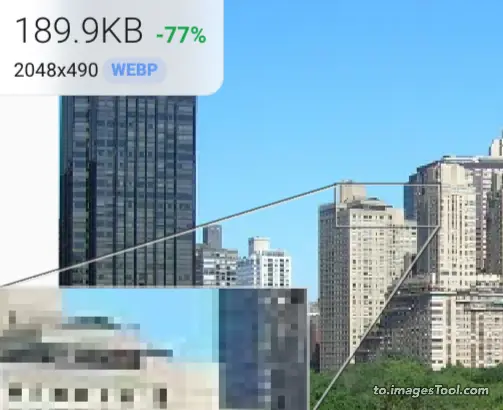
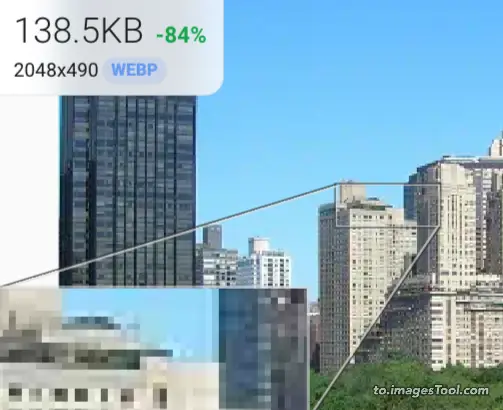
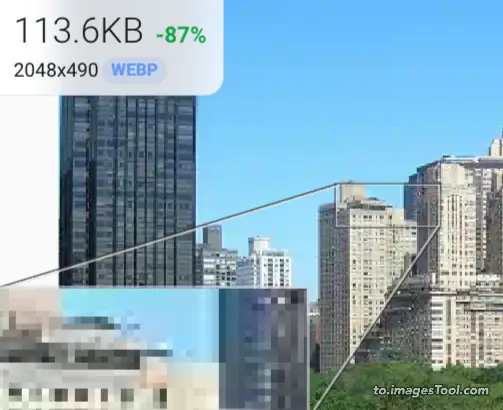
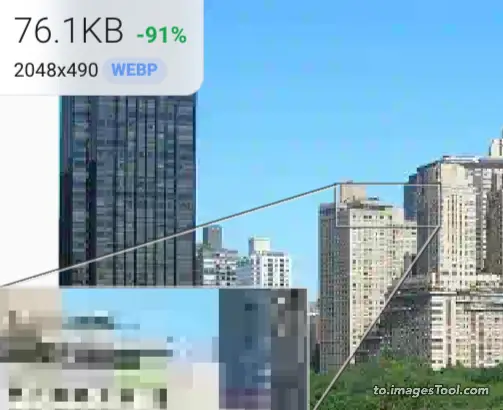
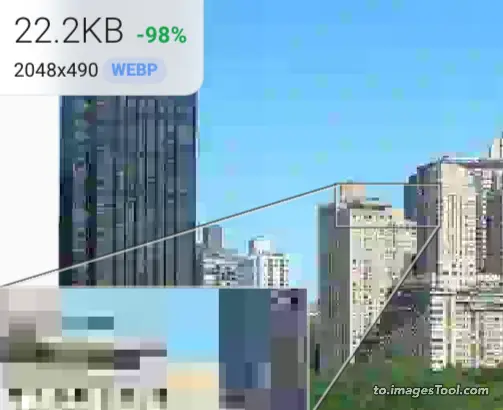
Информация о тестовом изображении:CentralPark.jpg 2048x490px / 823.9KB
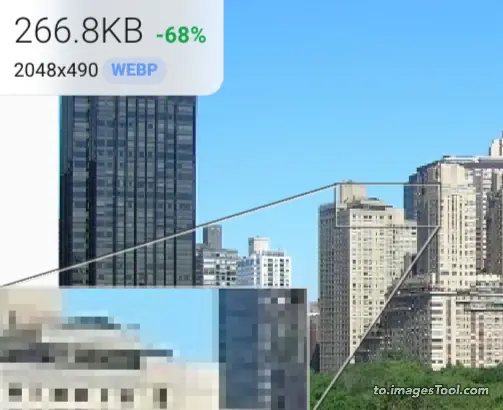
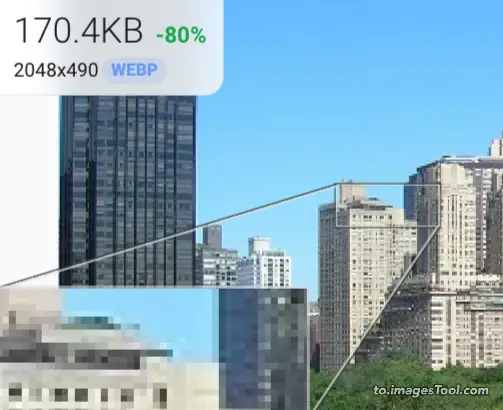
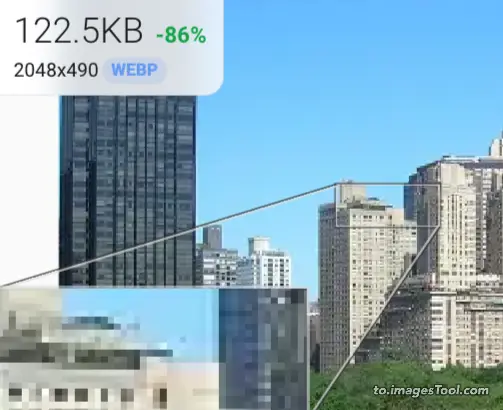
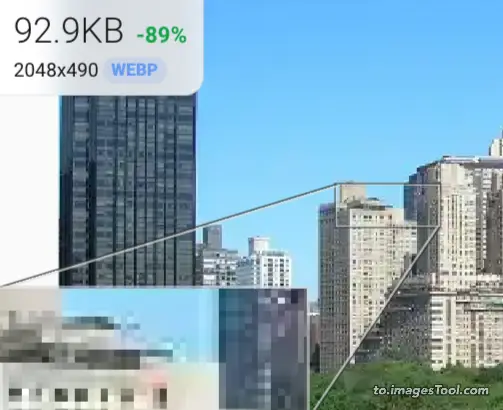
Image Source : Central_Park_Summer.JPGКачество 100 Качество 90 Качество 80 Качество 60 Качество 40 Качество 20 Качество 1 













Качество 100 wasm Качество 90 wasm Качество 80 wasm Качество 60 wasm Качество 40 wasm Качество 20 wasm Качество 1 wasm Оптимальное
Автоматически запустите Wasm и установите параметр качества на 90 для преобразования webp, чтобы качество выходного изображения webp и размер файла изображения достигали наилучшего баланса.
без потерь
Автоматически установите параметр качества на 100, чтобы преобразовать webp, чтобы выходное изображение webp не теряло никаких деталей изображения.
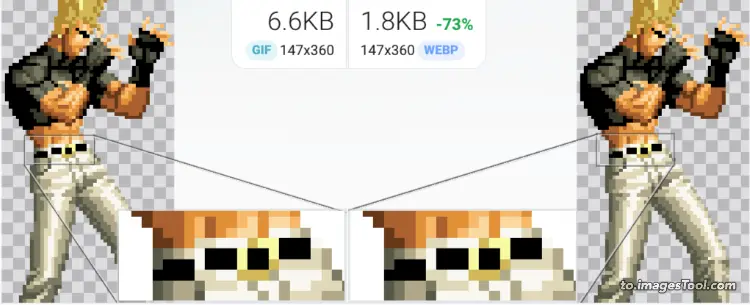
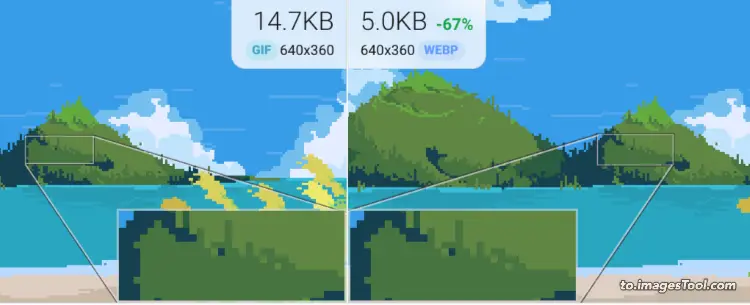
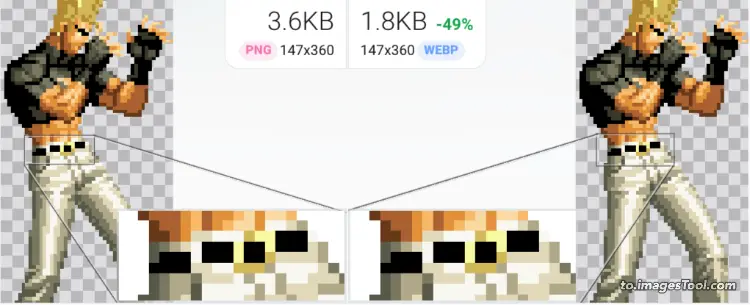
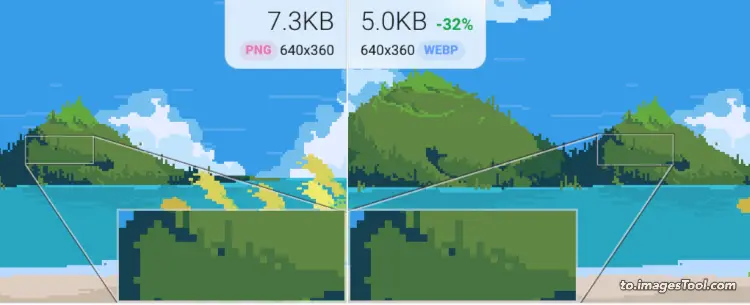
Настоятельно рекомендуется использовать webp без потерь для сжатия изображений в пиксельном стиле, эффект сжатия очень хороший.
Из следующей тестовой таблицы мы видим, что преобразование пиксельных изображений форматов PNG и GIF в WebP без потерь может уменьшить размер файла изображения примерно на 30-60%.Пример A Пример B gif to webp 

png to webp 

PDF - Расширенные возможности преобразования изображений
Преобразуйте другие типы изображений в документы PDF, поддерживайте изменение качества и размера изображений PDF, а также поддерживайте установку паролей.
PDF Качество
Принцип конвертера PDF на to.ImagesTool.com заключается в преобразовании других форматов в jpg, а затем в pdf.Вы можете установить качество изображения PDF от 1 до 100. Чем выше значение, тем выше качество изображения.После включения wasm используется алгоритм mozjpeg.
модель
Поддерживает режим «многие к одному» или «один к одному».
Объединить все файлы в 1 PDF
Отсортируйте все изображения в списке файлов, чтобы создать файл PDF.После выбора этого режима вы можете перетаскивать файлы, чтобы изменить их порядок.
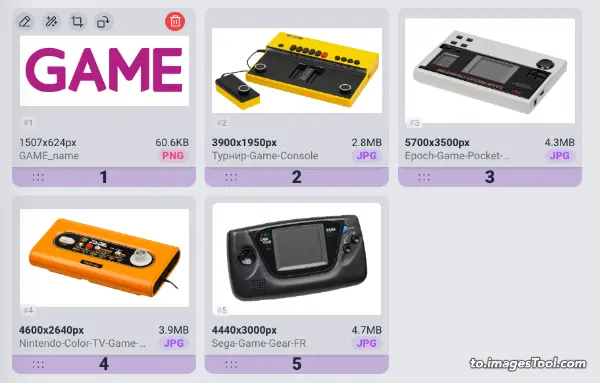
До
5 Изображение, 15.7 MBImage Source : 01.png02.jpg03.jpg04.jpg05.jpgПосле
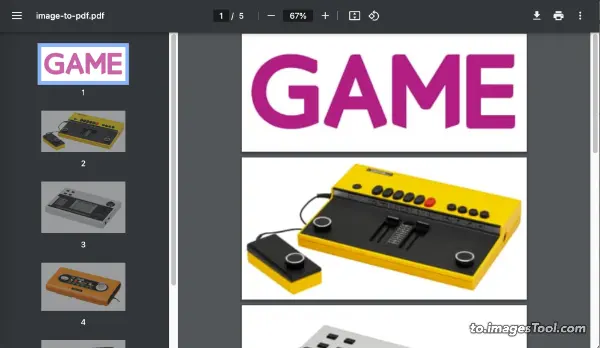
1 PDF, 41.2KB , 72 Качество wasm , auto sizeоткрыть image-to-pdf.PDF

Конвертируйте каждый файл в PDF
Конвертируйте каждый файл в списке файлов в файл PDF.
PDF Размер страницы
Исходное изображение
Перед преобразованием установите размер PDF в соответствии с размером изображения.
Пользовательский
Установите ширину и высоту PDF-файла.Единицей измерения по умолчанию является миллиметр (мм).Поддерживаются другие единицы измерения: дюйм (дюйм), сантиметр (см), пиксель (px), точка (pt), пк, em, ex.
AVIF - Расширенные возможности преобразования изображений
Если вы хотите преобразовать только формат изображения, нет необходимости изменять параметры преобразования, просто оставьте значения по умолчанию.
Пользовательский
Качество
Качество изображения avif можно регулировать.Чем выше значение, тем выше качество.Значение по умолчанию — 86.
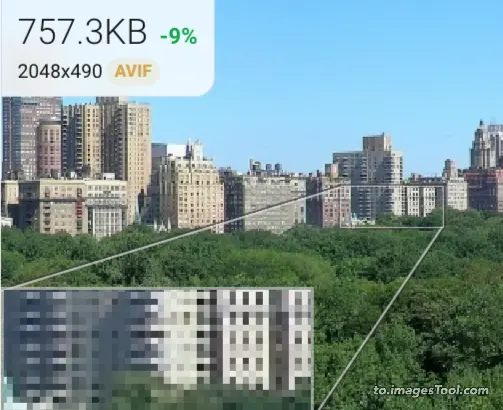
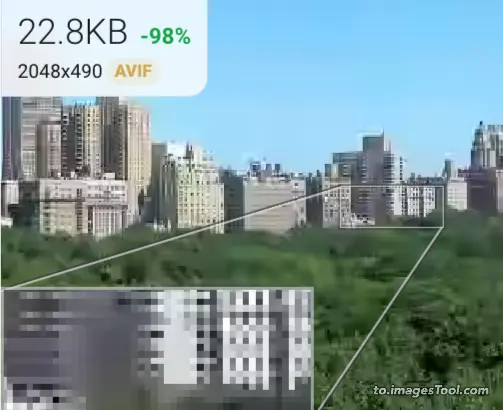
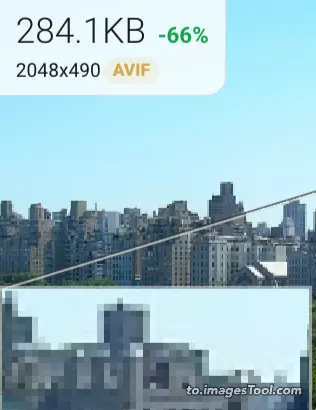
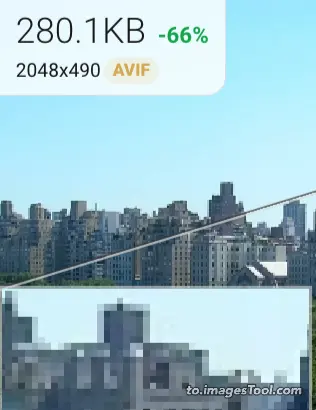
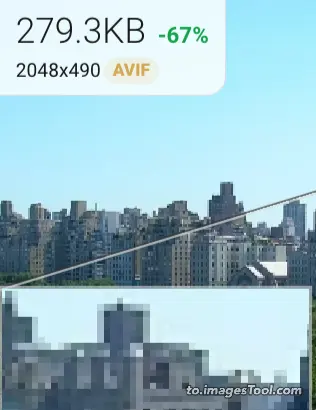
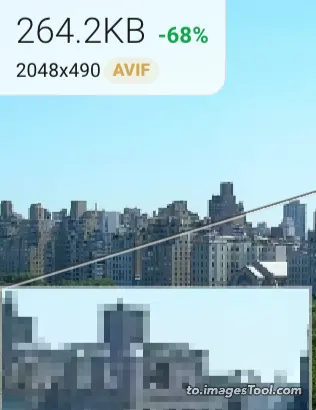
Информация о тестовом изображении:CentralPark.jpg 2048x490px / 823.9KB
Сила сжатия: 4。
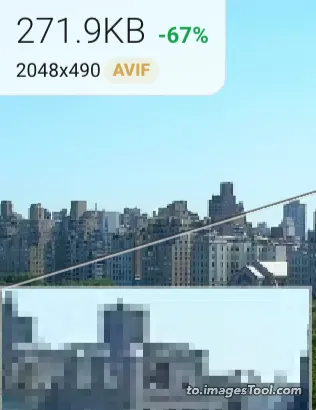
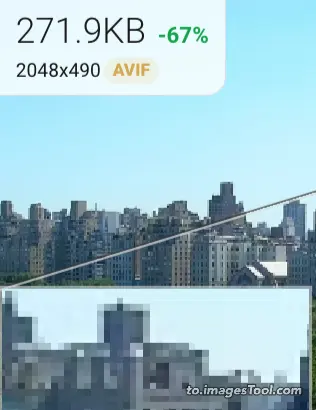
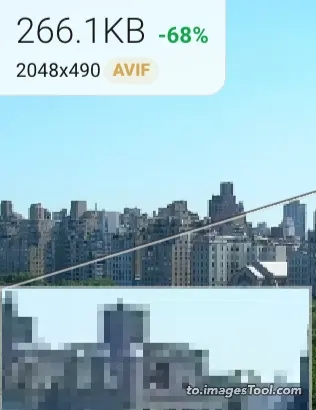
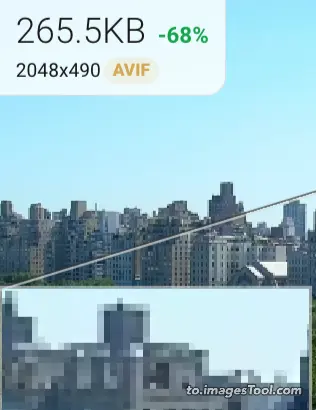
Image Source : Central_Park_Summer.JPGКачество100 Сила 4 Качество90 Сила 4 Качество80 Сила 4 Качество60 Сила 4 Качество40 Сила 4 Качество20 Сила 4 Качество1 Сила 4 






Сила сжатия
Вы можете настроить качество сжатия в диапазоне от 1 до 8. Чем выше значение, тем лучше эффект сжатия, но и больше времени оно занимает.Значение по умолчанию — 4.
Мы рекомендуем использовать значение 4, чтобы найти баланс между эффективностью сжатия и затратами времени.
От самого низкого 1 до самого высокого 8 существуют очевидные различия в скорости обработки, вы можете узнать больше об этом из таблицы испытаний на прочность при сжатии avif, приведенной ниже.
Качество86, Сила : 1-8
Image Source : Central_Park_Summer.JPGСила 1 0.9 s Сила 2 1.5 s Сила 3 2 s Сила 4 1.47 s Сила 5 1.48 s Сила 6 6.70 s Сила 7 8.37 s Сила 8 20 s 







Оптимальное
Автоматически установите качество изображения на 90 и степень сжатия на 4 для преобразования avif, чтобы качество выходного изображения avif и размер файла изображения достигали наилучшего баланса.
без потерь
Автоматически установите качество изображения на 100 и степень сжатия на 4 для преобразования avif, чтобы выходное изображение avif сохраняло все детали изображения.
SVG - Расширенные возможности преобразования изображений
Преобразование растровых изображений в векторные изображения SVG с возможностью выбора из нескольких вариантов.
Иллюстрация
Иллюстрации и пиксель-арт
Исходное изображение png 2.0MB По умолчанию svg 3.1MB Photo - Цветовые блоки svg 1.0MB Photo - Пиксель svg 656KB Photo - Реальность svg 6.0MB Иллюстрация-01 svg 2.3MB 











Иллюстрация-02 svg 2.1MB Плакат svg 630KB Пиксель-01 svg 2.2MB Пиксель-02 svg 11.9MB Пиксель-03 svg 4.1MB Черновик svg 193KB 











Общие
Дополнительные параметры можно настроить






Пиксельное
Выборка пиксельных блоков
Исходное изображение Количество образцов 100 Количество образцов 500 Количество образцов 1000 Количество образцов 2000 Количество образцов 5000 





ICO - Расширенные возможности преобразования изображений
Конвертируйте другие изображения в несжатые собственные файлы значков ico и создавайте прозрачные и красочные форматы файлов ico.
Общие
Создайте файл favicon.ico для значка веб-сайта.Предоставьте общие предустановленные размеры: 256x256, 128x128, 96x96, 64x64, 48x48, 32x32, 24x24, 16x16.
Вы также можете нажать «Нестандартный размер» и ввести любой размер до 256 пикселей.
mozilla.org link rel iconВстроенные несколько размеров
Создайте один файл .ico, содержащий изображения разных размеров и глубины цвета для программ Windows.
Стоит отметить, что если вы также столкнулись с проблемой того, что значки приложений не отображаются, как я, в частности, панель задач, ярлык на рабочем столе, меню «Пуск» в системе Windows 10/11 не отображают значок программного обеспечения, используйте to.ImagesTool.com .ico-конвертер может хорошо решить эту проблему.
learn.microsoft.com windows .ico
Дополнительные параметры изменения размера изображения
Если вы хотите преобразовать только формат изображения, нет необходимости изменять параметры преобразования, просто оставьте значения по умолчанию.
Без изменений
Размер входного изображения и выходного изображения остаются прежними.
Ширина
Измените ширину и высоту выходного изображения.Оставьте это поле пустым, чтобы размер не изменился.
Высота
Измените высоту и ширину выходного изображения.Оставьте это поле пустым, чтобы размер не изменился.
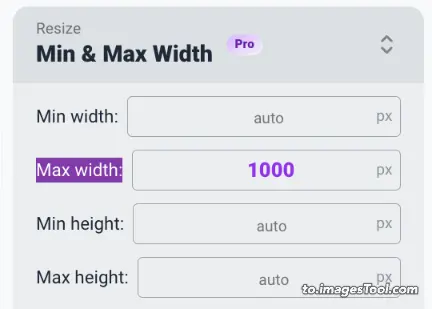
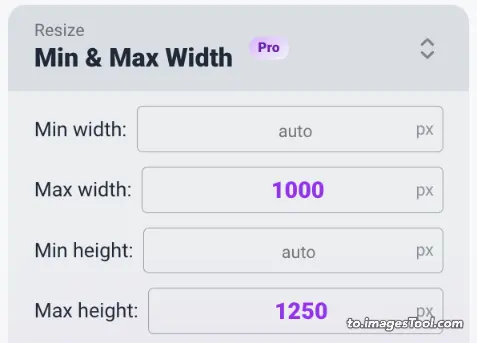
Минимальная и максимальная ширина
Измените минимальную ширину, минимальную высоту, максимальную ширину и максимальную высоту выходного изображения, чтобы контролировать размер выходного изображения в пределах установленного диапазона.Если оставить пустым, размер останется неизменным.
* Минимальная ширина: Если изображение меньше минимальной ширины, измените его на минимальную ширину.
* Максимальная ширина: Если изображение больше максимальной ширины, измените его на максимальную ширину.
* Для вступления в силу необходимо заполнить хотя бы один пункт.
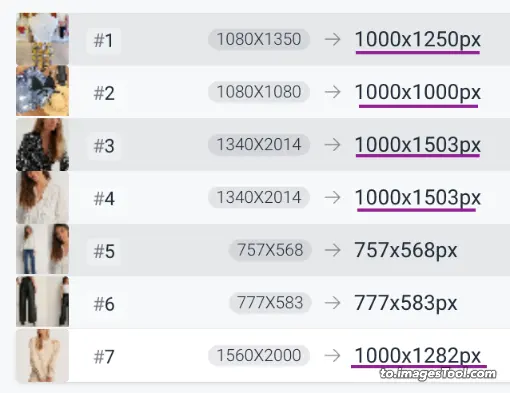
«Макс. ширина» и «Макс. высота». Эти два параметра полезны при преобразовании нескольких изображений разных размеров.
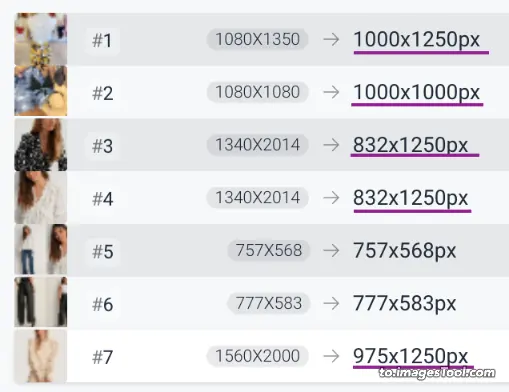
Например, если есть группа изображений шириной от 757 до 1560 пикселей и требуется установить ширину изображений от 1000 до 1000 пикселей, просто введите 1000 в поле «Максимальная ширина».Это показано в примере А в таблице ниже.
«Минимальная ширина» и «Минимальная высота» нужны только в редких случаях.Например, если вы установите «Минимальную ширину» на 600 пикселей, то при вводе изображения размером 350 пикселей размер изображения размером 350 пикселей будет изменен до 600 пикселей, в результате чего изображение станет размытым.Обратите внимание на это.Если вам нужно увеличить изображение, воспользуйтесь
Ai ToolМаксимальная ширина Экспорт 

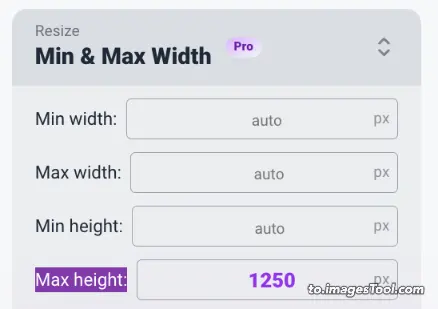
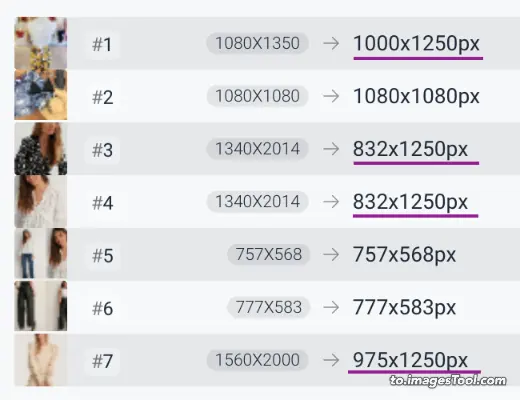
Максимальная высота 1250px Экспорт 

Максимальная ширина & Максимальная высота Экспорт 

Сначала определите ширину, а затем высоту, например №3 (1340x2014 -> 1000x1503). Если высота превышает 1250 пикселей, измените высоту еще раз, чтобы получить окончательный размер.(1000x1503 -> 832x1250)
Ширина и высота
Вы можете изменить высоту и ширину выходного изображения.Оставьте это поле пустым, чтобы размер не изменился.
Макет
Когда установлены и ширина, и высота, вы можете установить макет изображения, который поддерживает обрезку, полное и расширение.
Как показано в следующей таблице, горизонтальное изображение меняется на вертикальное.
Исходное изображение (1577x2374px) Обрезать (800x1200px) Содержит (800x1200px) Заполнить (800x1200px) 



More
Поддержка добавления отступов, внешней границы, фона, тени и других эффектов.
Заполнение - Установите поля изображения в процентах (%).
После настройки отступов вы можете установить цвет фона изображения, поддерживая прозрачный, сплошной цвет, градиентный цвет, размытие, изображение.
Кроме того, вы также можете установить Тень и границу, чтобы добиться эффекта украшения изображения с помощью различных настроек.
Тень Фон Background color Фон Background blur Внешняя граница Внешний радиус 




Еще изменения
Предоставляет различные возможности для изменения изображений.
Повернуть & Перевернуть
Поддерживает поворот изображения на 0, 90, 180 и 270 градусов или настраиваемый поворот изображений от 0 до 360 градусов.Поддерживает горизонтальное и вертикальное переворачивание изображений.
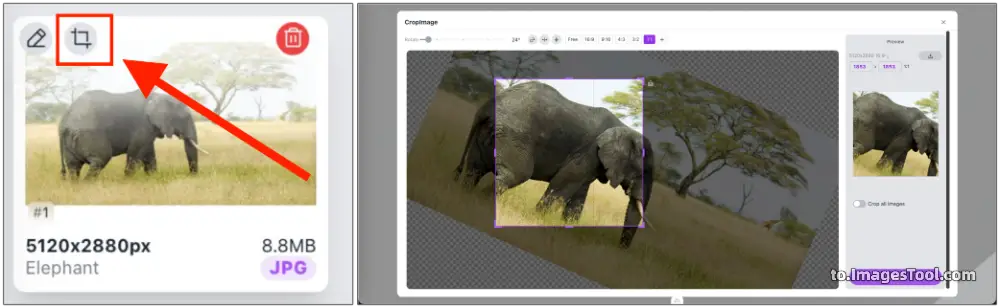
Обрезать
Введите параметры рамки обрезки: координату X, координату Y, а также длину и ширину рамки обрезки, чтобы обрезать изображение.
Также предусмотрена ручная обрезка изображения.Просто наведите указатель мыши на файл, и появится значок обрезки.Нажмите на нее, чтобы начать обрезку всех изображений.
Расширить
Чтобы увеличить размер изображения, вам необходимо ввести данные расширения сверху, снизу, слева и справа.Единица измерения по умолчанию – пиксели. Вы также можете выбрать процент (%) ширины изображения.
Увеличенная область по умолчанию белая и поддерживает пользовательские цвета или цвета градиента.
До После 450 x 336px

522 x 472px
Расширенные данные: 36/36/36/10, дополнены водяными знаками.

Добавить водяной знак
Добавляйте водяные знаки к изображениям.Вы можете создавать текстовые водяные знаки или импортировать водяные знаки изображений.Поддерживается несколько водяных знаков.
Текстовый водяной знак
Вы можете изменить шрифт, интервал, высоту строки, цвет, непрозрачность, поворот и другие параметры текстового водяного знака.
Он поддерживает чтение всех шрифтов на устройстве или использование предустановленных 100% бесплатных шрифтов, чтобы избежать проблем с авторскими правами на шрифты.Он также поддерживает импорт файлов шрифтов.
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


Макет водяного знака
Он поддерживает быстрое размещение водяного знака в девяти положениях, таких как центр, верх, низ, слева и справа от изображения.Вы также можете настроить координаты xy позиции.
Поддерживает распространение водяного знака по всему изображению и регулировку расстояния между водяными знаками.



Часто задаваемые вопросы
Каковы шаги для преобразования файла Другие типы изображений в Другие типы изображений?
- 1. Выберите или перетащите Другие типы изображений файлов в инструмент.
- 2. Выберите Другие типы изображений в качестве выходного формата.
- 3. Нажмите кнопку «Пуск», и обычно все будет завершено в течение нескольких секунд.
- 3. Загрузите конвертированный файл Другие типы изображений.
Можно ли конвертировать Другие типы изображений в Другие типы изображений без потери качества?
Конечно, вы можете использовать конвертер to.ImagesTool.com для преобразования Другие типы изображений в Другие типы изображений без потери качества изображения.Как перевести Другие типы изображений в Другие типы изображений онлайн?
Используя конвертер to.ImagesTool.com , вы можете легко конвертировать форматы файлов Другие типы изображений в Другие типы изображений.Всего за несколько секунд ваш файл будет преобразован в выходной формат Другие типы изображений.Могу ли я конвертировать несколько файлов Другие типы изображений в формат Другие типы изображений одновременно?
Конечно, конвертер to.ImagesTool.com не ограничивает количество конвертаций, вы можете конвертировать несколько Другие типы изображений файлов в Другие типы изображений формата одновременно.Сколько времени занимает конвертация файла Другие типы изображений в Другие типы изображений?
Время, необходимое для преобразования Другие типы изображений в Другие типы изображений файла, очень мало.Даже файл размером 50 МБ обычно создается всего за несколько секунд.
Сколько изображений можно конвертировать одновременно?
Мы рекомендуем импортировать не более 500 изображений одновременно.Если вы импортируете pdf/heic/psd/tiff, вам следует импортировать не более 50 изображений.Общий размер файла не должен превышать 1 ГБ.Это рекомендация, данная после тестирования на моем устройстве (Apple Macbook M1).Реальная ситуация зависит от производительности используемого вами устройства.Вы можете использовать мое устройство в качестве эталона.Могу ли я обрезать изображение перед его преобразованием?
Да, наведите указатель мыши на файл, и появится значок обрезки.Щелкните этот значок, чтобы начать обрезку.Кроме того, когда появится интерфейс обрезки, вы можете установить флажок «Обрезать все изображения одновременно» справа и, наконец, нажать кнопку обрезки, чтобы обрезать все импортированные изображения.
Могу ли я импортировать папки?
Да, вы можете щелкнуть значок папки в правой части кнопки «Импорт» и выбрать нужную папку или перетащить ее на страницу.«Перетащите папку сюда» появится в верхней части интерфейса.Подведите курсор мыши к этой точке и отпустите левую кнопку мыши.Одновременно можно импортировать только одну папку.Может ли структура импортированной папки остаться прежней после конвертации?
Да, все подфайлы и подпапки в папке по-прежнему находятся в исходных местах, и количество уровней папок не ограничено.Могу ли я предварительно просмотреть преобразованные изображения перед преобразованием?
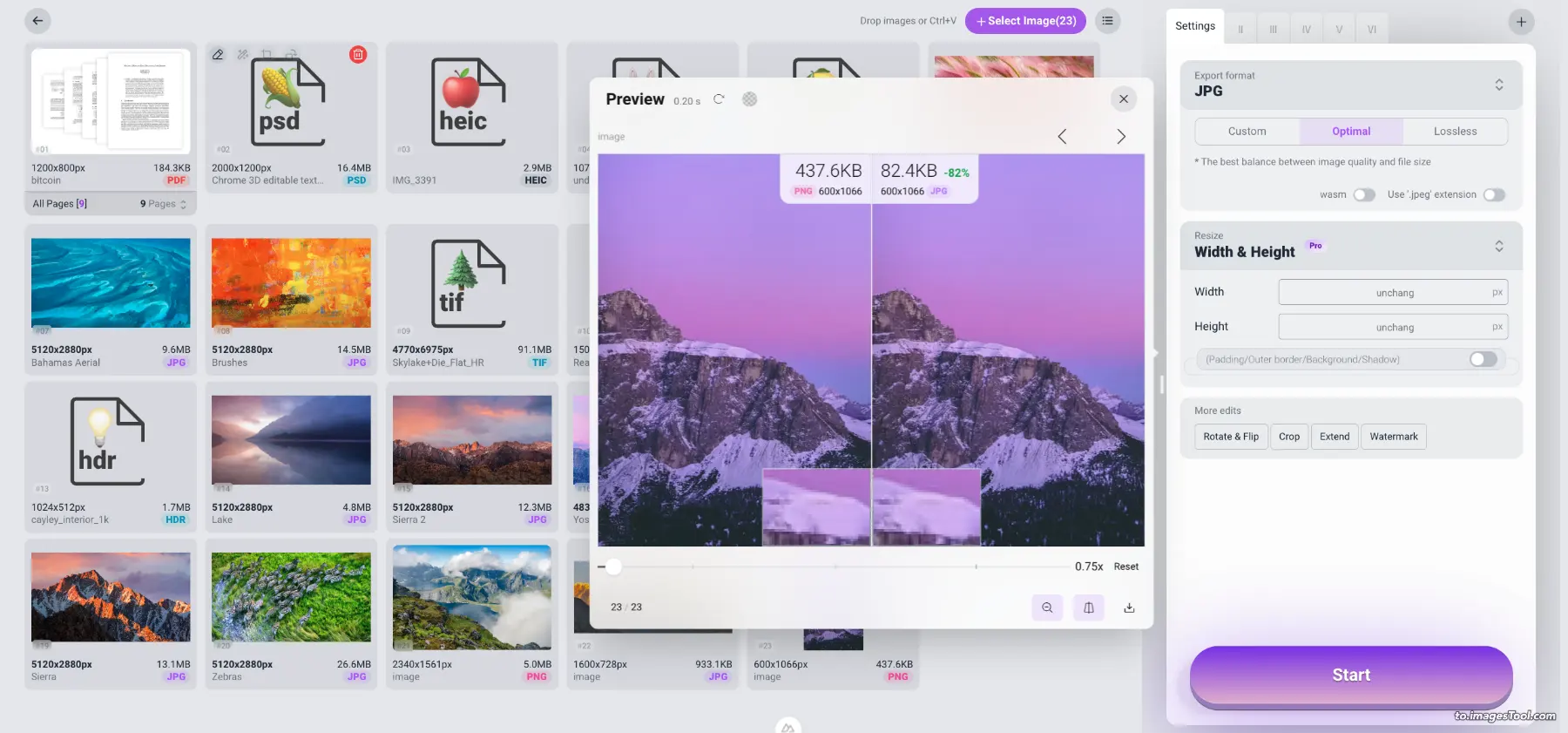
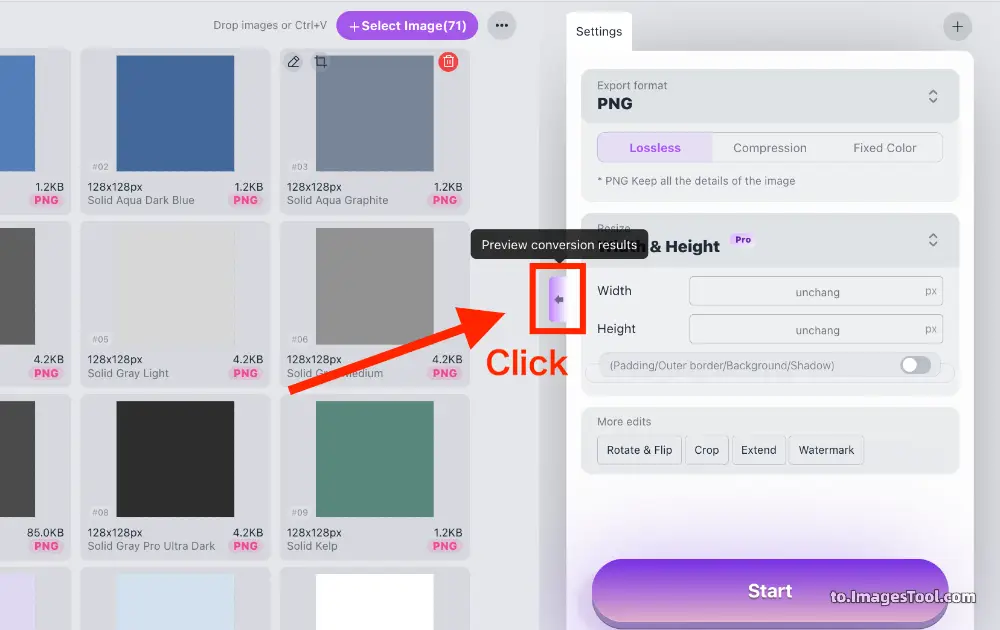
Да, в центре левой части поля параметров есть значок стрелки.Нажмите на нее, чтобы просмотреть преобразованный результат.
image Конвертер
image-to-image
image в jpg
image в jpeg
image в png
image в gif
image в webp
image в avif
image в ico
image в bmp
image в svg
image в psd
image в hdr
image в tiff
image в tif
image в psb
image в xcf
image в miff
image в dcm
image в xpm
image в pcx
image в fits
image в ppm
image в pgm
image в pfm
image в mng
image в dds
image в otb
image в pdf
image Конвертер
image-to-image
jpg в image
jpeg в image
png в image
gif в image
webp в image
avif в image
ico в image
bmp в image
svg в image
psd в image
hdr в image
tiff в image
tif в image
psb в image
xcf в image
miff в image
dcm в image
xpm в image
pcx в image
fits в image
ppm в image
pgm в image
pfm в image
mng в image
dds в image
otb в image
ps в image
epdf в image
djvu в image
heic в image
heif в image
pdf в image
cr2 в image
rw2 в image
nef в image
arw в image
sr2 в image
orf в image
pef в image
raf в image
srw в image
mrw в image
dcr в image
dng в image
erf в image
3fr в image
ari в image
srf в image
bay в image
crw в image
cap в image
iiq в image
eip в image
dcs в image
drf в image
k25 в image
kdc в image
fff в image
mef в image
mos в image
nrw в image
ptx в image
pxn в image
r3d в image
rwl в image
rwz в image
x3f в image
mdc в image
jpe в image
jfif в image
jfi в image
jif в image
Конвертировать изображения
Объединение изображений
Водяной знак изображения
Отрегулируйте размер изображения
Обрезать изображение
Сжать изображение
Сжать jpg и сохранить exif
Сжать изображение до указанного размера
Читать exif
Разделить изображения
Сжатие GIF
Обрезка GIF
Извлечь кадры из gif
Объединение GIF
Гифка вверх ногами
GIF в webp в apng
Видео в гифку
Редактировать видео и конвертировать в gif
to.ImagesTool.com — это бесплатный онлайн-инструмент для пакетной обработки изображений без загрузки, с высокой скоростью и защитой конфиденциальности.
У нас есть ряд онлайн-инструментов для работы с изображениями, которые повышают производительность и экономят время.
- Запустить в браузере
- Быстро
- Бесплатно
- Пакетная обработка