이미지 배치 변환기
ImagesTool 이미지 배치 변환기 온라인에서 무료로 이미지을 이미지로 변환합니다.또한 출력 이미지의 품질 조정, 크기 조정, 워터마크 추가, 자르기, 배경 설정 및 기타 옵션을 설정할 수 있습니다.입력을 위해 72개의 이미지 형식을 지원합니다.그리고29개의 이미지 형식 출력 지원
자유롭고 안전하다
100% 무료이며 파일 제한이 없습니다.브라우저 기술을 사용하여 형식을 변환하면 가져온 파일은 항상 장치에 있고 업로드되지 않으므로 개인 정보가 최대한 보호됩니다.
쉬운 사용
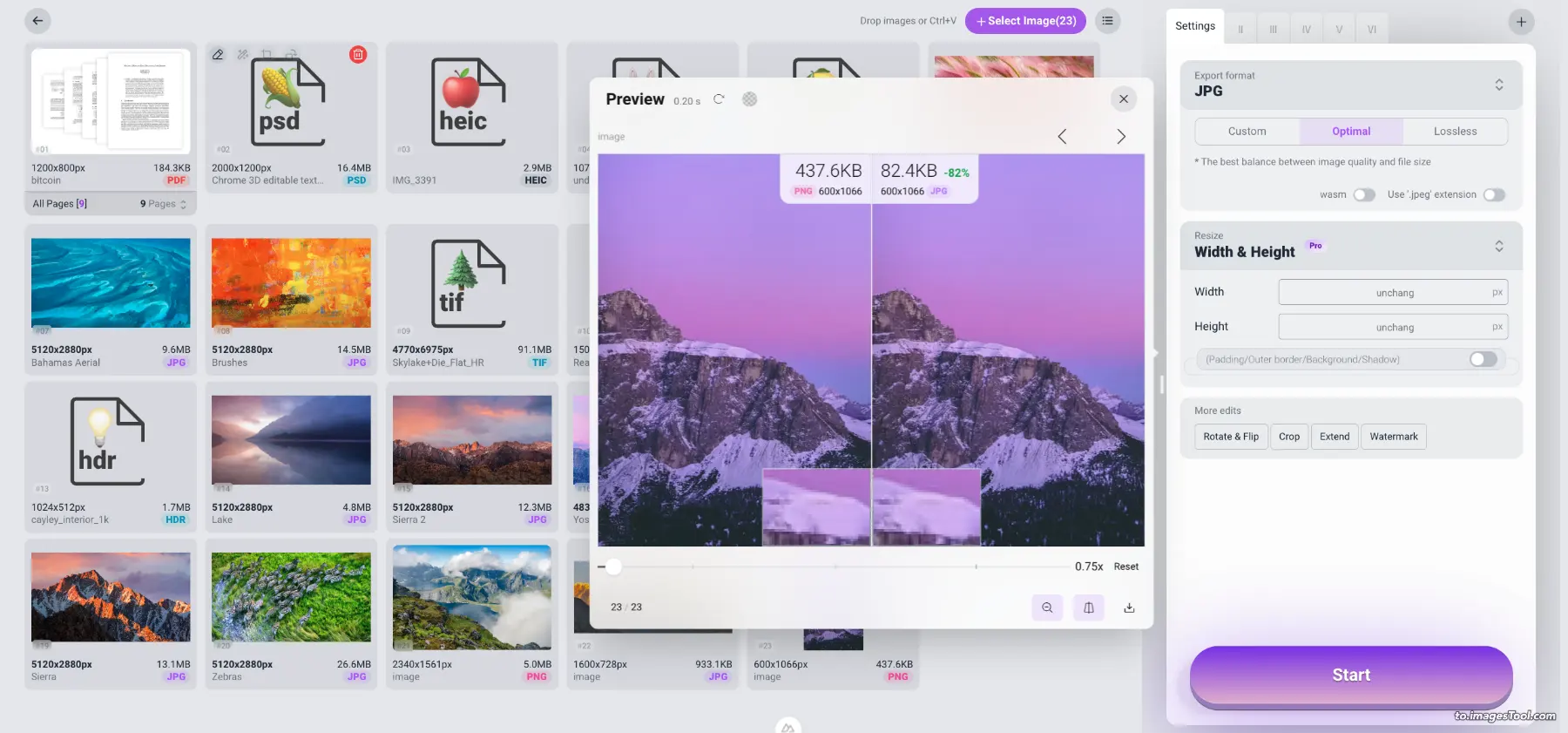
이미지 파일을 가져오고 "시작" 버튼을 클릭하세요.ImagesTool 변환기는 전문적인 변환 매개변수 설정을 제공하므로 이미지 크기, 패딩, 배경 및 이미지 품질 등을 수정할 수 있습니다.
최고의 품질
우리는 변환의 품질이 최고이고 놀라운 변환 속도를 보장하기 위해 원본 소프트웨어를 사용합니다.
좋은 호환성
ImagesTool - 이미지-이미지 변환기는 주류 브라우저에서 실행될 수 있으며 휴대폰이나 태블릿을 지원합니다.Chrome 브라우저 또는 Chromium 코어가 탑재된 브라우저를 우선적으로 사용하시기 바랍니다.
이미지을 기타 이미지 유형로 변환하는 방법은 무엇입니까?

- 1단계

"파일 가져오기" 버튼을 클릭하고 파일을 선택하세요.
파일이나 폴더를 드래그할 수도 있습니다.
- 2단계

오른쪽에서 설정을 하세요.
크기, 품질, 배경 등을 설정할 수 있습니다.
- 3단계

오른쪽 하단에 있는 "시작" 버튼을 클릭하세요
- 4단계

“zip 다운로드” 버튼을 클릭하세요

여러 이미지 유형의 변환 지원
72개 이상의 이미지 형식 가져오기 지원 및 26개 이상의 이미지 형식 내보내기 지원
파일 형식 가져오기
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
파일 형식 내보내기
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - 이미지 변환을 위한 고급 옵션
이미지 형식만 변환하려는 경우 변환 옵션을 수정할 필요가 없으며 기본값을 그대로 유지하면 됩니다.
맞춤
jpg의 화질을 조정할 수 있습니다.값이 높을수록 품질이 높아집니다.기본값은 100입니다.
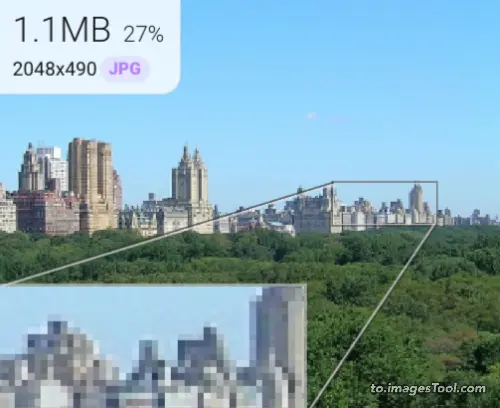
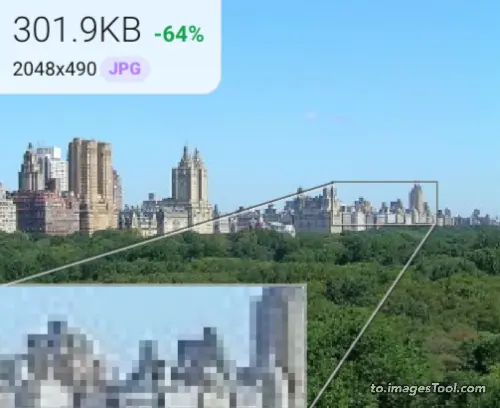
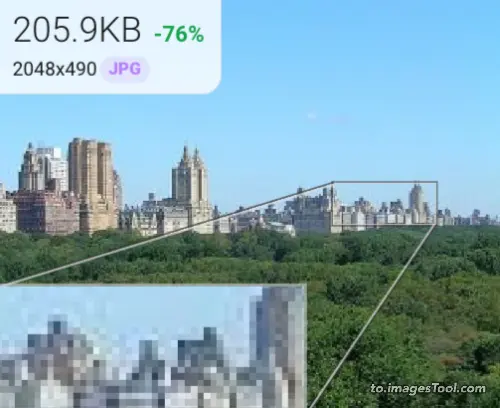
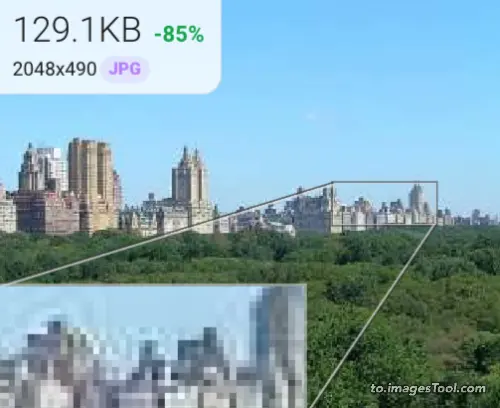
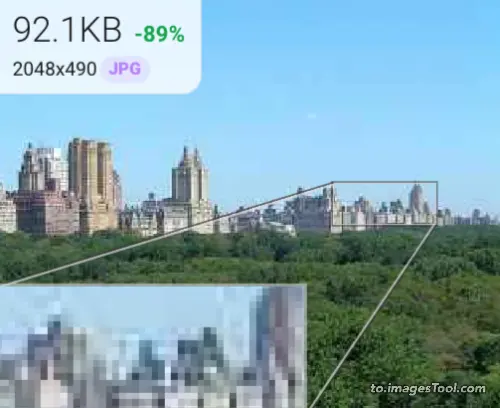
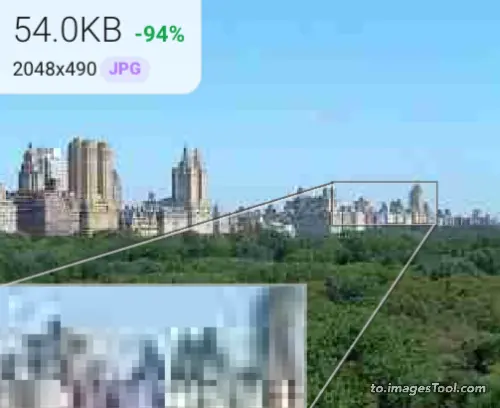
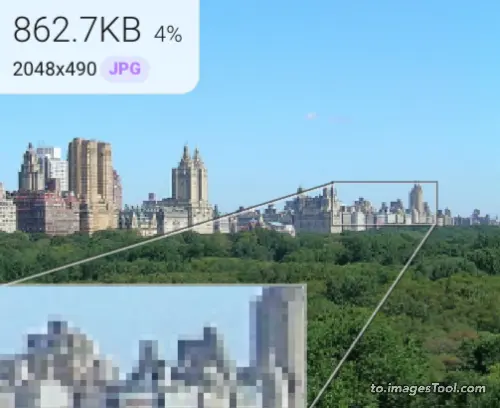
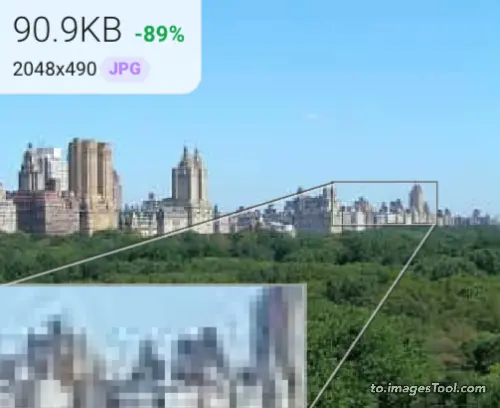
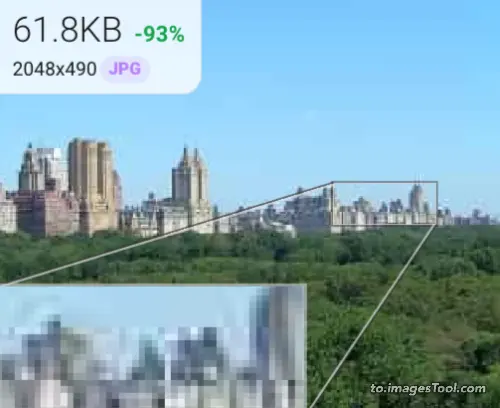
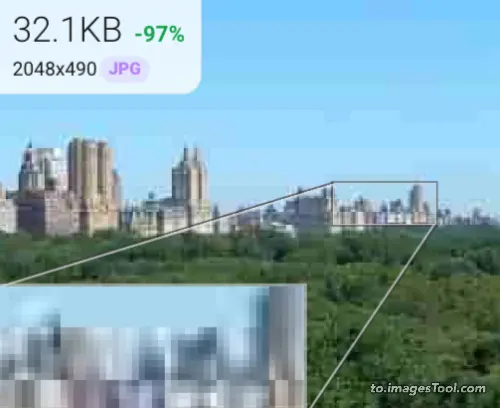
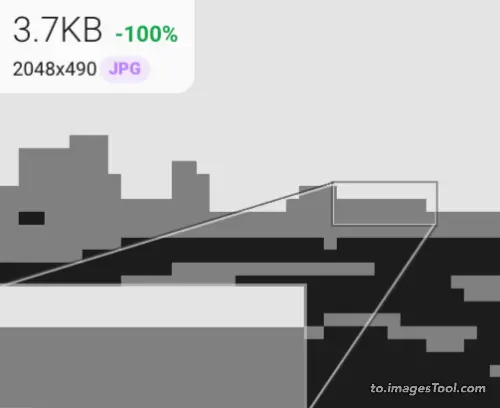
wasm을 켠 후에는 mozjpeg 알고리즘을 사용하여 jpg 이미지를 압축합니다. 이는 더 강력한 압축 효과를 제공하지만 변환 속도는 느려집니다.예를 들어 다음 이미지 CentralPark.jpg Quality 100 wasm이 꺼진 경우 변환 시간은 0.07초(1.1MB)이고, wasm이 켜진 경우 0.82초(862.7KB)입니다.
테스트 이미지 정보: CentralPark.jpg 2048x490px / 823.9KB
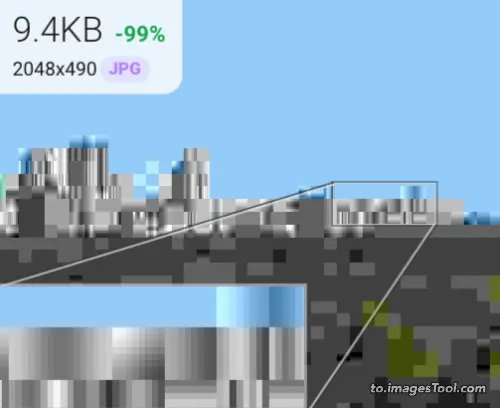
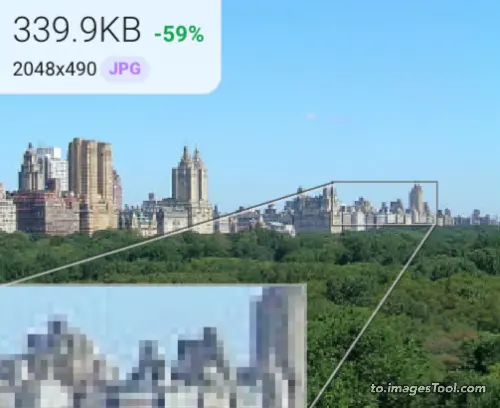
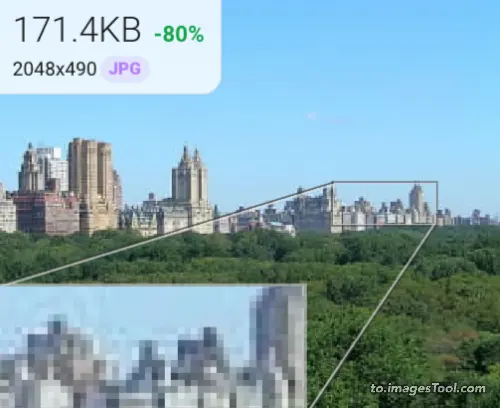
Image Source : Central_Park_Summer.JPG품질 100 품질 90 품질 80 품질 60 품질 40 품질 20 품질 1 













품질 100 wasm 품질 90 wasm 품질 80 wasm 품질 60 wasm 품질 40 wasm 품질 20 wasm 품질 1 wasm 최적
wasm을 자동으로 설정하여 시작하고 품질 매개변수를 90으로 설정하여 jpg를 변환함으로써 출력 jpg 이미지 품질과 이미지 파일 크기가 최상의 균형을 이루도록 합니다.
무손실
출력 jpg 이미지가 이미지 세부 정보를 잃지 않도록 품질 매개변수를 100으로 자동 설정하여 jpg를 변환합니다.
이론적으로는 JPG를 저장할 때마다 이미지 품질이 부분적으로 손실됩니다.그러나 실제 변환 테스트에서는 품질 100으로 10번 변환한 결과 JPG 이미지의 화질에는 뚜렷한 손실이 없는 것으로 나타났습니다.이해의 편의를 위해 '무손실'이라고 명명했습니다.
PNG - 이미지 변환을 위한 고급 옵션
이미지 형식만 변환하려는 경우 변환 옵션을 수정할 필요가 없으며 기본값을 그대로 유지하면 됩니다.
무손실
가장 일반적인 PNG 형식은 최고의 이미지 품질을 제공하고 이미지의 모든 세부 정보를 유지합니다.
압축
PNG 이미지의 손실 압축
256 C
PNG의 색상 수를 제한하고 PNG의 색상 수를 256개 이내로 제어하여 PNG를 압축합니다.
256 6000
PNG의 색상 수를 제한하고 PNG의 색상 수를 6000개 이내로 제어하여 PNG를 압축합니다.
Tinypng 추천
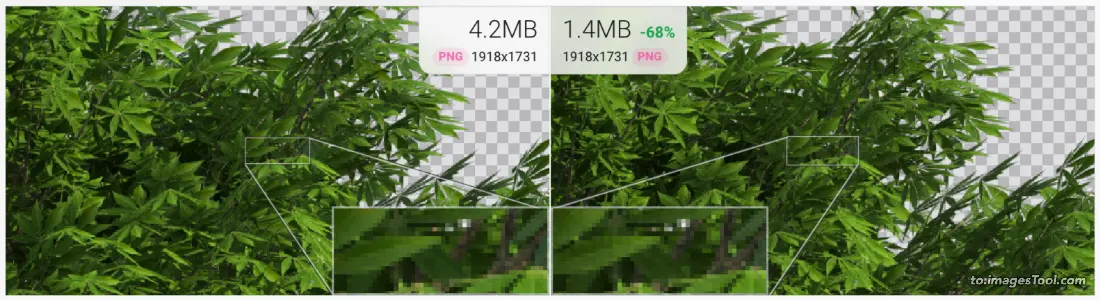
압축 효과가 매우 뛰어나 자연스러운 색상 그라데이션을 제공하고 알파 채널의 투명/반투명 기능을 지원하는 Tinypng와 유사한 압축 알고리즘을 제공합니다.압축 후에는 이미지 품질이 약간 떨어지며(육안으로는 거의 인식할 수 없음), 이미지의 파일 크기가 크게 줄어들어 png 파일의 크기를 약 50~80% 정도 줄일 수 있습니다.
다음은 Tinypng 테스트 데이터입니다(Apple mac m1 사용).
이전 : 1918x1731px /4.2MB -> 이후 : 1918x1731px / 1.4MB (-68%) 시간 : 1.85 s

이전: 2048x2048px px /984,4KB -> 이후 : 2048x2048px / 731.1KB (-26%) 시간 : 2.83 s
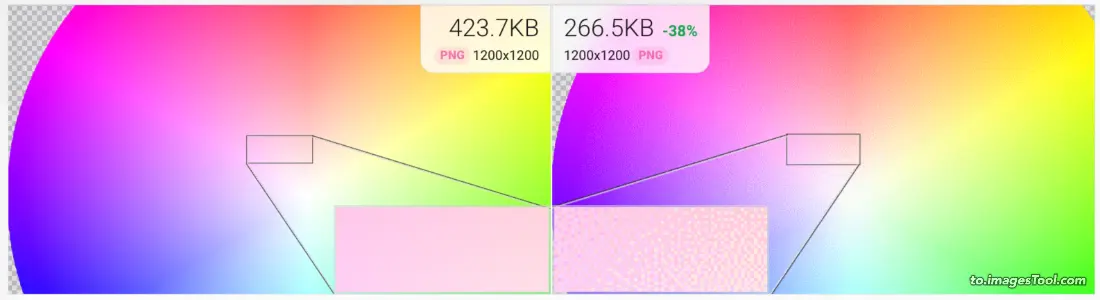
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
고정 색상 png
사용자 정의 PNG 이미지의 색상 수 범위는 1에서 30000까지입니다.
올바른 PNG 압축 방법을 선택하세요
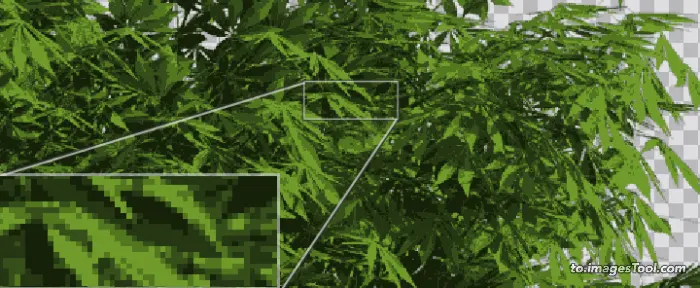
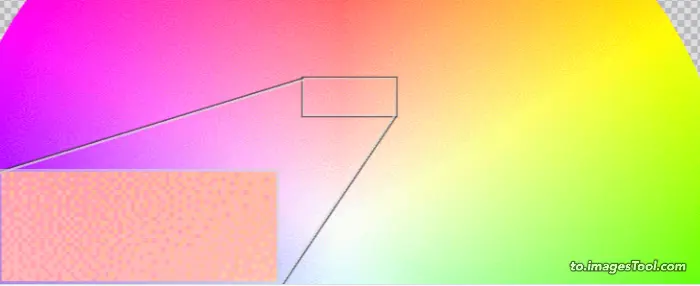
일반적으로 Tinypng 압축을 사용하면 비교적 이상적인 압축 효과를 얻을 수 있습니다.그러나 다음 png 압축 테스트 표는 여러 그라데이션 색상이 포함된 일러스트레이션 및 단색 블록이 포함된 png 이미지와 같은 경우에 Tinypng가 더 뚜렷한 거친 느낌을 나타냄을 보여줍니다.이 경우 6000c를 사용하여 png를 압축하여 부드러운 그라데이션 효과를 유지할 수 있습니다.
즉, 일반적인 PNG 소재 이미지의 경우 Tingpng를 사용하고, 다채로운 그림 PNG의 경우 6000c를 사용하거나 고정 색상의 색상 수를 설정하여 최상의 압축 효과를 얻을 수 있습니다.
다양한 to.ImagesTool.com 의 png 압축 방법 비교 데이터:
| 압축 방법 | Tree png |
|---|---|
원본 이미지 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) 시간 : 1.86 s |  |
256 C 1.4MB (-68%) 시간 : 1.31 s |  |
6000 C 3.8MB (-11%) 시간 : 3.83 s |  |
고정 색상 10 414.4KB (-91%) 시간 : 0.88 s |  |
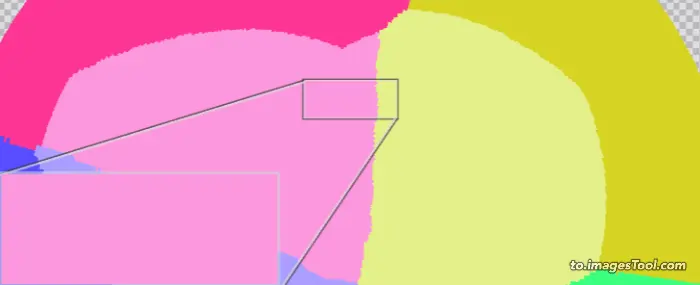
| 압축 방법 | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
원본 이미지 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) 시간 : 2.83 s |  |
256 C 93.8KB (-91%) 시간 : 1.25 s |  |
6000 C 447.9KB (-55%) 시간 : 2.0 s |  |
고정 색상 10 30.0KB (-97%) 시간 : 0.8 s |  |
| 압축 방법 | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
원본 이미지 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) 시간 : 1.43 s |  |
256 C 234.3KB (-85%) 시간 : 0.76 s |  |
6000 C 878.6KB (-42%) 시간 : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) 시간 : 0.47 s |  |
| 압축 방법 | earth spirit png Image Source: Earth (blank).png |
|---|---|
원본 이미지 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) 시간 : 2.25 s |  |
256 C 861.1KB (-71%) 시간 : 1.50 s |  |
6000 C 2.9MB (-7%) 시간 : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) 시간 : 1.13 s |  |
WEBP - 이미지 변환을 위한 고급 옵션
이미지 형식만 변환하려는 경우 변환 옵션을 수정할 필요가 없으며 기본값을 그대로 유지하면 됩니다.
webp는 스틸 프레임/애니메이션이 적용되지 않은 webp를 의미합니다. webp 애니메이션을 변환해야 하는 경우 다음을 사용하세요.Convert WEBP animation
맞춤
webp의 화질을 조정할 수 있습니다.값이 높을수록 품질이 높아집니다.기본값은 100입니다.
wasm을 켠 후 webp 알고리즘을 사용하여 webp 이미지를 압축합니다. 이는 유사한 압축 효과를 제공하지만 변환 속도는 훨씬 느려집니다.
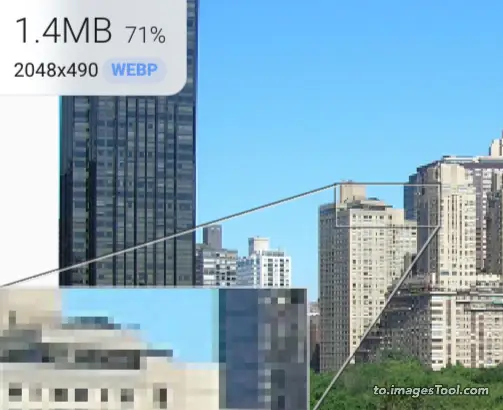
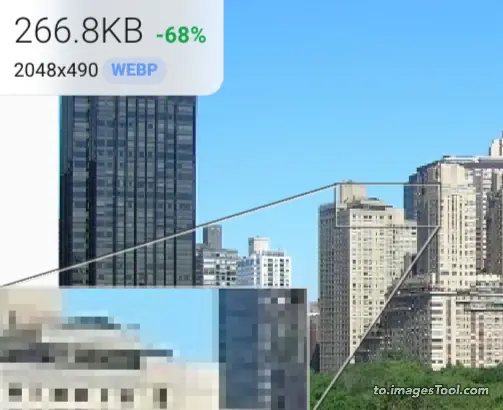
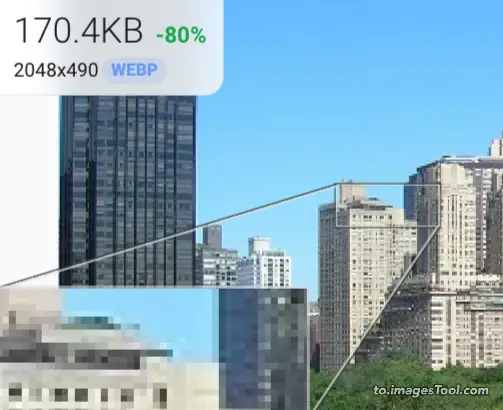
예를 들어 품질이 100인 다음 이미지 CentralPark.jpg는 wasm을 끈 상태에서 변환하는 데 0.15초(1.4MB)가 걸리고, wasm을 켠 상태에서 변환하는 데 1.04초(1.3MB)가 걸립니다.일반적으로 켤 필요가 없는 jpg의 wasm 상황과 달리 둘 사이에는 큰 차이가 없다고 할 수 있습니다.
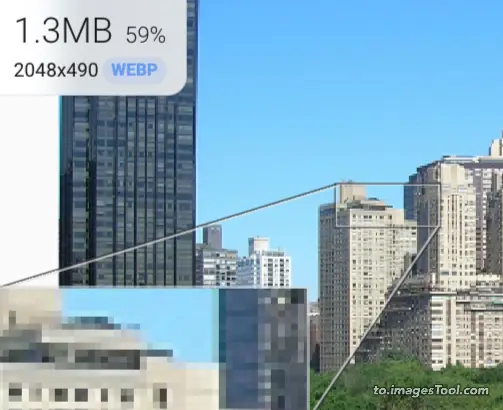
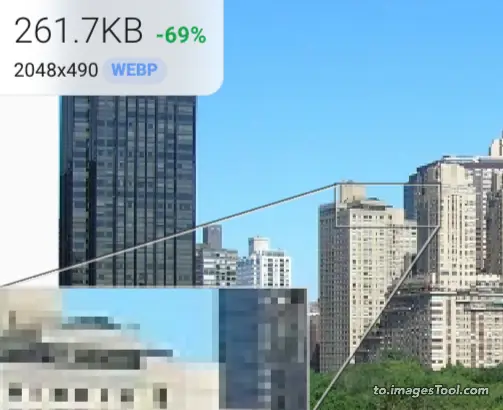
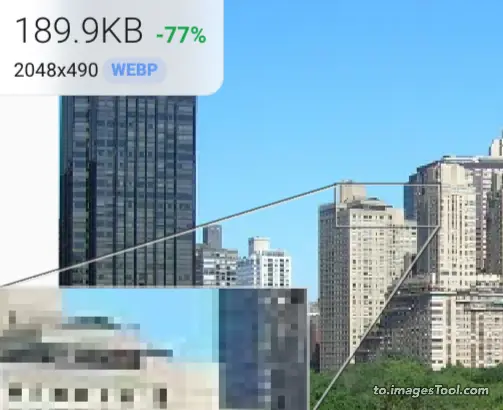
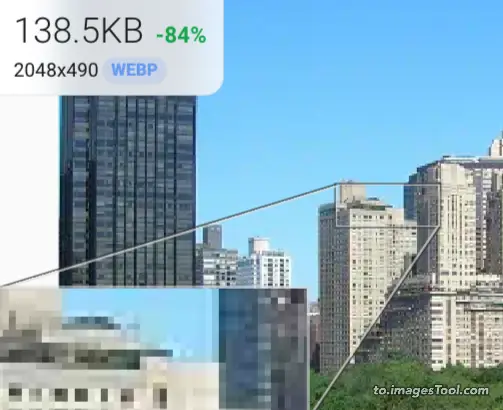
테스트 이미지 정보:CentralPark.jpg 2048x490px / 823.9KB
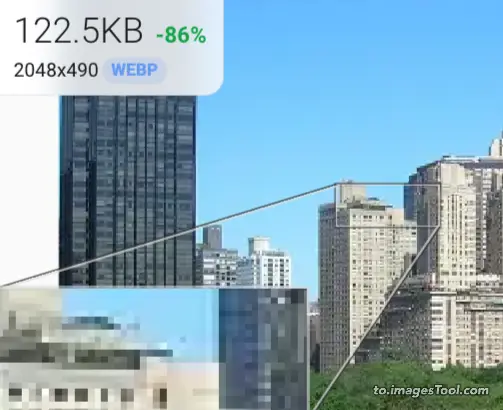
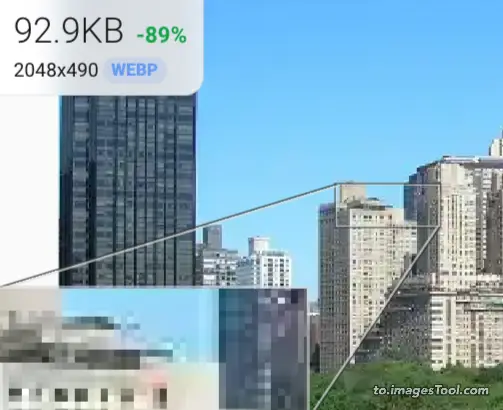
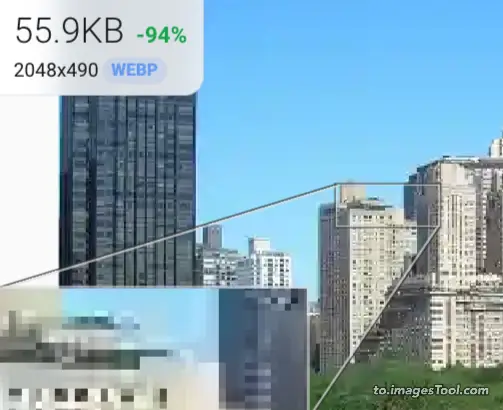
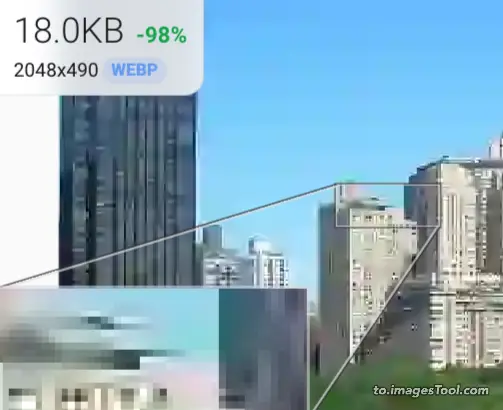
Image Source : Central_Park_Summer.JPG품질 100 품질 90 품질 80 품질 60 품질 40 품질 20 품질 1 













품질 100 wasm 품질 90 wasm 품질 80 wasm 품질 60 wasm 품질 40 wasm 품질 20 wasm 품질 1 wasm 최적
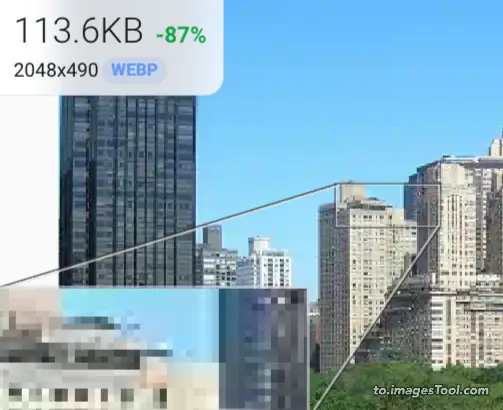
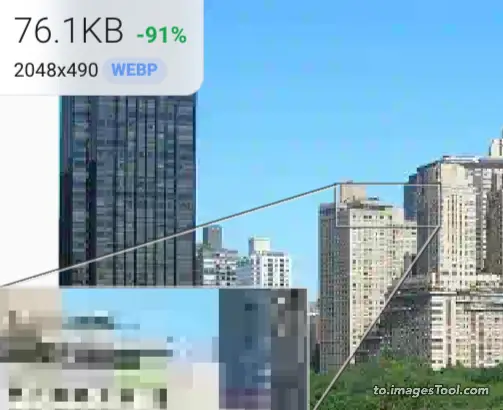
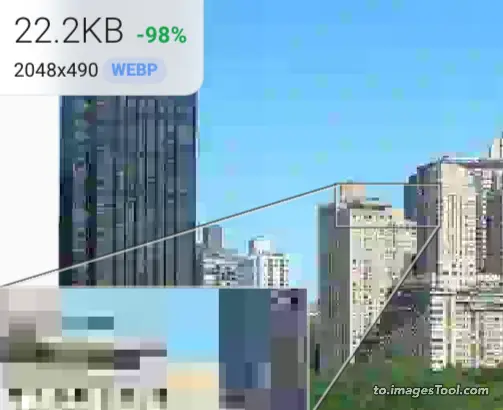
wasm을 자동으로 설정하여 시작하고 품질 매개변수를 90으로 설정하여 webp를 변환함으로써 출력 webp 이미지 품질과 이미지 파일 크기가 최상의 균형을 이루도록 합니다.
무손실
출력 webp 이미지가 이미지 세부 정보를 잃지 않도록 품질 매개변수를 100으로 자동 설정하여 webp를 변환합니다.
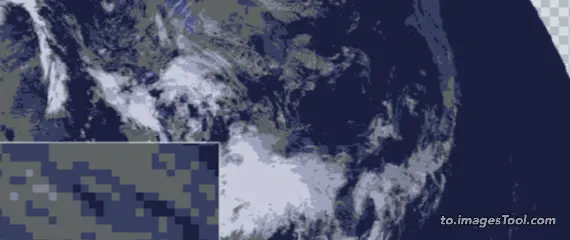
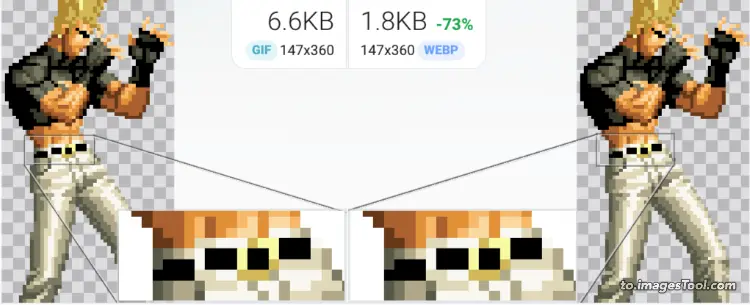
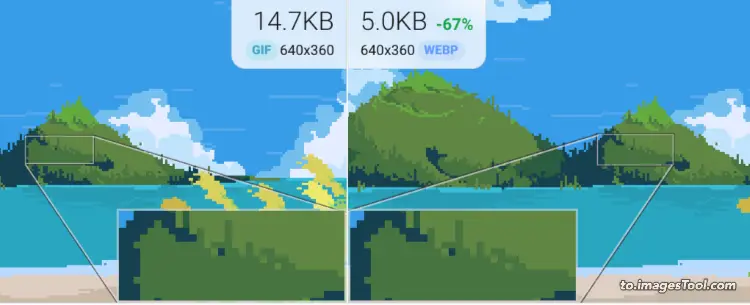
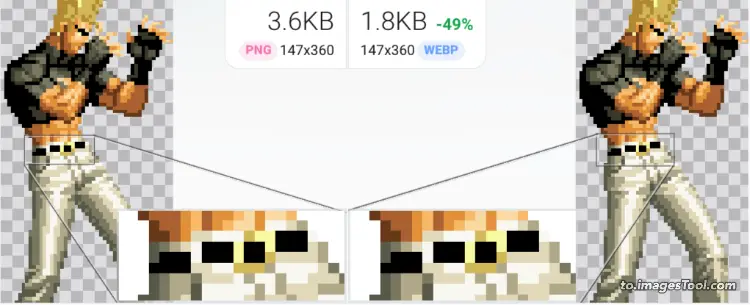
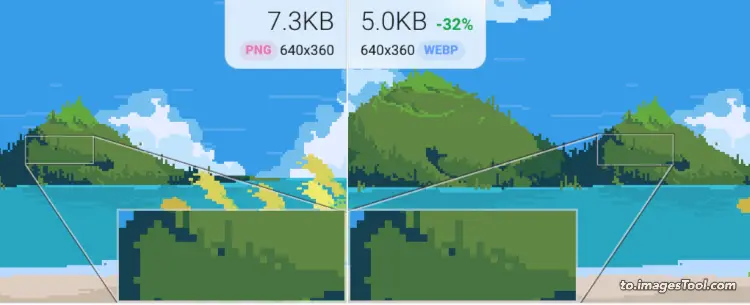
픽셀 스타일 이미지를 압축하려면 무손실 webp를 사용하는 것이 좋습니다. 압축 효과가 매우 좋습니다.
다음 테스트 표에서 png 및 gif 형식의 픽셀 아트 이미지를 무손실 webp로 변환하면 이미지 파일 크기를 약 30~60% 정도 줄일 수 있음을 알 수 있습니다.예 A 예 B gif to webp 

png to webp 

PDF - 이미지 변환을 위한 고급 옵션
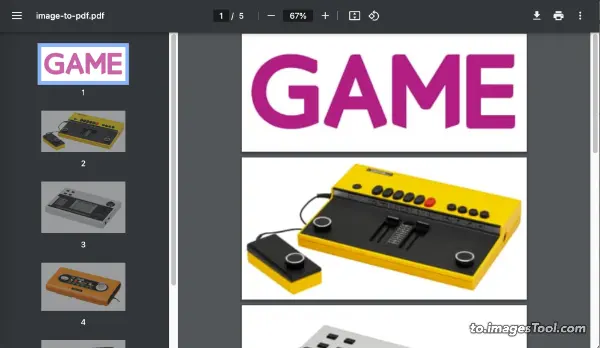
다른 이미지 유형을 PDF 문서로 변환하고, PDF 이미지 품질 및 크기 수정을 지원하고, 비밀번호 설정을 지원합니다.
PDF 품질
to.ImagesTool.com 의 PDF 변환기의 원리는 다른 형식을 jpg로 변환한 다음 PDF로 만드는 것입니다.PDF의 이미지 품질을 1부터 100까지 설정할 수 있습니다. 값이 높을수록 이미지 품질이 좋아집니다.wasm을 활성화한 후 mozjpeg 알고리즘이 사용됩니다.
모델
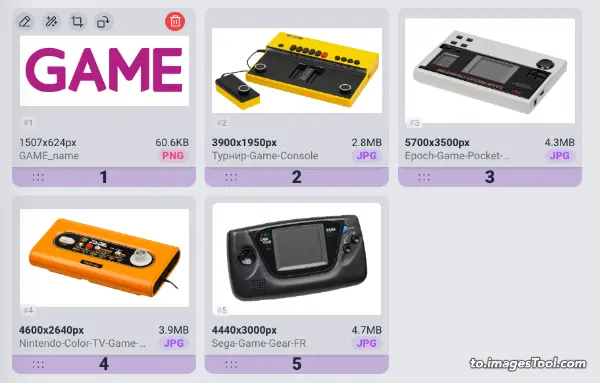
다대일 또는 일대일 모드를 지원합니다.
PDF 페이지 크기
원본 이미지
변환 전 이미지 크기에 따라 PDF 크기를 설정하십시오.
맞춤
PDF의 너비와 높이를 설정합니다.기본 단위는 밀리미터(mm)입니다.다른 단위도 지원됩니다: 인치(inch), 센티미터(cm), 픽셀(px), 포인트(pt), pc, em, ex
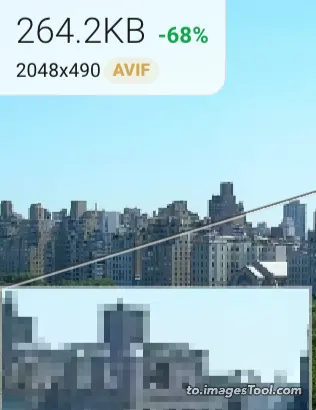
AVIF - 이미지 변환을 위한 고급 옵션
이미지 형식만 변환하려는 경우 변환 옵션을 수정할 필요가 없으며 기본값을 그대로 유지하면 됩니다.
맞춤
품질
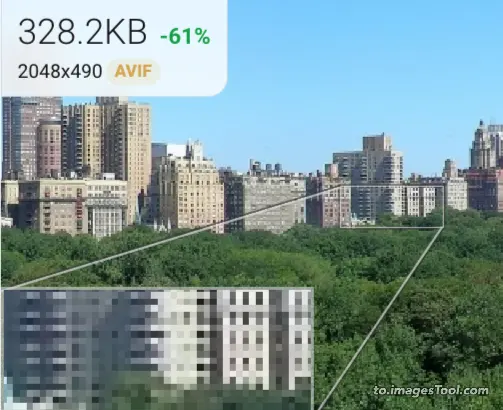
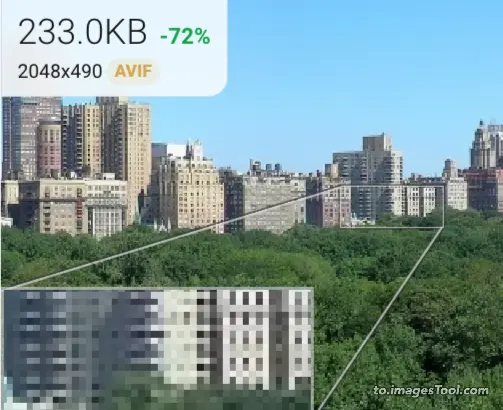
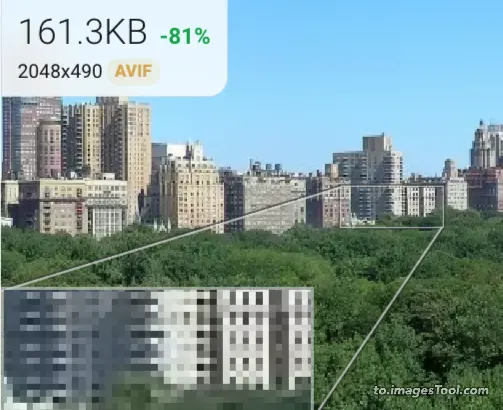
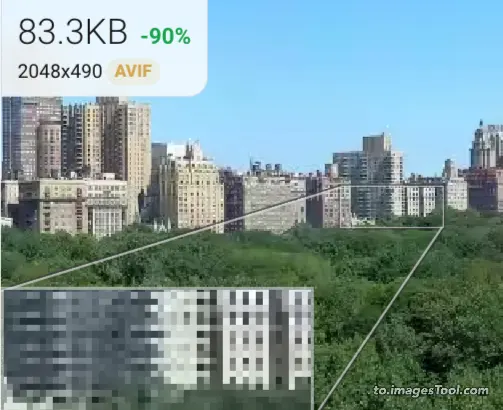
avif의 화질을 조정할 수 있습니다.값이 높을수록 품질이 높아집니다.기본값은 86입니다.
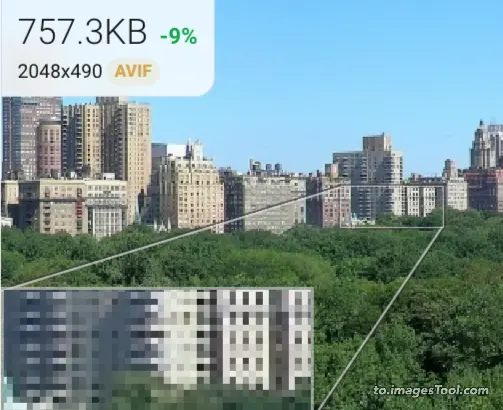
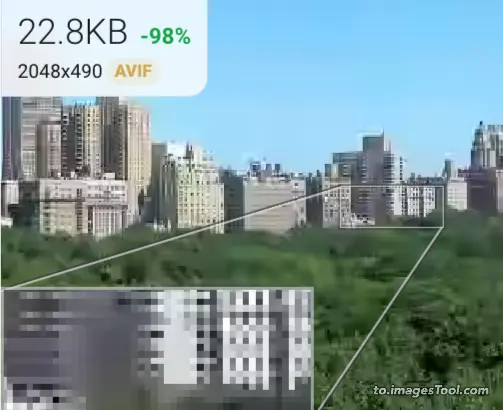
테스트 이미지 정보:CentralPark.jpg 2048x490px / 823.9KB
압축 강도: 4。
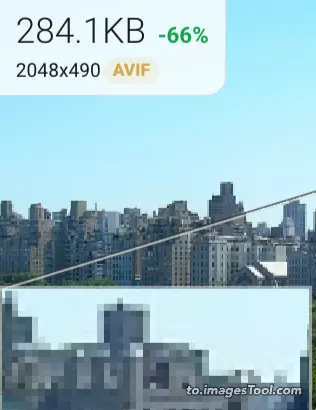
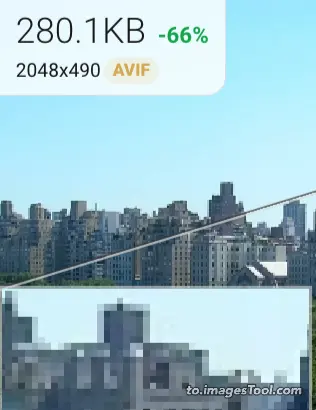
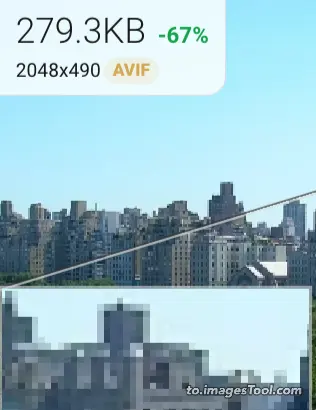
Image Source : Central_Park_Summer.JPG품질100 힘 4 품질90 힘 4 품질80 힘 4 품질60 힘 4 품질40 힘 4 품질20 힘 4 품질1 힘 4 






압축 강도
압축 품질은 1~8까지 조정할 수 있습니다. 값이 높을수록 압축 효과는 좋아지지만 시간이 오래 걸립니다.기본값은 4입니다.
압축 효율성과 시간 소비 간의 균형을 유지하려면 4를 사용하는 것이 좋습니다.
최저 1위부터 최고 8위까지 처리 속도에는 확연한 차이가 있는데, 아래의 avif 압축 강도 테스트 표를 통해 자세히 알아볼 수 있습니다.
품질86, 힘 : 1-8
Image Source : Central_Park_Summer.JPG힘 1 0.9 s 힘 2 1.5 s 힘 3 2 s 힘 4 1.47 s 힘 5 1.48 s 힘 6 6.70 s 힘 7 8.37 s 힘 8 20 s 







최적
자동으로 화질을 90으로, 압축강도를 4로 설정하여 avif로 변환하여 출력되는 avif 화질과 이미지 파일 크기가 최적의 균형을 이루도록 합니다.
무손실
자동으로 이미지 품질을 100으로, 압축 강도를 4로 설정하여 avif를 변환하므로 출력 avif 사진에 모든 이미지 세부 정보가 유지됩니다.
SVG - 이미지 변환을 위한 고급 옵션
비트맵 이미지를 SVG 벡터 이미지로 변환하여 선택할 수 있는 다양한 옵션 제공
일러스트레이션
일러스트레이션 및 픽셀 아트
원본 이미지 png 2.0MB 기본값 svg 3.1MB Photo - 컬러 블록 svg 1.0MB Photo - 픽셀 svg 656KB Photo - 현실 svg 6.0MB 일러스트레이션-01 svg 2.3MB 











일러스트레이션-02 svg 2.1MB 포스터 svg 630KB 픽셀-01 svg 2.2MB 픽셀-02 svg 11.9MB 픽셀-03 svg 4.1MB 초안 svg 193KB 











일반
더 많은 매개변수를 조정할 수 있습니다.






픽스됨
픽셀 블록 샘플링
원본 이미지 샘플 수 100 샘플 수 500 샘플 수 1000 샘플 수 2000 샘플 수 5000 





ICO - 이미지 변환을 위한 고급 옵션
다른 이미지를 압축되지 않은 기본 ico 아이콘 파일로 변환하고 투명하고 다채로운 ico 파일 형식을 생성하세요.
일반
웹사이트 아이콘에 대한 favicon.ico 파일을 만듭니다.일반적인 사전 설정 크기(256x256, 128x128, 96x96, 64x64, 48x48, 32x32, 24x24, 16x16)를 제공합니다.
사용자 정의 크기를 클릭하고 256px 미만의 크기를 입력할 수도 있습니다.
mozilla.org link rel icon다양한 크기 삽입
Windows 프로그램에 대한 다양한 이미지 크기와 색상 심도를 포함하는 단일 .ico 파일을 만듭니다.
나처럼 응용 프로그램 아이콘이 표시되지 않는 문제, 특히 Windows 10/11 시스템의 작업 표시줄, 바탕 화면 바로 가기, 시작 메뉴에 to.ImagesTool.com 을 사용하여 소프트웨어 아이콘이 표시되지 않는 문제가 발생하는 경우 주목할 가치가 있습니다.ico 변환기는 이 문제를 잘 해결할 수 있습니다.
learn.microsoft.com windows .ico
이미지 크기 조정 고급 옵션
이미지 형식만 변환하려는 경우 변환 옵션을 수정할 필요가 없으며 기본값을 그대로 유지하면 됩니다.
변화 없음
입력 이미지와 출력 이미지의 크기는 동일하게 유지됩니다.
너비
출력 이미지의 너비와 높이를 수정합니다.크기를 변경하지 않으려면 비워 두세요.
높이
출력 이미지의 높이와 너비를 수정합니다.크기를 변경하지 않으려면 비워 두세요.
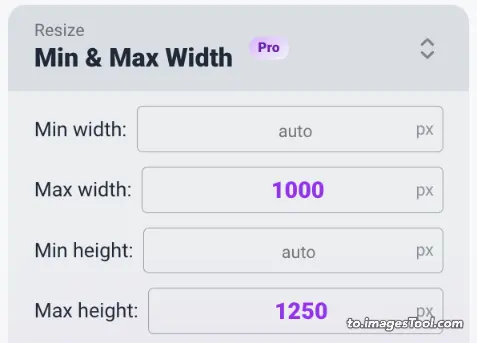
최소 및 최대 너비
출력 이미지의 최소 너비, 최소 높이, 최대 너비, 최대 높이를 수정하여 설정된 범위 내에서 출력 이미지 크기를 제어합니다.비워두면 크기가 변경되지 않습니다.
* 최소 너비: 이미지가 최소 너비보다 작은 경우 최소 너비로 변경
* 최대 너비: 이미지가 최대 너비보다 큰 경우 최대 너비로 변경합니다.
* 적용하려면 하나 이상의 항목을 입력해야 합니다.
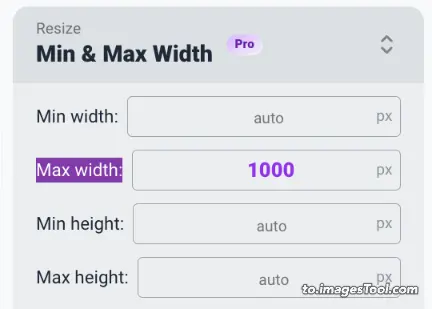
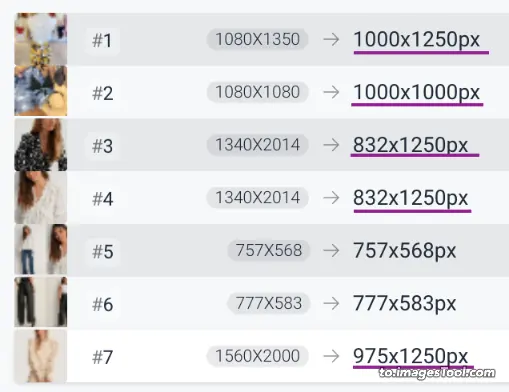
'최대 너비' 및 '최대 높이' 이 두 가지 옵션은 서로 다른 크기의 여러 이미지를 변환할 때 유용합니다.
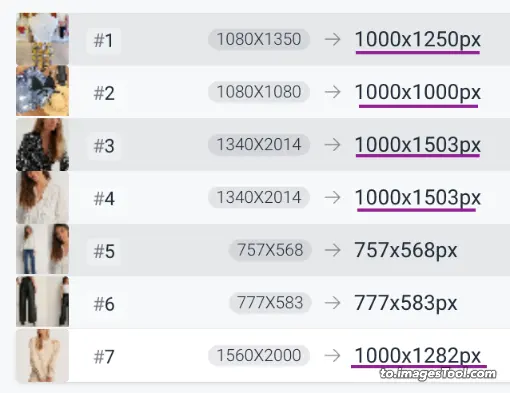
예를 들어 너비가 757px에서 1560px 사이인 이미지 그룹이 있고 너비가 1000px보다 큰 이미지의 너비를 1000px로 설정해야 하는 경우 '최대 너비'에 1000을 입력하면 됩니다.이는 아래 표의 예 A에 나와 있습니다.
'최소 너비'와 '최소 높이'는 드문 경우에만 필요합니다.예를 들어 '최소 너비'를 600px로 설정한 경우 350px 이미지를 입력하면 350px 이미지가 600px로 조정되어 이미지가 흐려지는 현상이 발생합니다.이 점에 유의하시기 바랍니다.이미지를 확대하고 싶으시면 이용해주세요
Ai Tool최대 너비 내보내기 

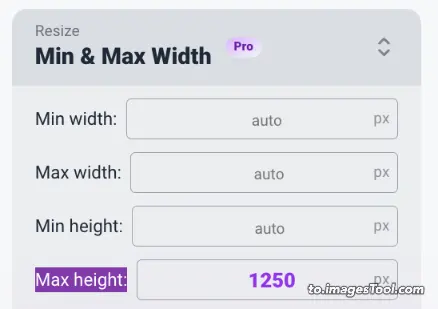
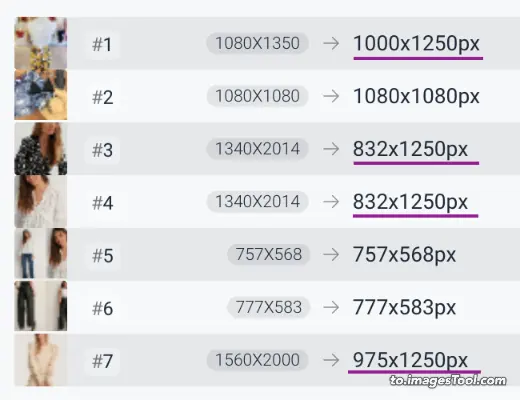
최대 높이 1250px 내보내기 

최대 너비 & 최대 높이 내보내기 

너비를 먼저 감지한 다음 높이를 감지합니다. 예: #3 (1340x2014 -> 1000x1503) 높이가 1250px을 초과하는 경우 높이를 다시 수정하여 최종 크기를 얻습니다.(1000x1503 -> 832x1250)
너비 및 높이
출력 이미지의 높이와 너비를 모두 수정할 수 있습니다.크기를 변경하지 않으려면 비워 두세요.
레이아웃
너비와 높이를 모두 설정하면 자르기, 전체, 펼치기를 지원하는 이미지 레이아웃을 설정할 수 있습니다.
아래 표와 같이 가로사진이 세로사진으로 변경됩니다.
원본 이미지 (1577x2374px) 자르기 (800x1200px) 포함 (800x1200px) 채우기 (800x1200px) 



More
패딩, 외부 테두리, 배경, 그림자 및 기타 효과 추가 지원
패딩 - 이미지의 여백을 백분율(%)로 설정합니다.
Padding을 설정한 후 투명, 단색, 그라데이션 색상, 흐림, 그림을 지원하는 이미지의 배경색을 설정할 수 있습니다.
또한 그림자와 테두리를 설정하여 다양한 설정을 통해 사진을 아름답게 만드는 효과를 얻을 수도 있습니다.
그림자 배경 Background color 배경 Background blur 외부 테두리 외부 반경 




추가 편집
사진을 수정할 수 있는 다양한 옵션 제공
회전 & 뒤집기
0, 90, 180, 270도의 이미지 회전 또는 0~360도의 사용자 정의 이미지 회전을 지원합니다.이미지의 수평 및 수직 뒤집기를 지원합니다.
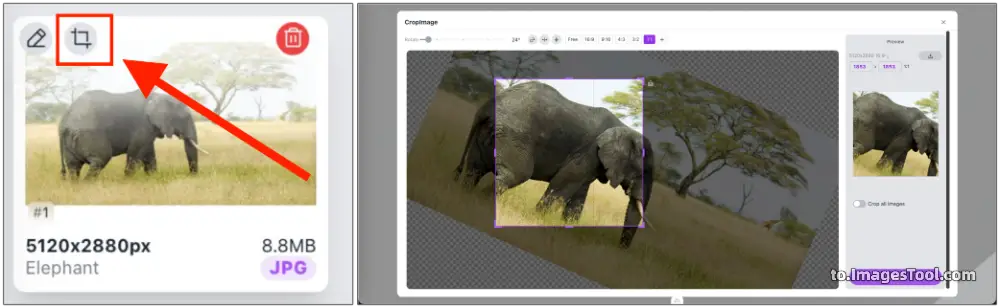
자르기
자르기 프레임 매개변수 x 좌표, y 좌표, 자르기 프레임의 길이와 너비를 입력하여 이미지를 자릅니다.
수동 이미지 자르기도 제공됩니다.파일 위로 마우스를 이동하면 자르기 아이콘이 나타납니다.모든 이미지 자르기를 시작하려면 클릭하세요.
확장
이미지 크기를 확대하려면 상하좌우 확장 데이터를 입력해야 합니다.기본 단위는 px이며, 이미지 너비의 백분율(%)을 선택할 수도 있습니다.
확대된 영역은 기본적으로 흰색이며 사용자 정의 색상이나 그라데이션 색상을 지원합니다.
이전 이후 450 x 336px

522 x 472px
확장 데이터: 36/36/36/10, 워터마킹 완료

워터마크 추가
이미지에 워터마크를 추가합니다.텍스트 워터마크를 생성하거나 이미지 워터마크를 가져오도록 선택할 수 있습니다.여러 워터마크가 지원됩니다.
텍스트 워터마크
텍스트 워터마크의 글꼴, 간격, 줄 높이, 색상, 불투명도, 회전 및 기타 옵션을 수정할 수 있습니다.
장치의 모든 글꼴을 읽거나 사전 설정된 100% 무료 글꼴을 사용하여 글꼴 저작권 문제를 방지할 수 있습니다.또한 글꼴 파일 가져오기도 지원합니다.
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


워터마크 레이아웃
이미지의 중앙, 상단, 하단, 왼쪽, 오른쪽 등 9개 위치에 워터마크 위치를 빠르게 지정할 수 있습니다.위치의 xy 좌표를 사용자 정의할 수도 있습니다.
전체 이미지에 워터마크를 확산시키고 워터마크 사이의 간격을 조정하는 기능을 지원합니다.



FAQ
기타 이미지 유형을 기타 이미지 유형 파일로 변환하는 단계는 무엇입니까?
- 1. 기타 이미지 유형개의 파일을 선택하거나 도구에 끌어다 놓습니다.
- 2. 출력 형식으로 기타 이미지 유형를 선택합니다.
- 3. 시작 버튼을 클릭하면 일반적으로 몇 초 내에 완료됩니다.
- 3. 변환된 기타 이미지 유형 파일을 다운로드하세요.
품질 저하 없이 기타 이미지 유형을 기타 이미지 유형로 변환할 수 있나요?
물론 이 to.ImagesTool.com 변환기를 사용하면 화질 저하 없이 기타 이미지 유형을 기타 이미지 유형로 변환할 수 있습니다.온라인에서 기타 이미지 유형을 기타 이미지 유형로 변환하는 방법은 무엇입니까?
to.ImagesTool.com 변환기를 사용하면 기타 이미지 유형에서 기타 이미지 유형 파일 형식으로 쉽게 변환할 수 있습니다.단 몇 초 안에 파일이 출력 형식으로 기타 이미지 유형로 변환됩니다.여러 개의 기타 이미지 유형 파일을 한 번에 기타 이미지 유형 형식으로 변환할 수 있나요?
물론 to.ImagesTool.com 변환기는 변환 횟수를 제한하지 않으며 여러 개의 기타 이미지 유형개 파일을 동시에 기타 이미지 유형개 형식으로 변환할 수 있습니다.기타 이미지 유형을 기타 이미지 유형 파일로 변환하는 데 얼마나 걸리나요?
기타 이미지 유형을 기타 이미지 유형 파일로 변환하는 데 필요한 시간은 매우 짧습니다.50MB 파일도 일반적으로 단 몇 초 안에 완료됩니다.
동시에 몇 개의 이미지를 변환할 수 있나요?
한 번에 500개 이하의 이미지를 가져오는 것이 좋습니다.pdf/heic/psd/tiff를 가져오는 경우 이미지를 50개 이하로 가져와야 합니다.총 파일 크기는 1GB를 초과할 수 없습니다.내 기기(Apple Macbook M1)에서 테스트한 후 제공되는 권장사항입니다.실제 상황은 사용하는 장치의 성능에 따라 다릅니다.내 장치를 참조로 사용할 수 있습니다.변환하기 전에 이미지를 자를 수 있나요?
예, 파일 위로 마우스를 이동하면 자르기 아이콘이 나타납니다.자르기를 시작하려면 이 아이콘을 클릭하세요.또한 자르기 인터페이스가 나타나면 오른쪽의 '모든 사진을 동시에 자르기'를 선택한 다음 마지막으로 자르기 버튼을 클릭하여 가져온 사진을 모두 자를 수 있습니다.
폴더를 가져올 수 있나요?
네, '가져오기 버튼' 오른쪽에 있는 폴더 아이콘을 클릭하고 원하는 폴더를 선택하거나 폴더를 페이지로 드래그할 수 있습니다.인터페이스 상단에 '여기로 폴더를 드래그하세요'가 나타납니다.마우스를 이 지점으로 이동하고 마우스 왼쪽 버튼을 놓습니다.한 번에 하나의 폴더만 가져올 수 있습니다.변환 후에도 가져온 폴더의 구조가 동일하게 유지될 수 있나요?
예, 폴더의 모든 하위 파일과 하위 폴더는 여전히 원래 위치에 있으며 폴더 수준 수에는 제한이 없습니다.변환하기 전에 변환된 이미지를 미리 볼 수 있나요?
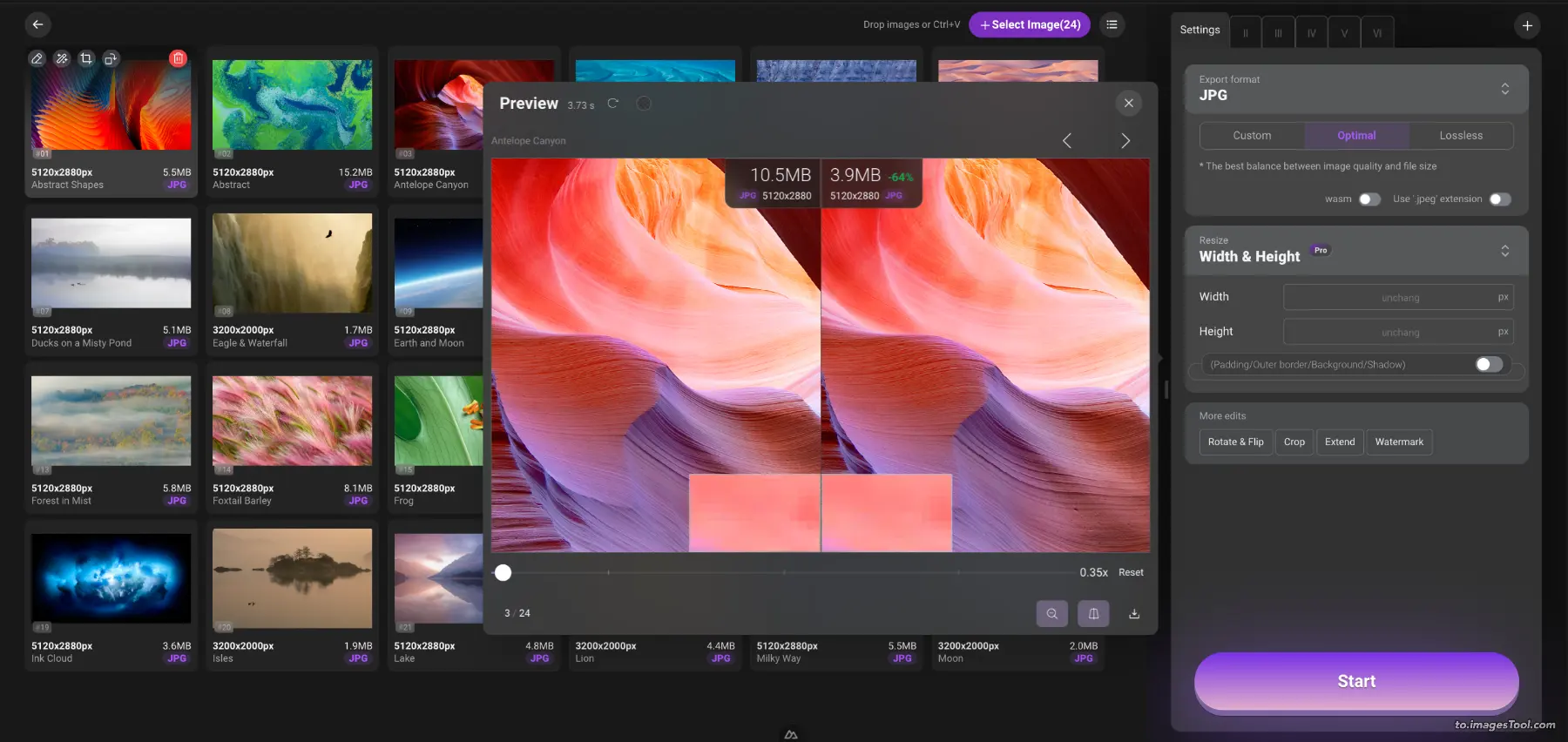
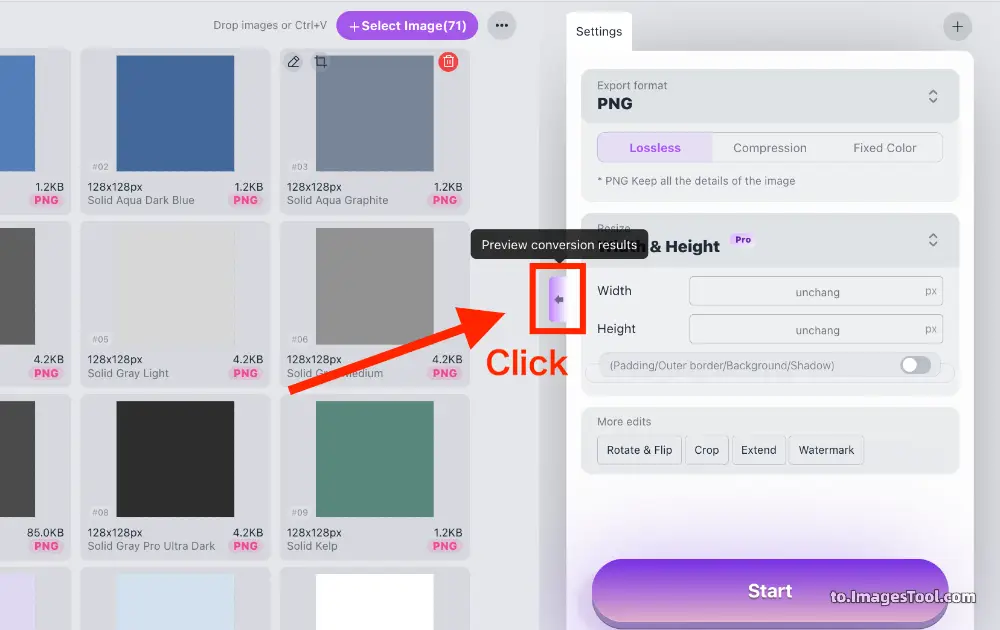
예, 옵션 상자 왼쪽 중앙에 화살표 아이콘이 있습니다.변환된 결과를 미리 보려면 클릭하세요.
image 변환기
image-to-image
image 에 jpg
image 에 jpeg
image 에 png
image 에 gif
image 에 webp
image 에 avif
image 에 ico
image 에 bmp
image 에 svg
image 에 psd
image 에 hdr
image 에 tiff
image 에 tif
image 에 psb
image 에 xcf
image 에 miff
image 에 dcm
image 에 xpm
image 에 pcx
image 에 fits
image 에 ppm
image 에 pgm
image 에 pfm
image 에 mng
image 에 dds
image 에 otb
image 에 pdf
image 변환기
image-to-image
jpg 에 image
jpeg 에 image
png 에 image
gif 에 image
webp 에 image
avif 에 image
ico 에 image
bmp 에 image
svg 에 image
psd 에 image
hdr 에 image
tiff 에 image
tif 에 image
psb 에 image
xcf 에 image
miff 에 image
dcm 에 image
xpm 에 image
pcx 에 image
fits 에 image
ppm 에 image
pgm 에 image
pfm 에 image
mng 에 image
dds 에 image
otb 에 image
ps 에 image
epdf 에 image
djvu 에 image
heic 에 image
heif 에 image
pdf 에 image
cr2 에 image
rw2 에 image
nef 에 image
arw 에 image
sr2 에 image
orf 에 image
pef 에 image
raf 에 image
srw 에 image
mrw 에 image
dcr 에 image
dng 에 image
erf 에 image
3fr 에 image
ari 에 image
srf 에 image
bay 에 image
crw 에 image
cap 에 image
iiq 에 image
eip 에 image
dcs 에 image
drf 에 image
k25 에 image
kdc 에 image
fff 에 image
mef 에 image
mos 에 image
nrw 에 image
ptx 에 image
pxn 에 image
r3d 에 image
rwl 에 image
rwz 에 image
x3f 에 image
mdc 에 image
jpe 에 image
jfif 에 image
jfi 에 image
jif 에 image
to.ImagesTool.com 는 업로드가 필요 없고 빠른 속도와 개인 정보 보호 기능을 갖춘 온라인 무료 배치 이미지 도구입니다.
우리는 생산성을 높이고 시간을 절약해 주는 다양한 온라인 이미지 도구를 보유하고 있습니다.
- 브라우저에서 실행
- 빠르다
- 무료
- 일괄 처리