画像~画像バッチコンバータ
ImagesTool 画像 をオンラインで無料で 画像 に変換します。さらに、出力画像の品質の調整、サイズの調整、透かしの追加、トリミング、背景の設定、その他のオプションを実行できます。入力用に 72 の画像フォーマットをサポートそして29画像フォーマットの出力をサポート
無料で安全
完全無料、ファイル制限なし。ブラウザーテクノロジーを使用して形式を変換すると、インポートされたファイルは常にデバイス上にあり、アップロードされないため、プライバシーが最大限に保護されます。
簡単な使い方
画像 ファイルをインポートして「開始」ボタンをクリックするだけです。ImagesTool コンバーターは専門的な変換パラメーター設定を提供し、画像サイズ、パディング、背景、画質などを変更できます。
最高品質
オリジナルのソフトウェアを使用して、最高の品質と驚異的な変換速度を保証します。
互換性良好
ImagesTool - 画像 から 画像 へのコンバータは、主流のブラウザで実行でき、携帯電話やタブレットをサポートします。Chrome ブラウザまたは Chromium コアを搭載したブラウザを優先してご利用ください。
画像 を 他の画像タイプ に変換するにはどうすればよいですか?

- ステップ 1

「ファイルをインポート」ボタンをクリックしてファイルを選択します
ファイルやフォルダーをドラッグすることもできます
- ステップ 2

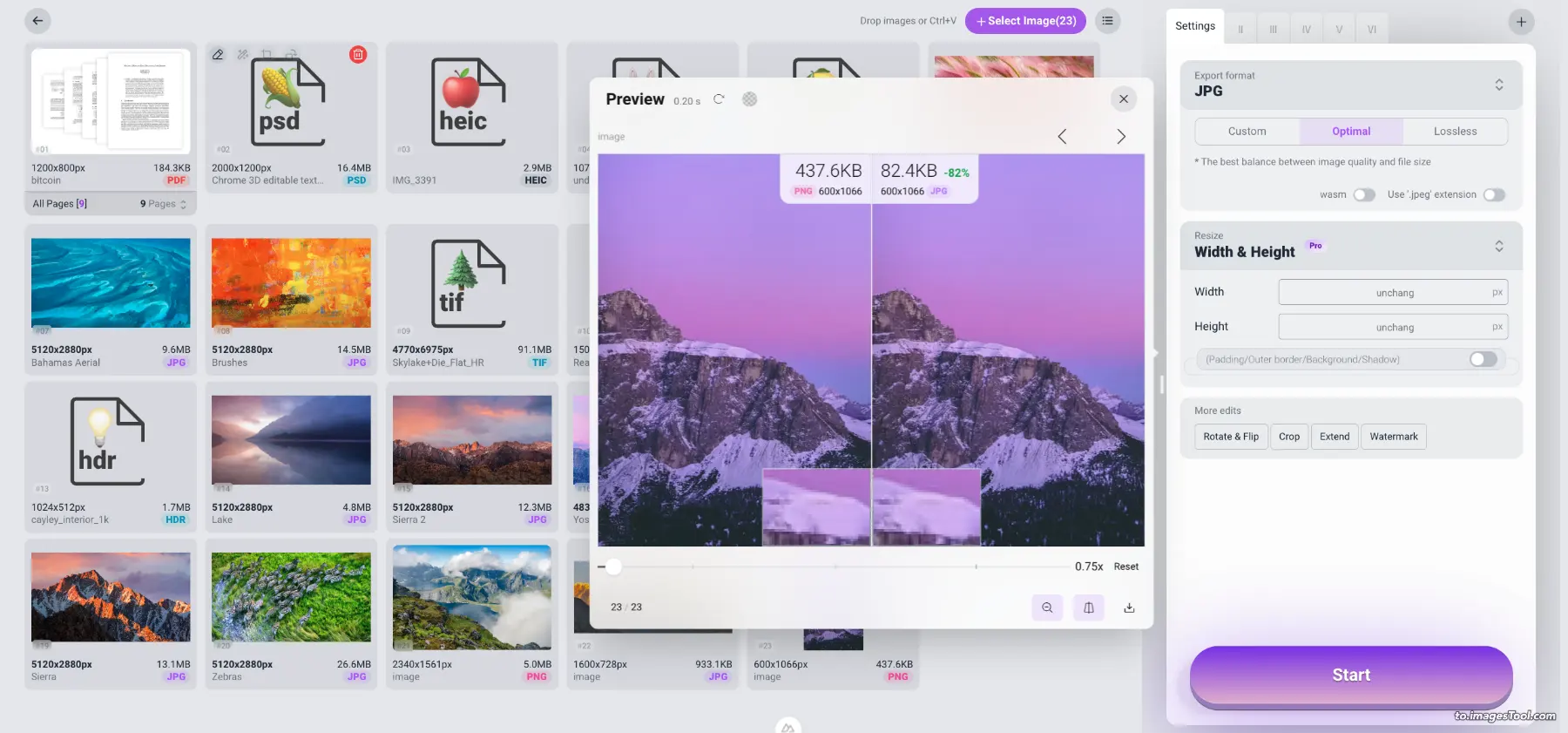
右側で設定を行います
サイズ、品質、背景などを設定できます。
- ステップ 3

右下隅の「開始」ボタンをクリックします
- ステップ 4

「zipをダウンロード」ボタンをクリックします

複数の画像タイプの変換をサポート
72 を超える画像形式のインポートをサポートし、26 を超える画像形式のエクスポートをサポート
インポートファイル形式
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
エクスポートファイル形式
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - 画像変換の詳細オプション
画像形式を変換するだけの場合は、変換オプションを変更する必要はなく、デフォルトのままにしてください。
カスタム
jpgの画質を調整できます。値が大きいほど品質が高くなります。デフォルト値は 100 です。
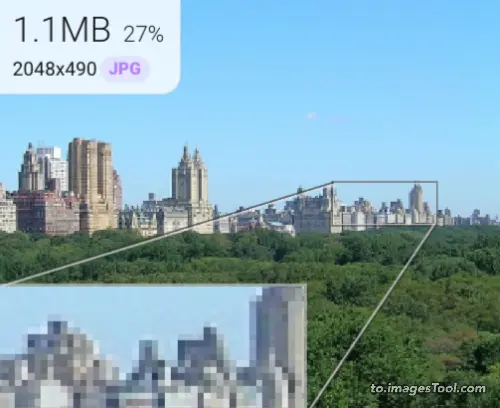
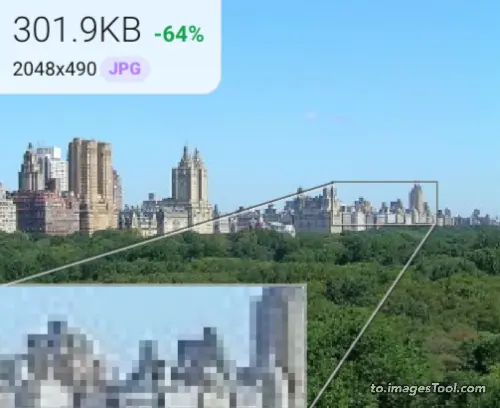
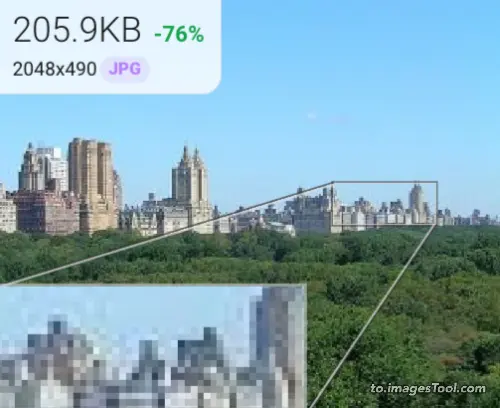
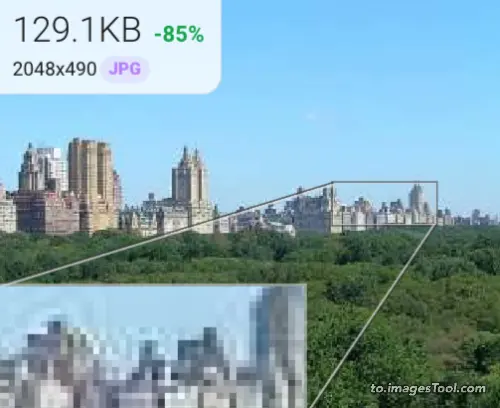
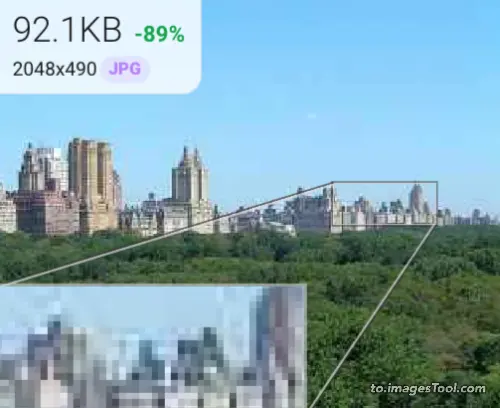
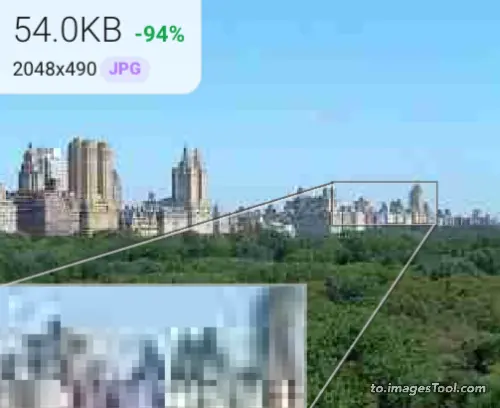
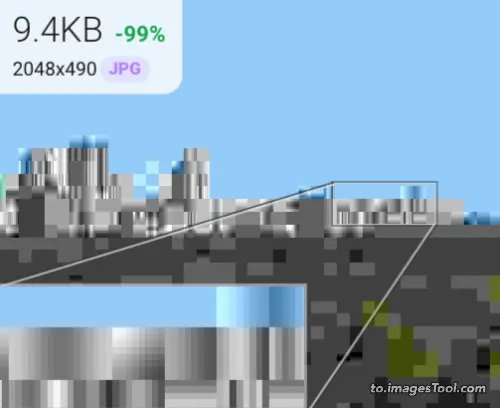
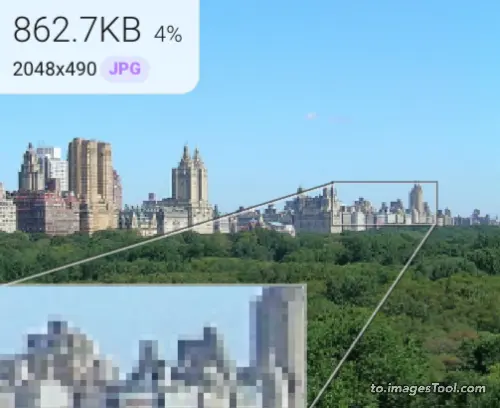
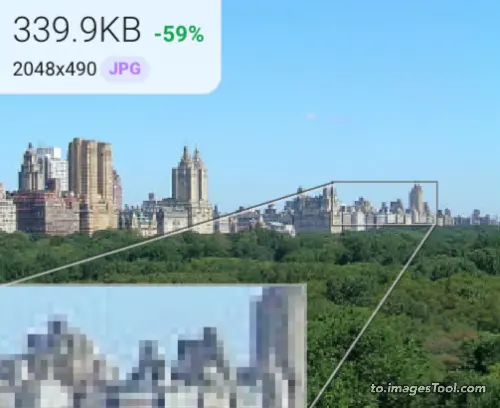
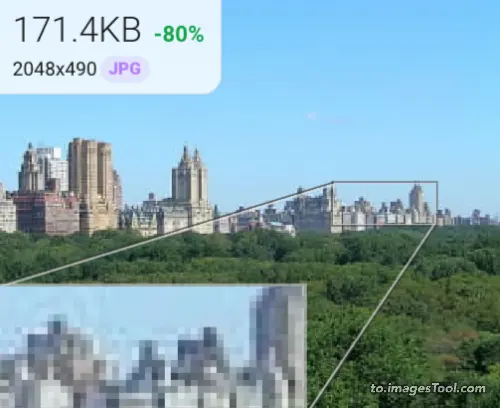
wasm をオンにすると、mozjpeg アルゴリズムを使用して jpg 画像が圧縮されるため、より強力な圧縮効果が得られますが、変換速度は遅くなります。たとえば、次の画像 CentralPark.jpg 品質 100 変換時間は、wasm がオフの場合は 0.07 秒 (1.1MB)、wasm がオンの場合は 0.82 秒 (862.7KB) です。
テスト画像情報: CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG品質 100 品質 90 品質 80 品質 60 品質 40 品質 20 品質 1 













品質 100 wasm 品質 90 wasm 品質 80 wasm 品質 60 wasm 品質 40 wasm 品質 20 wasm 品質 1 wasm 最適
wasm を自動的に起動に設定し、品質パラメータを 90 に設定して jpg を変換するため、出力される jpg の画質と画像ファイルのサイズが最適なバランスになります。
ロスレス
出力 jpg 画像で画像の詳細が失われないように、品質パラメータを自動的に 100 に設定して jpg を変換します。
理論的には、JPG を保存するたびに、画質が部分的に失われます。ただし、実際の変換テストでは、品質 100 で 10 回変換した後でも、JPG 画像の画質に明らかな低下は見られませんでした。分かりやすいように「ロスレス」と名付けました。
PNG - 画像変換の詳細オプション
画像形式を変換するだけの場合は、変換オプションを変更する必要はなく、デフォルトのままにしてください。
ロスレス
最も一般的な PNG 形式は最高の画質を提供し、画像の詳細をすべて保持します。
圧縮
PNG画像の非可逆圧縮
256 C
PNG の色数を制限し、PNG の色数を 256 以内に制御することで PNG を圧縮します。
256 6000
PNG の色数を制限し、PNG の色数を 6000 以内に制御することで PNG を圧縮します。
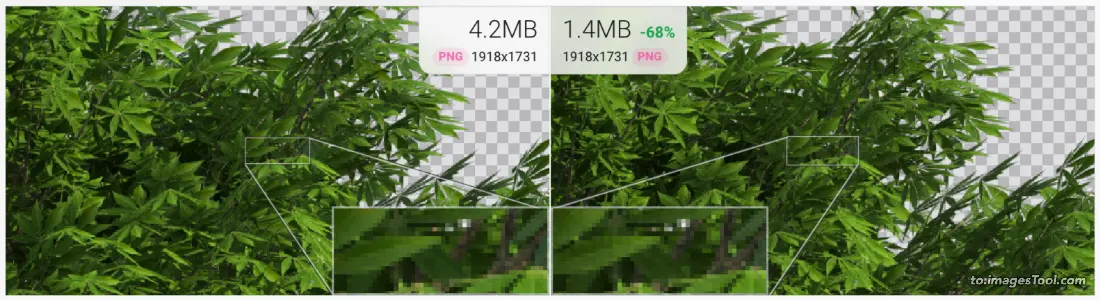
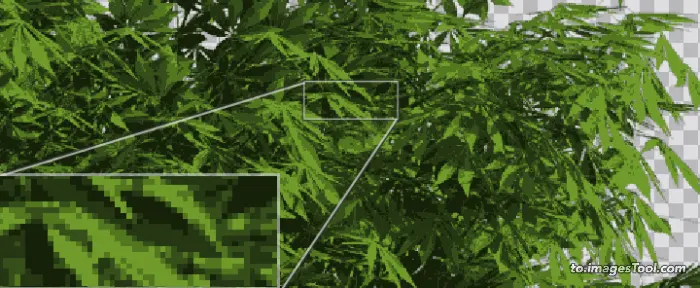
Tinypng おすすめ
Tinypng に似た圧縮アルゴリズムを提供します。これは非常に優れた圧縮効果があり、自然な色のグラデーションを提供し、アルファ チャネルの透明/半透明機能をサポートします。圧縮後、画質はわずかに低下しますが (肉眼ではほとんど認識できません)、画像のファイル サイズは大幅に縮小され、png ファイルのサイズを約 50 ~ 80% 削減できます。
以下は Tinypng テスト データです (Apple mac m1 を使用)。
前 : 1918x1731px /4.2MB -> 後 : 1918x1731px / 1.4MB (-68%) 時間 : 1.85 s

前: 2048x2048px px /984,4KB -> 後 : 2048x2048px / 731.1KB (-26%) 時間 : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
固定色 png
カスタム PNG 画像の色数の範囲は 1 ~ 30000 です。
適切な PNG 圧縮方法を選択する
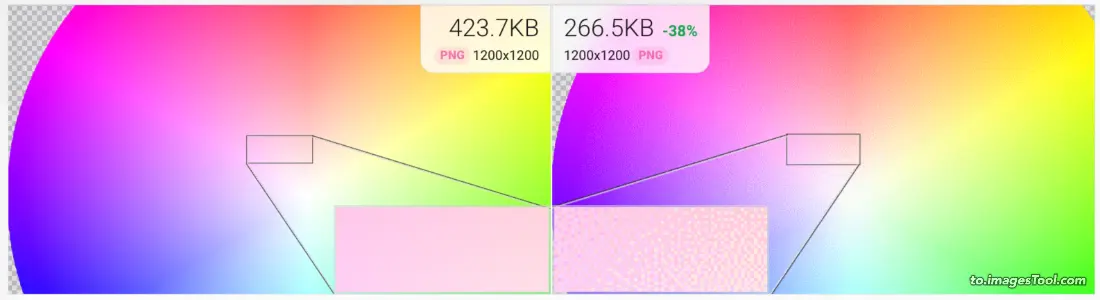
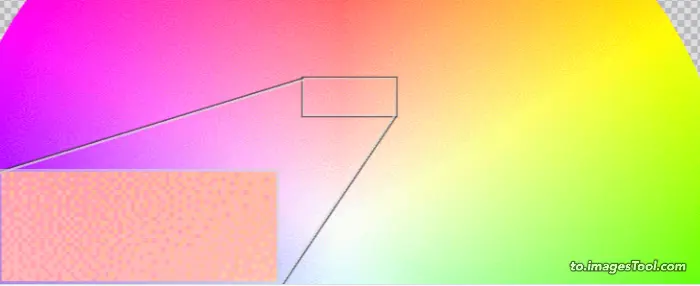
通常、Tinypng 圧縮を使用すると、比較的理想的な圧縮効果を実現できます。ただし、次の PNG 圧縮テストの表は、複数のグラデーション カラーを使用したイラストや単色のブロックを使用した PNG 画像など、場合によっては、Tinypng の方が粒状感が顕著になることを示しています。この場合、6000c を使用して png を圧縮し、滑らかなグラデーション効果を維持できます。
つまり、一般的な PNG 素材画像の場合は Tingpng を使用し、カラフルなイラスト PNG の場合は 6000c を使用するか、固定色の色数を設定すると、最適な圧縮効果が得られます。
さまざまな to.ImagesTool.com の PNG 圧縮方式の比較データ:
| 圧縮方式 | Tree png |
|---|---|
元の画像 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) 時間 : 1.86 s |  |
256 C 1.4MB (-68%) 時間 : 1.31 s |  |
6000 C 3.8MB (-11%) 時間 : 3.83 s |  |
固定色 10 414.4KB (-91%) 時間 : 0.88 s |  |
| 圧縮方式 | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
元の画像 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) 時間 : 2.83 s |  |
256 C 93.8KB (-91%) 時間 : 1.25 s |  |
6000 C 447.9KB (-55%) 時間 : 2.0 s |  |
固定色 10 30.0KB (-97%) 時間 : 0.8 s |  |
| 圧縮方式 | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
元の画像 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) 時間 : 1.43 s |  |
256 C 234.3KB (-85%) 時間 : 0.76 s |  |
6000 C 878.6KB (-42%) 時間 : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) 時間 : 0.47 s |  |
| 圧縮方式 | earth spirit png Image Source: Earth (blank).png |
|---|---|
元の画像 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) 時間 : 2.25 s |  |
256 C 861.1KB (-71%) 時間 : 1.50 s |  |
6000 C 2.9MB (-7%) 時間 : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) 時間 : 1.13 s |  |
WEBP - 画像変換の詳細オプション
画像形式を変換するだけの場合は、変換オプションを変更する必要はなく、デフォルトのままにしてください。
これは WebP です。静止フレーム/非アニメーション WebP を指します。WebP アニメーションを変換する必要がある場合は、使用してください。Convert WEBP animation
カスタム
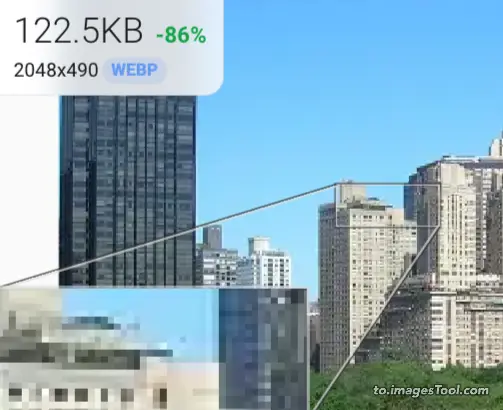
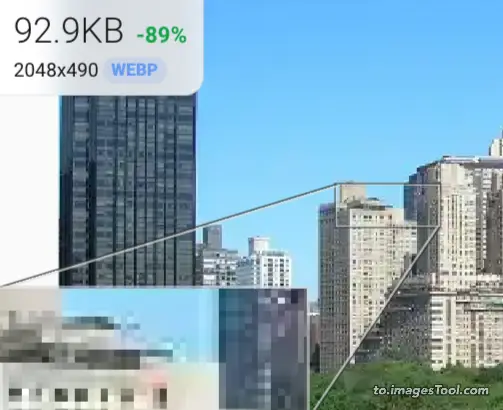
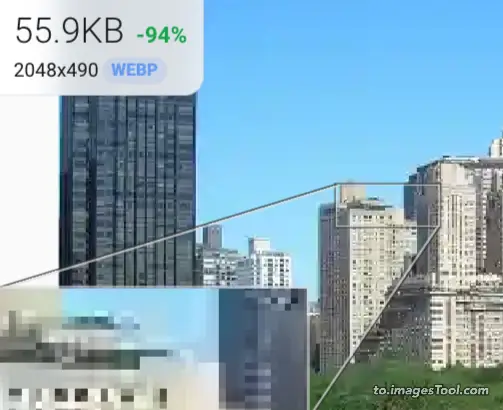
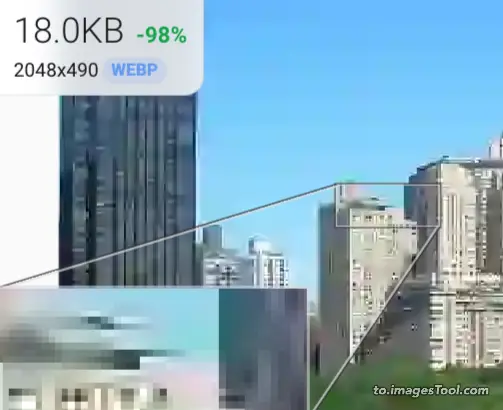
webpの画質を調整できます。値が大きいほど品質が高くなります。デフォルト値は 100 です。
wasm を有効にした後、webp アルゴリズムを使用して webp 画像を圧縮すると、同様の圧縮効果が得られますが、変換速度は大幅に遅くなります。
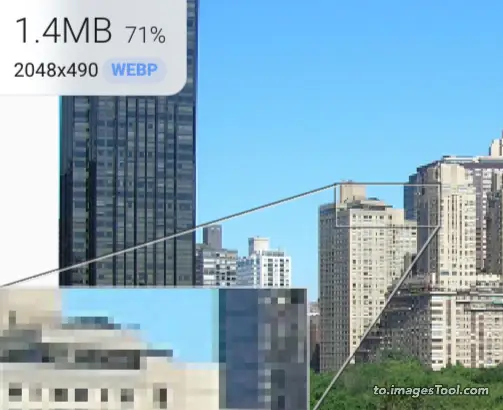
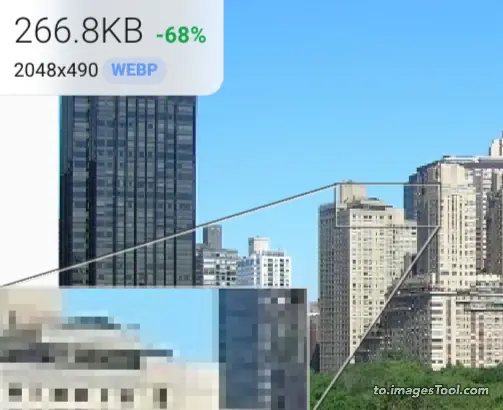
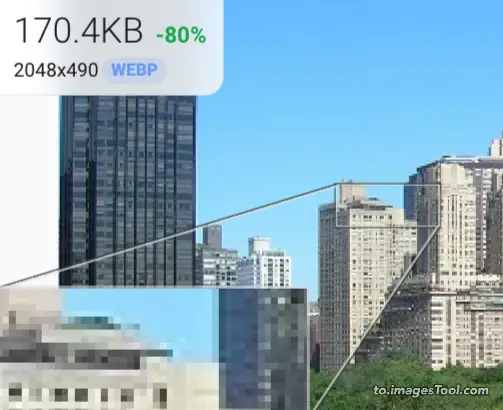
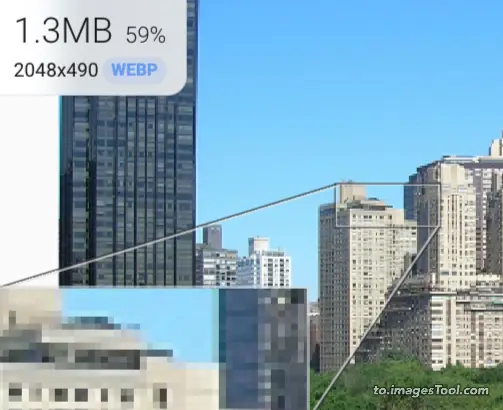
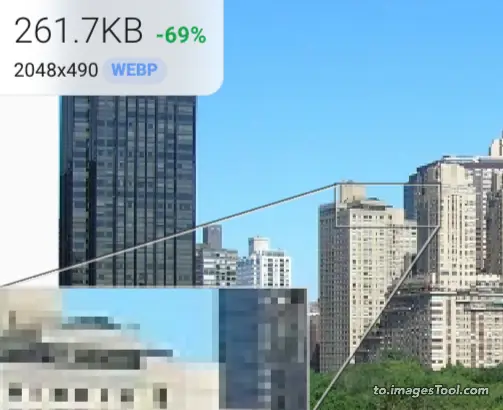
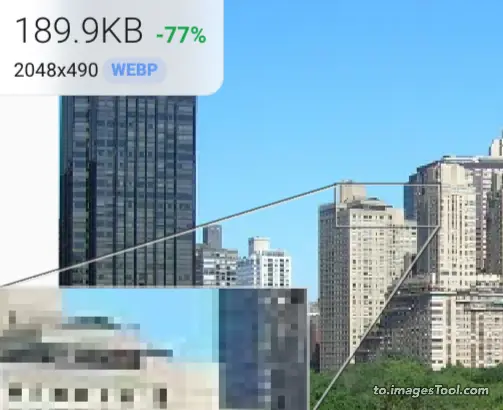
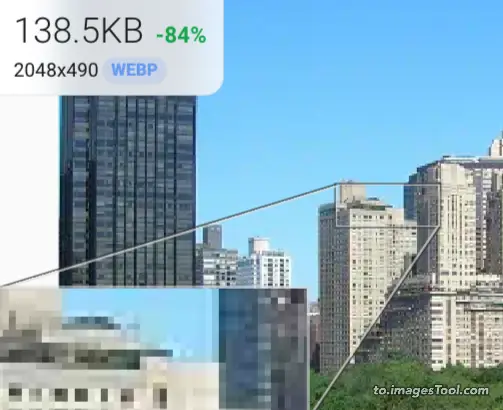
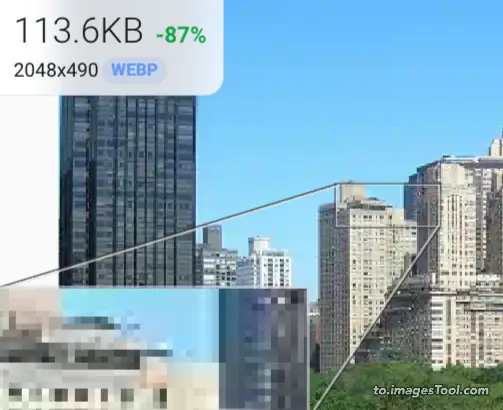
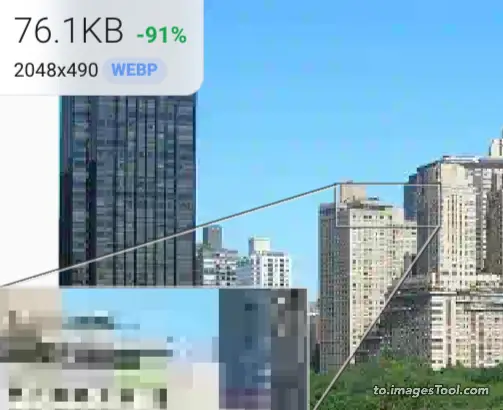
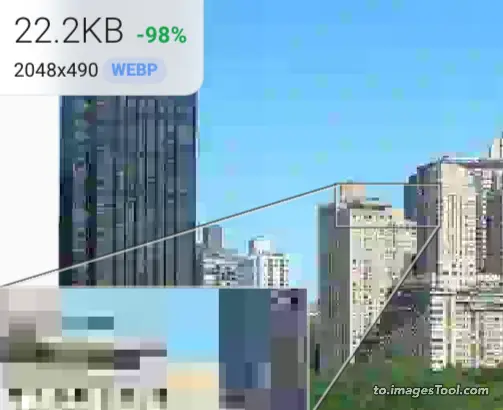
たとえば、次の画像 CentralPark.jpg (品質 100) は、wasm がオフの場合は変換に 0.15 秒 (1.4 MB) かかり、wasm がオンの場合は変換に 1.04 秒 (1.3 MB) かかります。一般的にオンにする必要のないjpgのwasm状況とは異なり、両者に大きな違いはないと言えます。
テスト画像情報:CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPG品質 100 品質 90 品質 80 品質 60 品質 40 品質 20 品質 1 













品質 100 wasm 品質 90 wasm 品質 80 wasm 品質 60 wasm 品質 40 wasm 品質 20 wasm 品質 1 wasm 最適
wasm を自動的に起動に設定し、品質パラメータを 90 に設定して webp を変換するため、出力される webp の画質と画像ファイルのサイズが最適なバランスになります。
ロスレス
出力 webp 画像で画像の詳細が失われないように、品質パラメータを自動的に 100 に設定して webp を変換します。
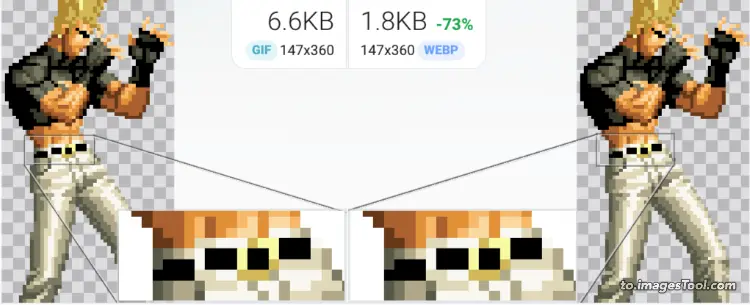
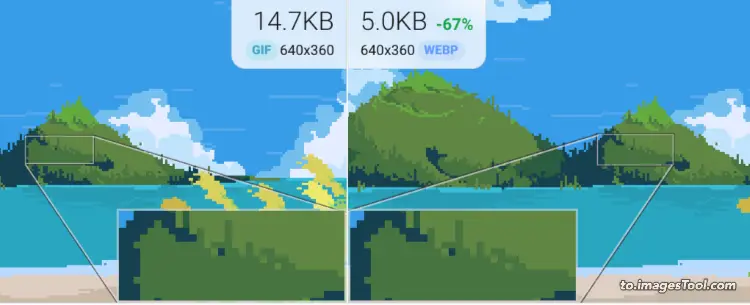
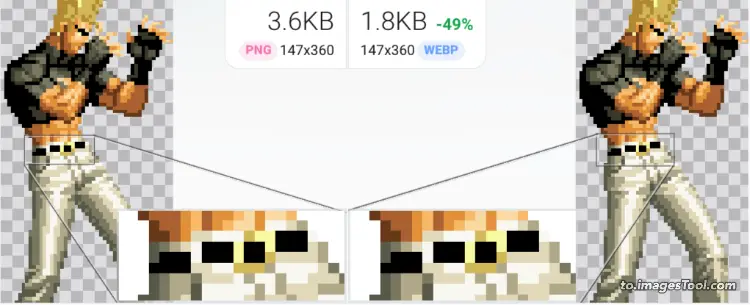
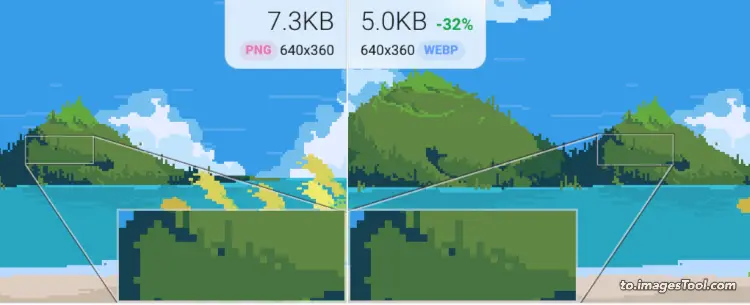
ピクセル スタイルの画像を圧縮するには、ロスレス WebP を使用することを強くお勧めします。圧縮効果は非常に優れています。
次のテスト表から、png および gif 形式のピクセル アート画像をロスレス WebP に変換すると、画像ファイルのサイズを約 30 ~ 60% 削減できることがわかります。例 A 例 B gif to webp 

png to webp 

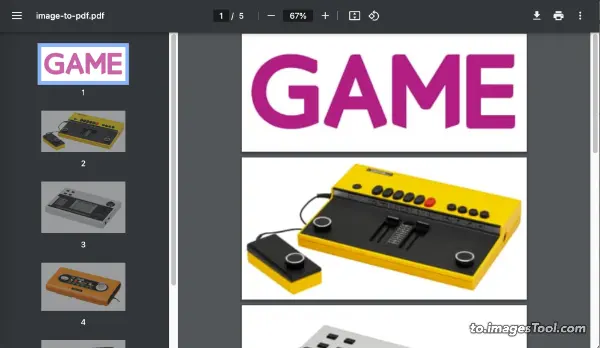
PDF - 画像変換の詳細オプション
他の画像タイプを PDF ドキュメントに変換し、PDF の画質とサイズの変更をサポートし、パスワードの設定をサポートします。
PDF 品質
to.ImagesTool.com の PDF コンバーターの原理は、他の形式を jpg に変換してから PDF にすることです。pdfの画質を1~100まで設定できます。値が大きいほど画質が高くなります。wasm をオンにすると、mozjpeg アルゴリズムが使用されます。
モデル
多対 1 または 1 対 1 モードをサポートします。
PDF ページサイズ
元の画像
変換前の画像サイズに合わせてPDFサイズを設定します
カスタム
PDFの幅と高さを設定します。デフォルトの単位はミリメートル (mm) です。他の単位もサポートされています: インチ (inch)、センチメートル (cm)、ピクセル (px)、ポイント (pt)、pc、em、ex
AVIF - 画像変換の詳細オプション
画像形式を変換するだけの場合は、変換オプションを変更する必要はなく、デフォルトのままにしてください。
カスタム
品質
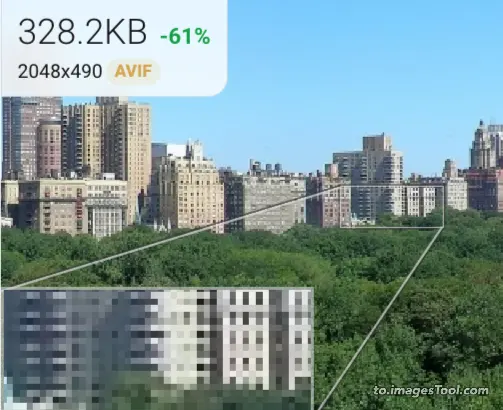
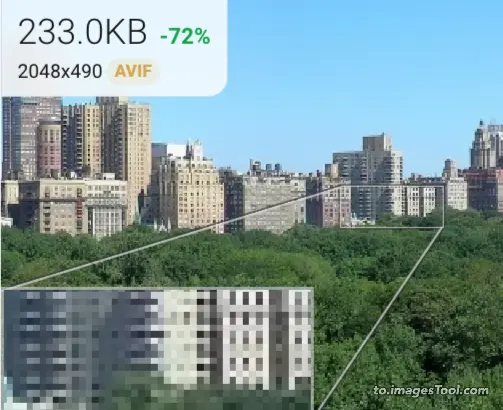
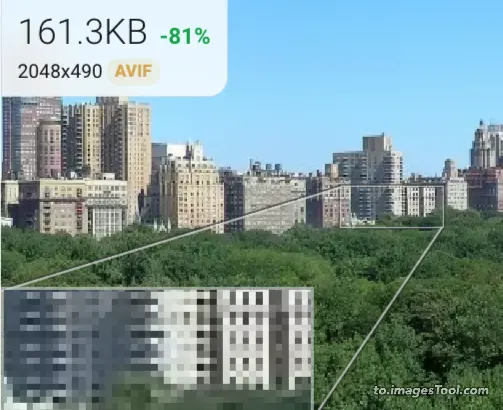
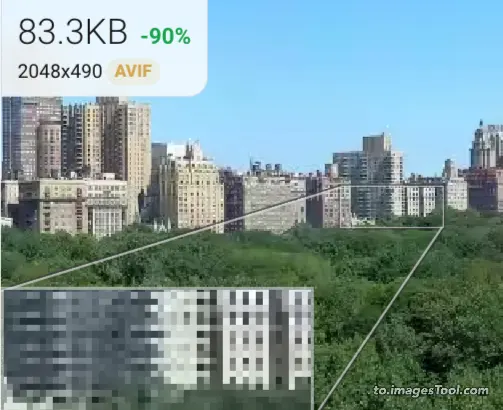
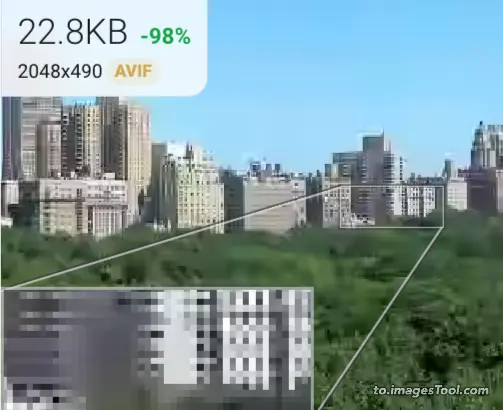
avifの画質を調整できます。値が大きいほど品質が高くなります。デフォルト値は 86 です。
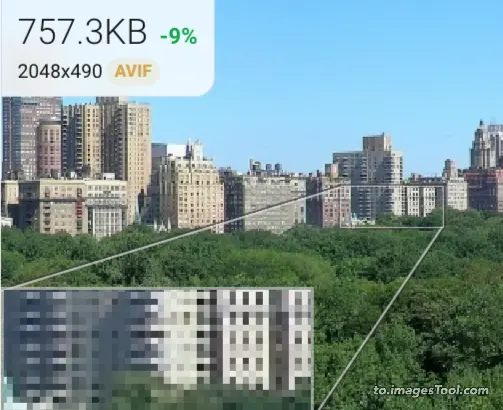
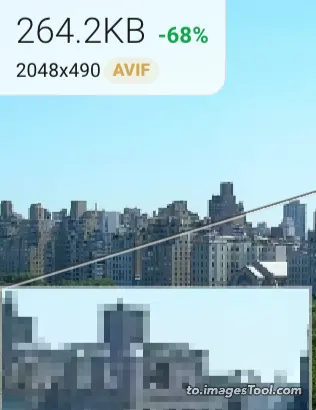
テスト画像情報:CentralPark.jpg 2048x490px / 823.9KB
圧縮強度: 4。
Image Source : Central_Park_Summer.JPG品質100 強さ 4 品質90 強さ 4 品質80 強さ 4 品質60 強さ 4 品質40 強さ 4 品質20 強さ 4 品質1 強さ 4 






圧縮強度
圧縮品質は 1 ~ 8 の範囲で調整できます。値が大きいほど圧縮効果は高くなりますが、圧縮にかかる時間も長くなります。デフォルト値は 4 です。
圧縮効率と時間の消費のバランスをとるために、4 を使用することをお勧めします。
最低の 1 から最高の 8 まで、処理速度には明らかな違いがあります。以下の avif 圧縮強度テスト表で詳細を確認できます。
品質86, 強さ : 1-8
Image Source : Central_Park_Summer.JPG強さ 1 0.9 s 強さ 2 1.5 s 強さ 3 2 s 強さ 4 1.47 s 強さ 5 1.48 s 強さ 6 6.70 s 強さ 7 8.37 s 強さ 8 20 s 







最適
自動的に画質を90、圧縮強度を4に設定してavifを変換し、出力されるavif画質と画像ファイルサイズが最適なバランスになるようにします。
ロスレス
自動的に画質を 100 に、圧縮強度を 4 に設定して avif を変換し、出力される avif 画像がすべての画像の詳細を保持するようにします。
SVG - 画像変換の詳細オプション
ビットマップ画像を SVG ベクター画像に変換し、複数のオプションから選択可能
イラスト
イラストとピクセルアート
元の画像 png 2.0MB デフォルト svg 3.1MB Photo - カラーブロック svg 1.0MB Photo - ピクセル svg 656KB Photo - 現実 svg 6.0MB イラスト-01 svg 2.3MB 











イラスト-02 svg 2.1MB ポスター svg 630KB ピクセル-01 svg 2.2MB ピクセル-02 svg 11.9MB ピクセル-03 svg 4.1MB ドラフト svg 193KB 











一般
より多くのパラメータを調整可能






ピクト
ピクセルブロックサンプリング
元の画像 サンプル数 100 サンプル数 500 サンプル数 1000 サンプル数 2000 サンプル数 5000 





ICO - 画像変換の詳細オプション
他の画像を非圧縮のネイティブ ico アイコン ファイルに変換し、透明でカラフルな ico ファイル形式を生成します。
一般
Web サイトアイコンの favicon.ico ファイルを作成します。一般的なプリセット サイズを提供します: 256x256、128x128、96x96、64x64、48x48、32x32、24x24、16x16。
[カスタム サイズ] をクリックして、256 ピクセル以下の任意のサイズを入力することもできます。
mozilla.org link rel icon複数のサイズの埋め込み
Windows プログラム用の複数の画像サイズと色深度を含む 1 つの .ico ファイルを作成します。
私と同じようにアプリケーション アイコンが表示されない問題、特に Windows 10/11 システムのタスク バー、デスクトップ ショートカット、スタート メニューにソフトウェア アイコンが表示されない場合、to.ImagesTool.com を使用すると注目に値します。ico コンバータはこの問題をうまく解決できます。
learn.microsoft.com windows .ico
画像のサイズ変更の詳細オプション
画像形式を変換するだけの場合は、変換オプションを変更する必要はなく、デフォルトのままにしてください。
変化なし
入力画像と出力画像のサイズは変わりません。
幅
出力画像の幅と高さを変更します。サイズを変更しない場合は空白のままにします。
高さ
出力画像の高さと幅を変更します。サイズを変更しない場合は空白のままにします。
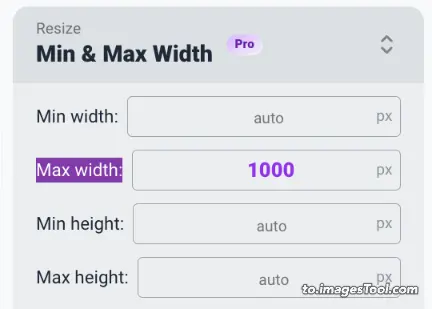
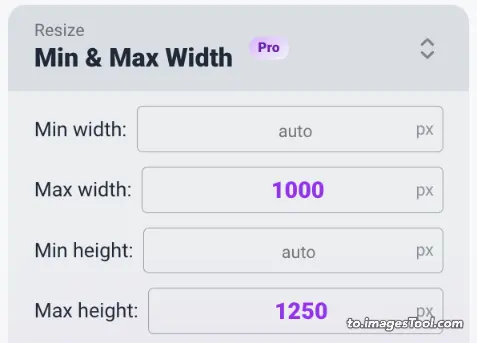
最小幅と最大幅
出力画像の最小幅、最小高さ、最大幅、最大高さを変更して、出力画像サイズを設定範囲内に制御します。空白のままにすると、サイズは変更されません。
* 最小幅: 画像が最小幅より小さい場合は最小幅に変更します
* 最大幅: 画像が最大幅より大きい場合は最大幅に変更します
* 有効にするには、少なくとも 1 つの項目を入力する必要があります
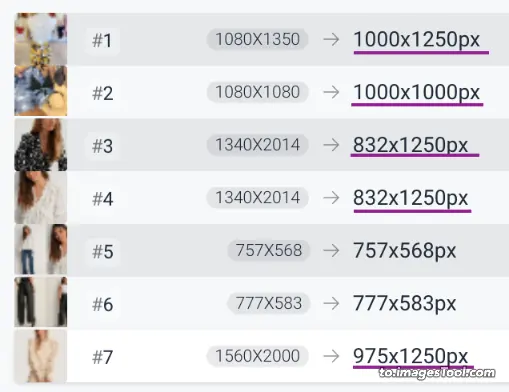
「最大幅」と「最大高さ」 これら 2 つのオプションは、サイズの異なる複数の画像を変換する場合に便利です。
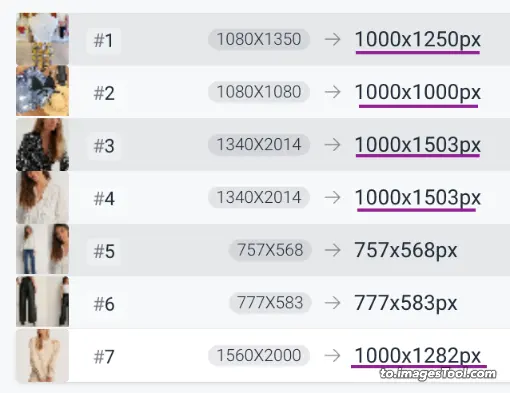
たとえば、幅が 757px から 1560px までの画像のグループがあり、幅が 1000px を超える画像の幅を 1000px に設定する必要がある場合、「最大幅」に 1000 を入力するだけです。これは、以下の表の例 A に示されています。
「最小幅」と「最小高さ」は、まれな場合にのみ必要になります。たとえば、「最小幅」を 600 ピクセルに設定すると、350 ピクセルの画像を入力すると、350 ピクセルの画像が 600 ピクセルにサイズ変更され、画像がぼやけてしまいます。ご了承ください。画像を拡大したい場合はこちらをご利用ください
Ai Tool最大幅 エクスポート 

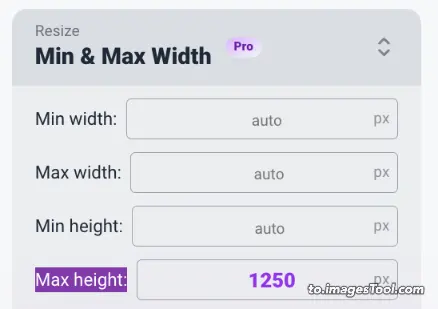
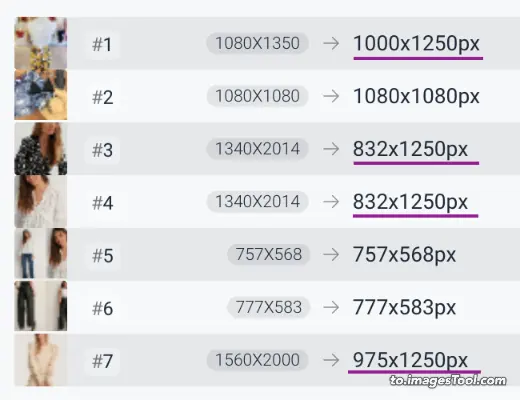
最大高さ 1250px エクスポート 

最大幅 & 最大高さ エクスポート 

最初に幅を検出し、次に高さを検出します。たとえば #3 (1340x2014 -> 1000x1503) 高さが 1250px を超える場合は、高さを再度変更して最終サイズを取得します。(1000x1503 -> 832x1250)
幅と高さ
出力画像の高さと幅の両方を変更できます。サイズを変更しない場合は空白のままにします。
レイアウト
幅と高さの両方を設定すると、トリミング、フル、スプレッドをサポートする画像のレイアウトを設定できます。
次の表に示すように、横向きの画像が縦向きの画像に変更されます。
元の画像 (1577x2374px) トリミング (800x1200px) 含む (800x1200px) 塗りつぶし (800x1200px) 



More
パディング、外枠、背景、影、その他の効果の追加をサポート
パディング - 画像の余白をパーセント(%)で設定します。
パディングを設定した後、透明、単色、グラデーションカラー、ぼかし、画像をサポートする画像の背景色を設定できます。
さらに、シャドウと境界線を設定して、さまざまな設定を通じて画像を美しくする効果を実現することもできます。
影 背景 Background color 背景 Background blur 外枠 外半径 




さらに編集
画像を変更するためのさまざまなオプションを提供します
回転 & 反転
0、90、180、270 度の画像回転、または 0 ~ 360 度の画像のカスタム回転をサポートします。画像の水平および垂直反転をサポートします。
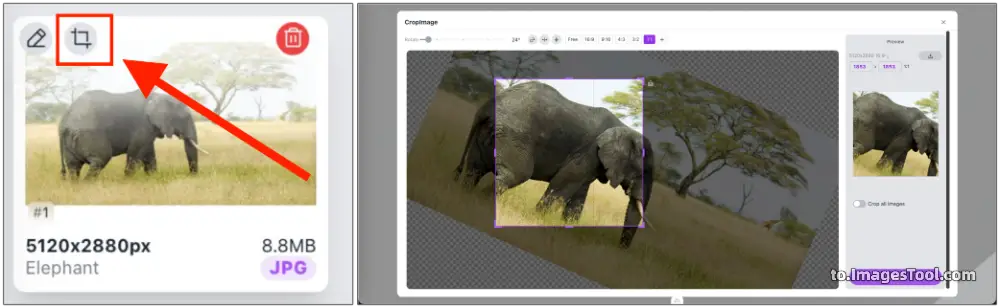
トリミング
トリミング枠パラメータの x 座標、y 座標、トリミング枠の長さと幅を入力して、画像をトリミングします。
手動による画像のトリミングも可能です。ファイル上にマウスを移動するだけで、トリミング アイコンが表示されます。それをクリックすると、すべての画像のトリミングが開始されます。
拡張
画像のサイズを拡大するには、上下左右の拡張データを入力する必要があります。デフォルトの単位は px ですが、画像の幅のパーセンテージ (%) を選択することもできます。
拡大された領域はデフォルトでは白で、カスタム カラーまたはグラデーション カラーをサポートしています。
前 後 450 x 336px

522 x 472px
拡張データ: 36/36/36/10、透かし入り

透かしを追加
画像に透かしを追加します。テキストの透かしを生成するか、画像の透かしをインポートするかを選択できます。複数のウォーターマークがサポートされています。
テキストの透かし
テキスト透かしのフォント、間隔、行の高さ、色、不透明度、回転、その他のオプションを変更できます。
デバイス上のすべてのフォントの読み取り、またはフォントの著作権問題を回避するためのプリセットの 100% フリー フォントの使用をサポートします。フォントファイルのインポートもサポートしています。
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


透かしレイアウト
画像の中央、上、下、左、右など 9 つの位置にウォーターマークをすばやく配置することができます。位置の xy 座標をカスタマイズすることもできます。
透かしを画像全体に広げたり、透かし間の間隔を調整したりすることをサポートします。



よくある質問
他の画像タイプ ファイルを 他の画像タイプ に変換する手順は何ですか?
- 1. 他の画像タイプ 個のファイルを選択するか、ツールにドラッグ アンド ドロップします。
- 2. 出力形式として 他の画像タイプ を選択します。
- 3. [スタート] ボタンをクリックすると、通常は数秒以内に完了します。
- 3. 変換された 他の画像タイプ ファイルをダウンロードします。
品質を落とさずに 他の画像タイプ を 他の画像タイプ に変換することは可能ですか?
もちろん、この to.ImagesTool.com コンバータを使用して、画質を損なうことなく 他の画像タイプ を 他の画像タイプ に変換することができます。オンラインで他の画像タイプを他の画像タイプに変換するにはどうすればよいですか?
to.ImagesTool.com コンバータを使用すると、他の画像タイプ から 他の画像タイプ のファイル形式を簡単に変換できます。わずか数秒で、ファイルは出力形式として 他の画像タイプ に変換されます。複数の 他の画像タイプ ファイルを一度に 他の画像タイプ 形式に変換できますか?
もちろん、to.ImagesTool.com コンバーターは変換数に制限はなく、複数の 他の画像タイプ ファイルを同時に 他の画像タイプ 形式に変換できます。他の画像タイプ ファイルを 他の画像タイプ に変換するにはどれくらい時間がかかりますか?
他の画像タイプ 個のファイルを 他の画像タイプ 個のファイルに変換するのに必要な時間は非常に短いです。50MB のファイルでも、通常はわずか数秒で完了します。
同時に変換できる画像の数は何枚ですか?
一度にインポートする画像は 500 枚以下にすることをお勧めします。pdf/heic/psd/tiff をインポートする場合、インポートする画像は 50 個以下にしてください。ファイルの合計サイズは 1GB を超えてはなりません。これは、私のデバイス (Apple Macbook M1) でテストした後に与えられた推奨事項です。実際の状況は使用するデバイスの性能によって異なります。私のデバイスを参考にしてください。変換する前に画像をトリミングできますか?
はい、ファイルの上にマウスを移動すると、切り抜きアイコンが表示されます。このアイコンをクリックしてトリミングを開始します。さらに、トリミングインターフェイスが表示されたら、右側の「すべての写真を同時にトリミング」にチェックを入れ、最後にトリミングボタンをクリックして、インポートされたすべての写真をトリミングできます。
フォルダーをインポートできますか?
はい、[インポート] ボタンの右側にあるフォルダー アイコンをクリックして目的のフォルダーを選択するか、フォルダーをページにドラッグします。「フォルダーをここにドラッグ」がインターフェイスの上部に表示されます。マウスをこの点まで移動し、マウスの左ボタンを放します。一度にインポートできるフォルダーは 1 つだけです。インポートしたフォルダーの構造は変換後も同じままですか?
はい、フォルダー内のすべてのサブファイルとサブフォルダーは元の場所に残り、フォルダー レベルの数に制限はありません。変換前に変換後の画像をプレビューすることはできますか?
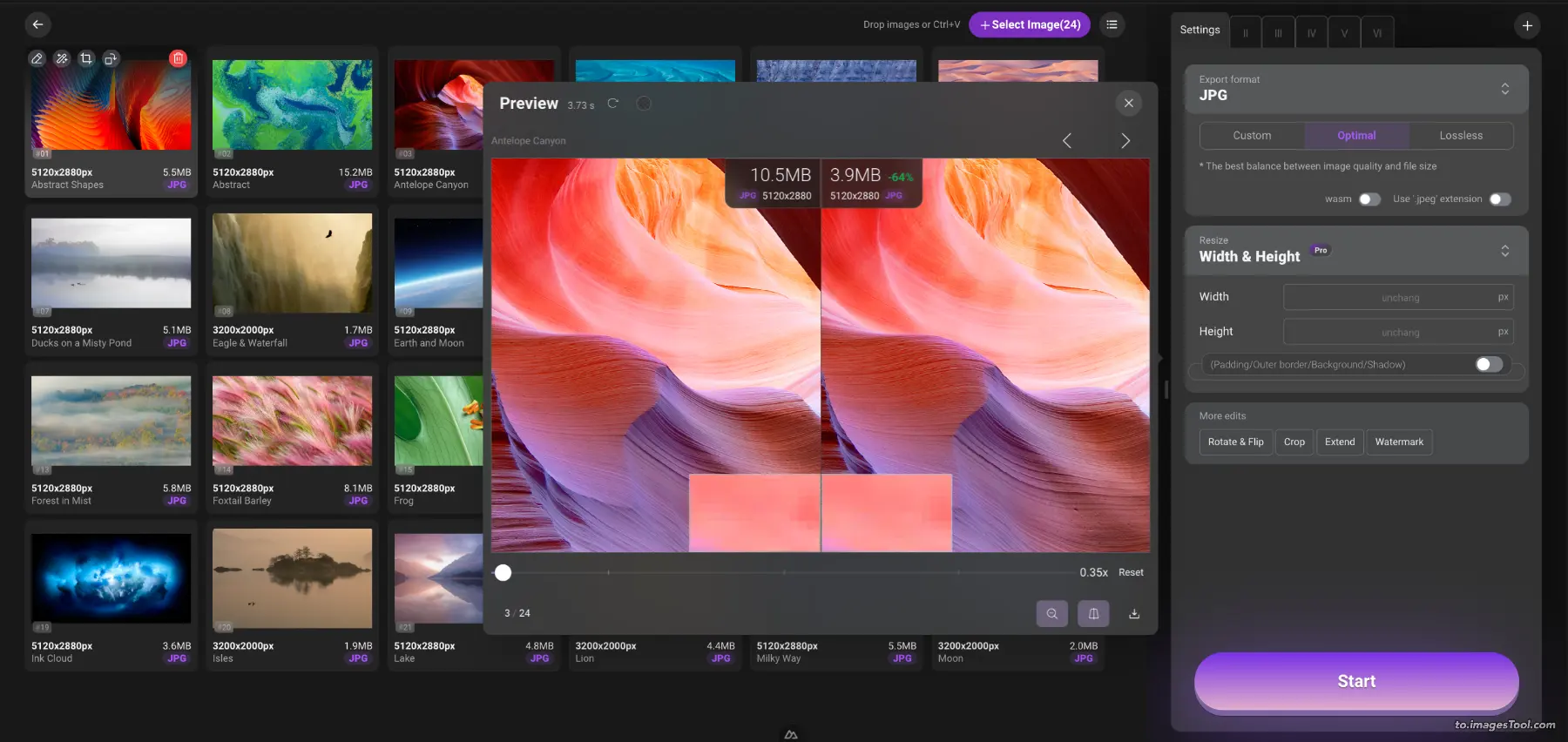
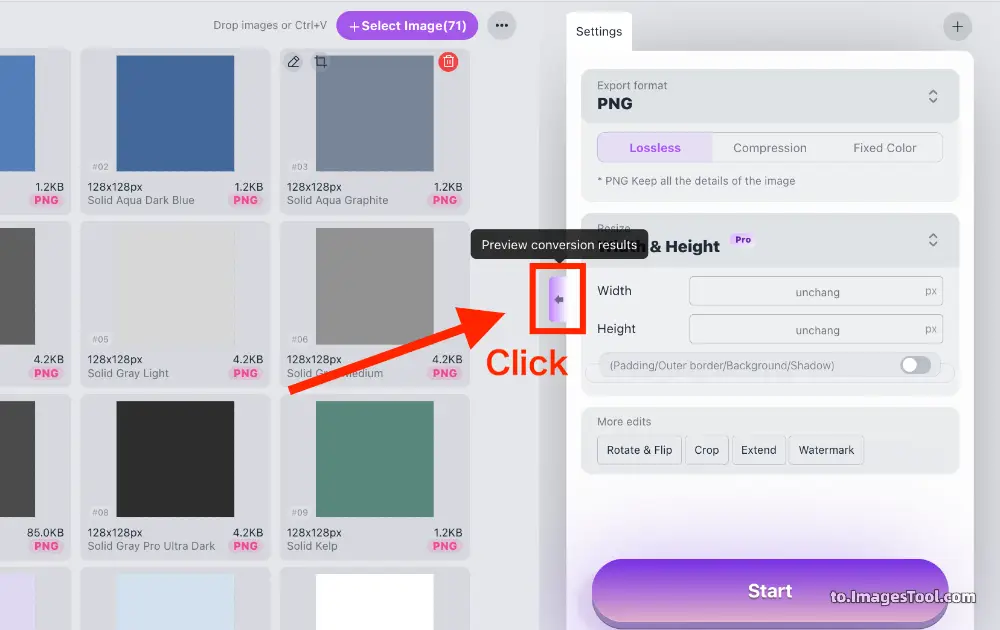
はい、オプション ボックスの左側の中央に矢印アイコンがあります。クリックすると、変換結果をプレビューできます。
image コンバーター
image-to-image
image へ jpg
image へ jpeg
image へ png
image へ gif
image へ webp
image へ avif
image へ ico
image へ bmp
image へ svg
image へ psd
image へ hdr
image へ tiff
image へ tif
image へ psb
image へ xcf
image へ miff
image へ dcm
image へ xpm
image へ pcx
image へ fits
image へ ppm
image へ pgm
image へ pfm
image へ mng
image へ dds
image へ otb
image へ pdf
image コンバーター
image-to-image
jpg へ image
jpeg へ image
png へ image
gif へ image
webp へ image
avif へ image
ico へ image
bmp へ image
svg へ image
psd へ image
hdr へ image
tiff へ image
tif へ image
psb へ image
xcf へ image
miff へ image
dcm へ image
xpm へ image
pcx へ image
fits へ image
ppm へ image
pgm へ image
pfm へ image
mng へ image
dds へ image
otb へ image
ps へ image
epdf へ image
djvu へ image
heic へ image
heif へ image
pdf へ image
cr2 へ image
rw2 へ image
nef へ image
arw へ image
sr2 へ image
orf へ image
pef へ image
raf へ image
srw へ image
mrw へ image
dcr へ image
dng へ image
erf へ image
3fr へ image
ari へ image
srf へ image
bay へ image
crw へ image
cap へ image
iiq へ image
eip へ image
dcs へ image
drf へ image
k25 へ image
kdc へ image
fff へ image
mef へ image
mos へ image
nrw へ image
ptx へ image
pxn へ image
r3d へ image
rwl へ image
rwz へ image
x3f へ image
mdc へ image
jpe へ image
jfif へ image
jfi へ image
jif へ image
to.ImagesTool.com は、アップロード不要、高速、プライバシー保護を備えたオンラインの無料バッチ画像ツールです。
生産性を向上させ、時間を節約するさまざまなオンライン画像ツールをご用意しています
- ブラウザで実行
- 速い
- 無料
- バッチ処理