Image Convertisseur de lots
ImagesTool Image Convertisseur de lots convertit votre Image en Image en ligne et gratuitement.De plus, vous pouvez ajuster la qualité des images de sortie, ajuster la taille, ajouter des filigranes, recadrer, définir l'arrière-plan et d'autres options.Prend en charge 72 formats d'image pour l'entréeetPrend en charge la sortie de 29 formats d'image
Gratuit et sûr
100% gratuit, sans limite de fichiers.Utilisez la technologie du navigateur pour convertir les formats, et les fichiers importés seront toujours sur votre appareil et ne seront pas téléchargés, protégeant ainsi au maximum votre vie privée.
Utilisation facile
Importez simplement votre fichier Image et cliquez sur le bouton « Démarrer ».Le convertisseur ImagesTool fournit des paramètres de conversion professionnels, vous pouvez modifier la taille de l'image, le remplissage, l'arrière-plan et la qualité de l'image, etc.
Meilleure qualité
Nous utilisons un logiciel original pour garantir que nos conversions sont de la plus haute qualité et d'une vitesse de conversion extraordinaire.
Bonne compatibilité
ImagesTool - Le convertisseur Image vers Image peut fonctionner dans les navigateurs grand public et prend en charge les téléphones mobiles ou les tablettes.Veuillez donner la priorité à l'utilisation du navigateur Chrome ou du navigateur avec Chromium Core.
Comment convertir Image en Autres types d'images ?

- Étape 1

Cliquez sur le bouton « Importer un fichier » et sélectionnez le fichier
Vous pouvez également faire glisser des fichiers ou des dossiers
- Étape 2

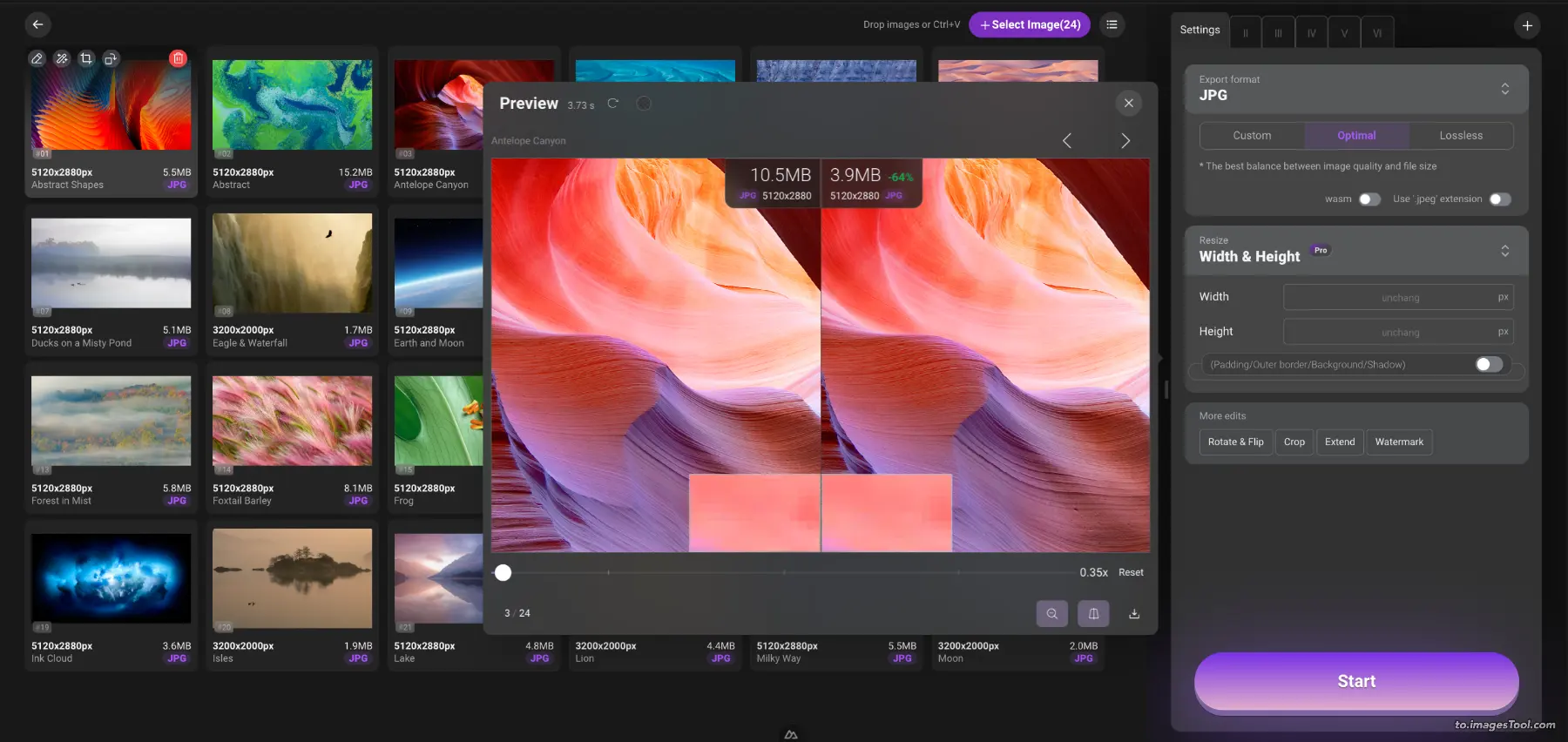
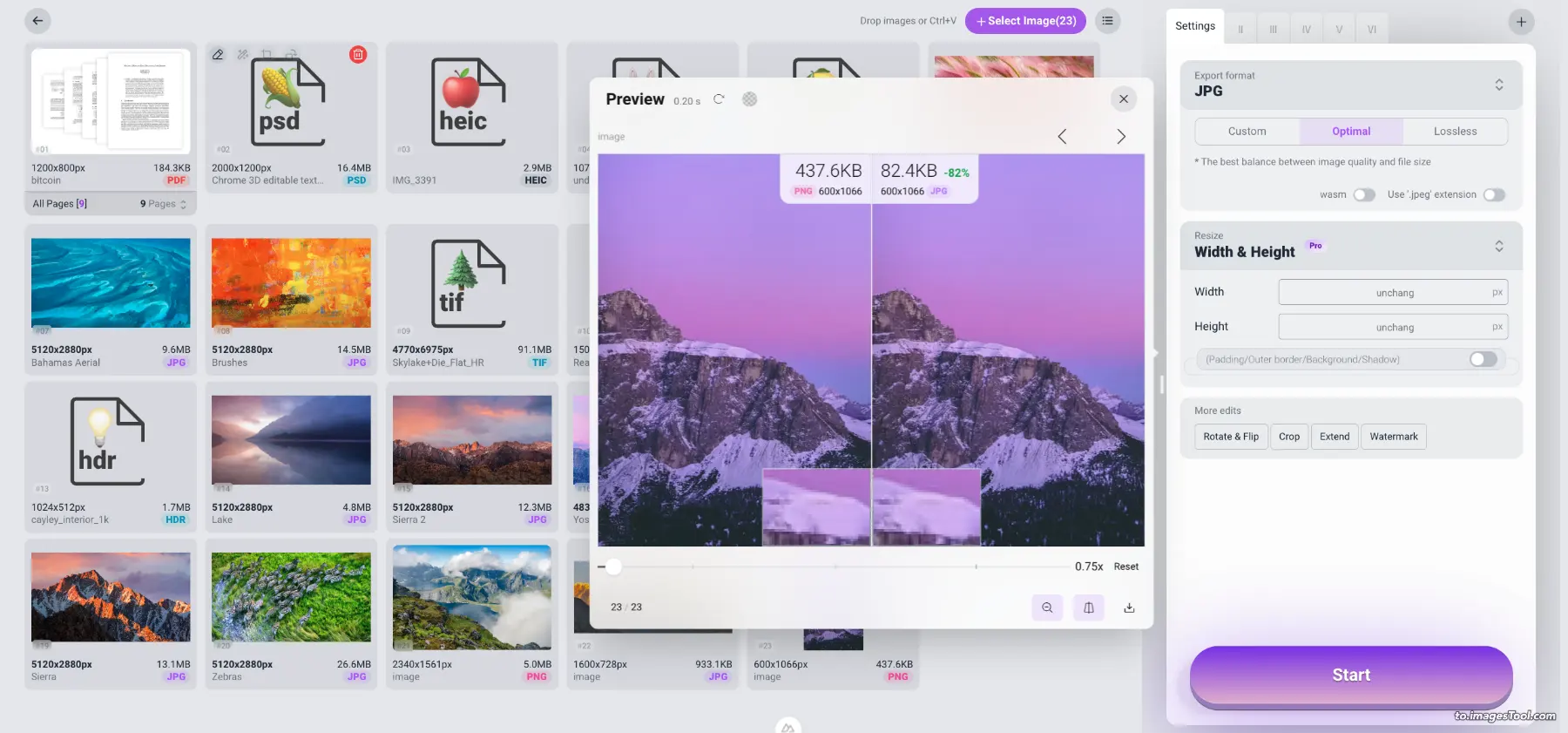
Effectuer les réglages à droite
Peut définir la taille, la qualité, l'arrière-plan, etc.
- Étape 3

Cliquez sur le bouton « Démarrer » dans le coin inférieur droit
- Étape 4

Cliquez sur le bouton « Télécharger le zip »

Prise en charge de la conversion de plusieurs types d'images
Prend en charge l'importation de plus de 72 formats d'image et l'exportation de plus de 26 formats d'image
Formats de fichiers d'importation
- jpg
- jpeg
- png
- gif
- webp
- avif
- ico
- bmp
- svg
- heic
- heif
- pdf
- psd
- psb
- hdr
- tif
- tiff
- CR2
- RW2
- NEF
- ARW
- SR2
- ORF
- PEF
- RAF
- SRW
- MRW
- DCR
- DNG
- ERF
- 3FR
- ARI
- SRF
- bay
- crw
- cap
- iiq
- eip
- dcs
- drf
- k25
- kdc
- FFF
- MEF
- MOS
- NRW
- PTX
- PXN
- R3D
- rwl
- rwz
- X3F
- MDC
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- ps
- epdf
- djvu
- jpe
- jfif
- jfi
- jif
Formats de fichiers d'exportation
- jpg
- jpeg
- png
- png8
- webp
- avif
- svg
- ico
- gif
- bmp
- pdf
- psd
- psb
- hdr
- tiff
- tif
- xcf
- miff
- dcm
- xpm
- pcx
- fits
- ppm
- pgm
- pfm
- mng
- dds
- otb
- am_gif
- am_webp
- am_png
JPG - Options avancées pour la conversion d'images
Si vous souhaitez uniquement convertir le format de l'image, il n'est pas nécessaire de modifier les options de conversion, conservez simplement le format par défaut.
Personnalisé
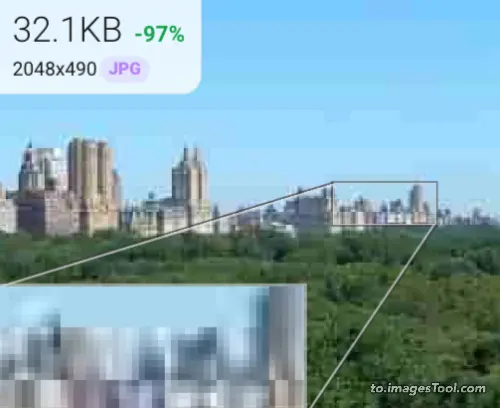
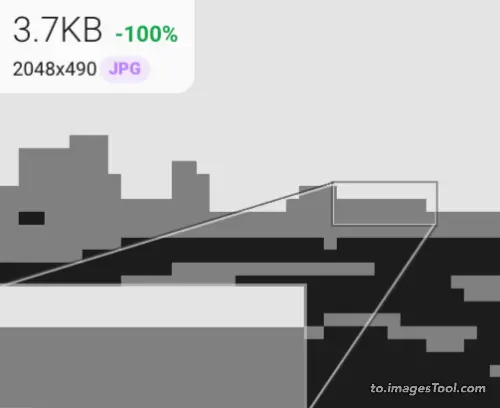
La qualité de l'image jpg peut être ajustée.Plus la valeur est élevée, plus la qualité est élevée.La valeur par défaut est 100.
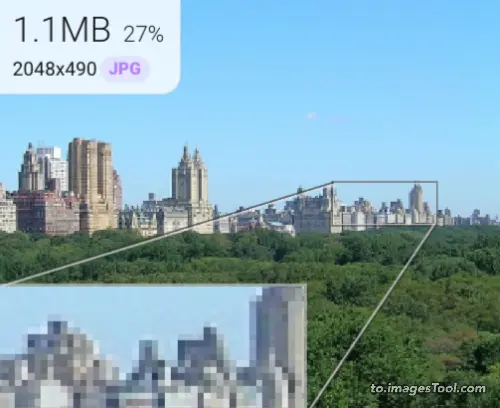
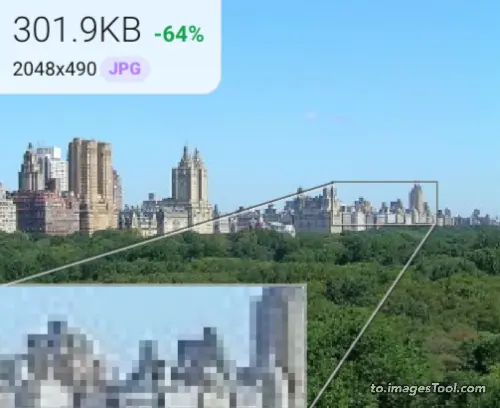
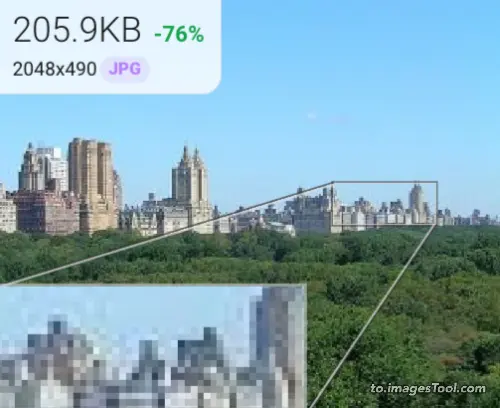
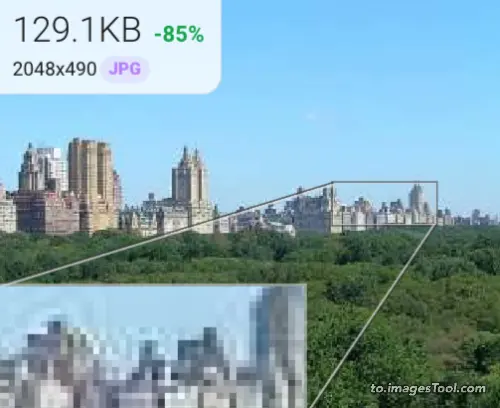
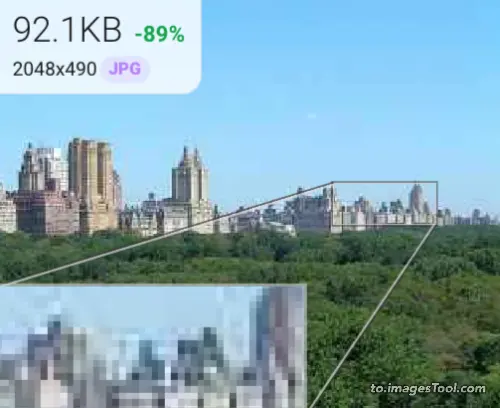
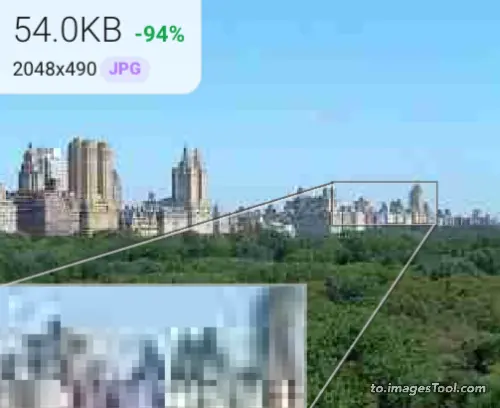
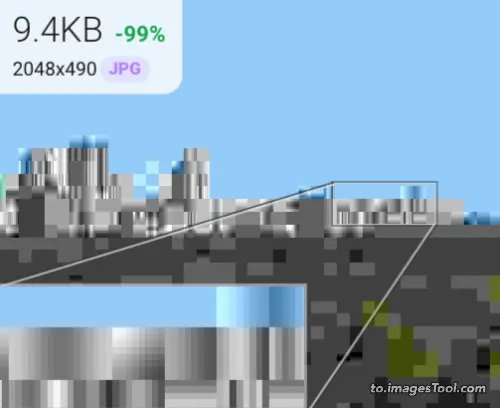
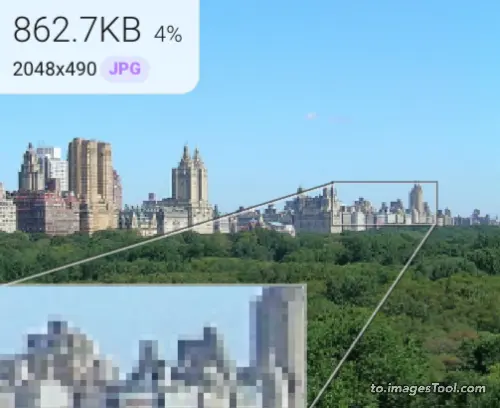
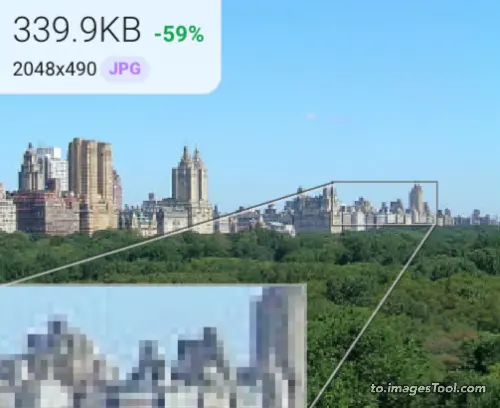
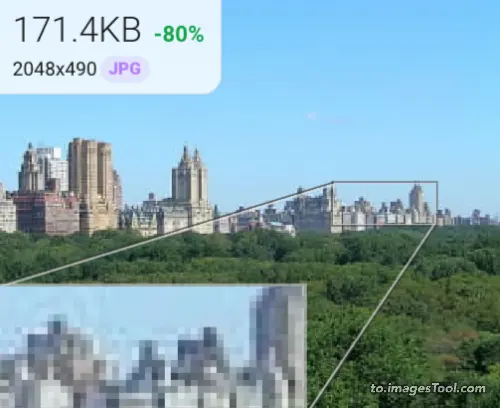
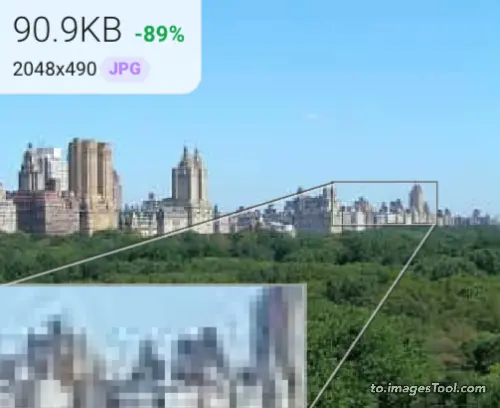
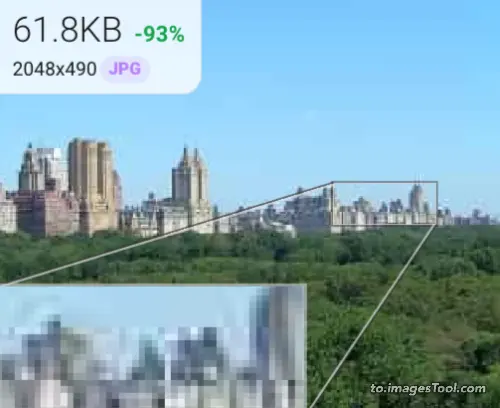
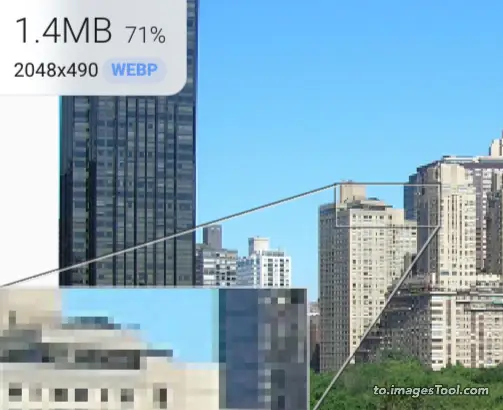
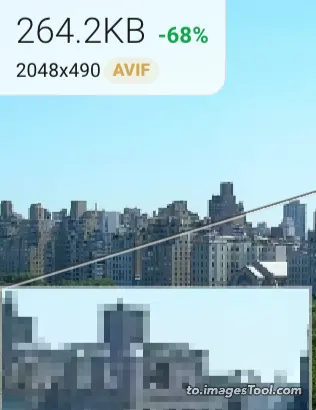
Une fois wasm activé, l'algorithme mozjpeg est utilisé pour compresser les images jpg, ce qui fournit un effet de compression plus fort, mais la vitesse de conversion sera plus lente.Par exemple, l'image suivante CentralPark.jpg Qualité 100 Le temps de conversion est de 0,07 s (1,1 Mo) lorsque wasm est désactivé et de 0,82 s (862,7 Ko) lorsque wasm est activé.
Informations sur l'image de test: CentralPark.jpg 2048x490px / 823.9KB
Image Source : Central_Park_Summer.JPGQualité 100 Qualité 90 Qualité 80 Qualité 60 Qualité 40 Qualité 20 Qualité 1 













Qualité 100 wasm Qualité 90 wasm Qualité 80 wasm Qualité 60 wasm Qualité 40 wasm Qualité 20 wasm Qualité 1 wasm optimale
Définissez automatiquement wasm pour démarrer et définissez le paramètre de qualité sur 90 pour convertir le jpg, afin que la qualité de l'image jpg de sortie et la taille du fichier image atteignent le meilleur équilibre.
Sans perte
Définissez automatiquement le paramètre de qualité sur 100 pour convertir le jpg afin que l'image jpg de sortie ne perde aucun détail de l'image.
Théoriquement, chaque fois que vous enregistrez un JPG, la qualité de l'image sera partiellement perdue.Cependant, lors de tests de conversion réels, il a été constaté qu'après 10 conversions avec une qualité de 100, il n'y avait aucune perte évidente de la qualité de l'image JPG.Pour faciliter la compréhension, je l'ai nommé « sans perte ».
PNG - Options avancées pour la conversion d'images
Si vous souhaitez uniquement convertir le format de l'image, il n'est pas nécessaire de modifier les options de conversion, conservez simplement le format par défaut.
Sans perte
Le format PNG le plus courant offre la meilleure qualité d’image et préserve tous les détails de l’image.
Compression
Compression avec perte d'images png
256 C
Compressez PNG en limitant le nombre de couleurs en PNG et en contrôlant le nombre de couleurs en PNG dans les 256.
256 6000
Compressez PNG en limitant le nombre de couleurs en PNG et en contrôlant le nombre de couleurs en PNG dans les 6000.
Tinypng Recommander
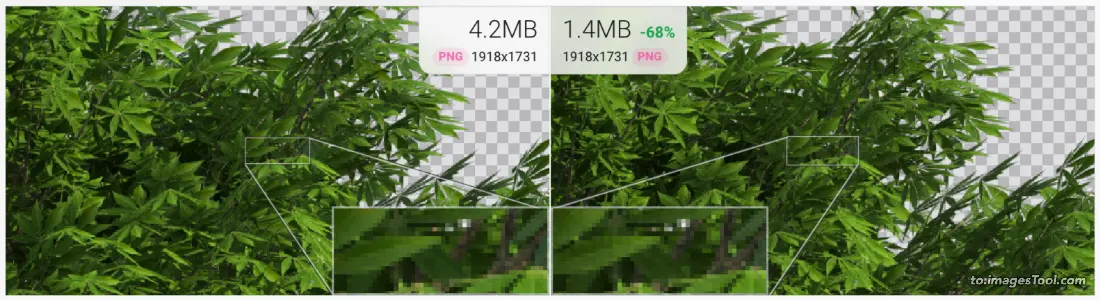
Fournit un algorithme de compression similaire à Tinypng, qui a un très bon effet de compression, fournissant des dégradés de couleurs naturels et prenant en charge les fonctionnalités transparentes/translucides du canal alpha.Après compression, la qualité de l'image sera légèrement réduite (presque méconnaissable à l'œil nu) et la taille du fichier de l'image sera considérablement réduite, ce qui peut réduire la taille du fichier png d'environ 50 à 80 %.
Voici les données de test Tinypng (en utilisant Apple mac m1) :
Avant : 1918x1731px /4.2MB -> Après : 1918x1731px / 1.4MB (-68%) Temps : 1.85 s

Avant: 2048x2048px px /984,4KB -> Après : 2048x2048px / 731.1KB (-26%) Temps : 2.83 s
Image Source: https://commons.wikimedia.org/wiki/File:Color_circle_(RGB).png
Couleur fixe png
Le nombre de couleurs de l'image PNG personnalisée varie de 1 à 30 000.
Choisissez la bonne méthode de compression png
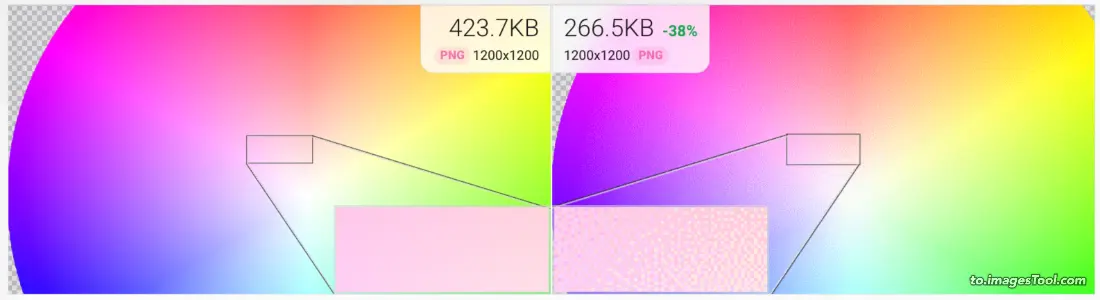
Habituellement, l'utilisation de la compression Tinypng peut obtenir un effet de compression relativement idéal.Cependant, le tableau de test de compression png suivant montre que dans certains cas, tels que les illustrations avec plusieurs dégradés de couleurs et les images png avec des blocs de couleur unie, Tinypng aura une sensation granuleuse plus évidente.Dans ce cas, vous pouvez utiliser 6000c pour compresser le png afin de conserver l'effet de dégradé fluide.
En bref, pour les images matérielles PNG courantes, veuillez utiliser Tingpng, et pour les illustrations PNG colorées, utilisez 6000c ou définissez le nombre de couleurs dans la couleur fixe pour obtenir le meilleur effet de compression.
Données de comparaison des méthodes de compression png de divers to.ImagesTool.com :
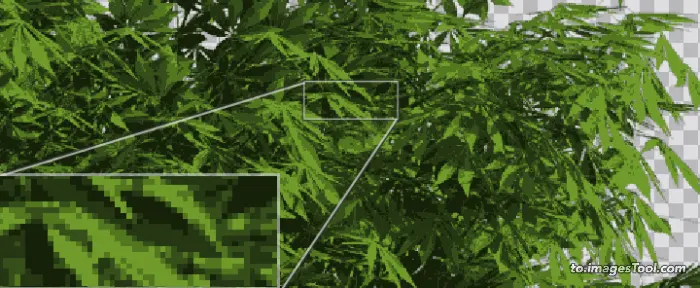
| Méthode de compression | Tree png |
|---|---|
Image originale 1918x1731px 4.2MB |  |
Tinypng 1.4MB (-68%) Temps : 1.86 s |  |
256 C 1.4MB (-68%) Temps : 1.31 s |  |
6000 C 3.8MB (-11%) Temps : 3.83 s |  |
Couleur fixe 10 414.4KB (-91%) Temps : 0.88 s |  |
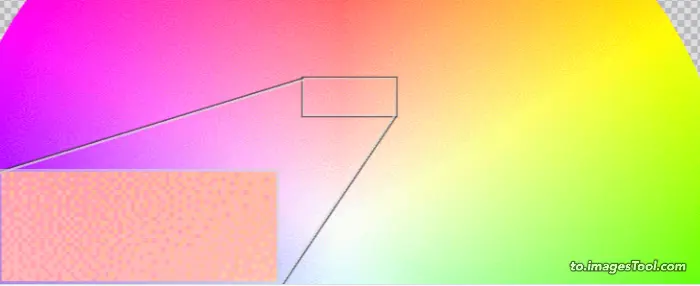
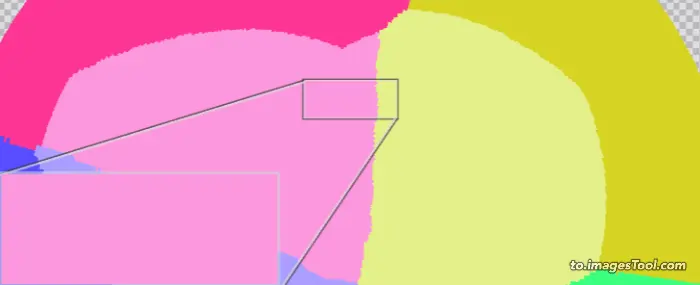
| Méthode de compression | Gradient colour png Image Source: File:Color_circle_(RGB).png |
|---|---|
Image originale 2048x2048px 984.4KB |  |
Tinypng 731.1KB (-26%) Temps : 2.83 s |  |
256 C 93.8KB (-91%) Temps : 1.25 s |  |
6000 C 447.9KB (-55%) Temps : 2.0 s |  |
Couleur fixe 10 30.0KB (-97%) Temps : 0.8 s |  |
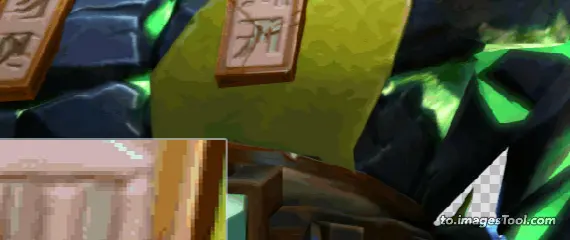
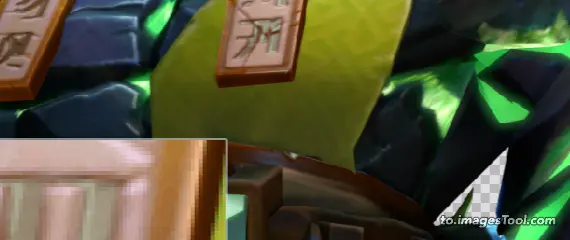
| Méthode de compression | data2 hero earth spirit png Image Source: earth_spirit.png |
|---|---|
Image originale 1440x1440px 1.5MB |  |
Tinypng 374.3KB (-75%) Temps : 1.43 s |  |
256 C 234.3KB (-85%) Temps : 0.76 s |  |
6000 C 878.6KB (-42%) Temps : 1.69 s |  |
Fiexd Color 10 70.9KB (-96%) Temps : 0.47 s |  |
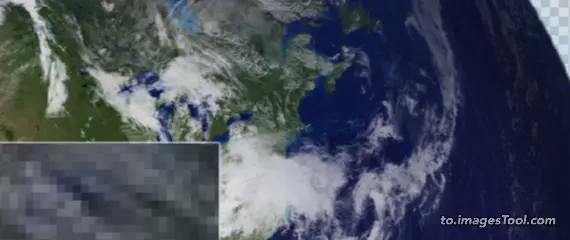
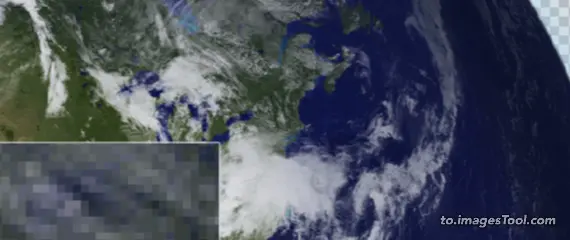
| Méthode de compression | earth spirit png Image Source: Earth (blank).png |
|---|---|
Image originale 2953×2953 px 2.9 MB |  |
Tinypng 977.9KB (-67%) Temps : 2.25 s |  |
256 C 861.1KB (-71%) Temps : 1.50 s |  |
6000 C 2.9MB (-7%) Temps : 3.29 s |  |
Fiexd Color 10 248.6KB (-92%) Temps : 1.13 s |  |
WEBP - Options avancées pour la conversion d'images
Si vous souhaitez uniquement convertir le format de l'image, il n'est pas nécessaire de modifier les options de conversion, conservez simplement le format par défaut.
Ceci est webp fait référence à un webp fixe/non animé, si vous devez convertir une animation webp, veuillez utiliserConvert WEBP animation
Personnalisé
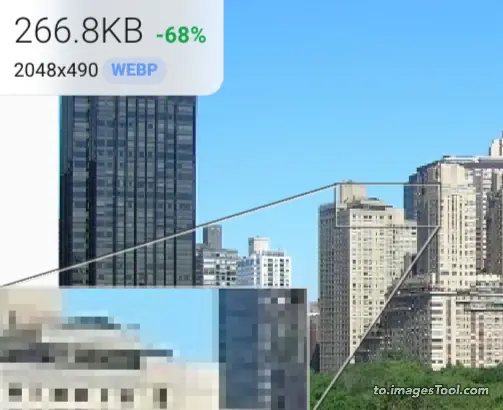
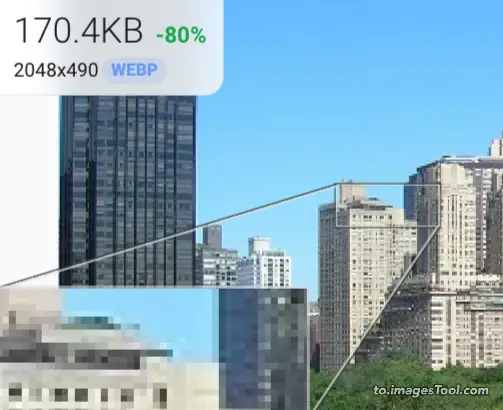
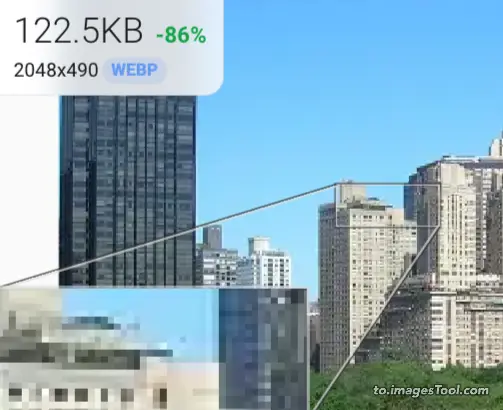
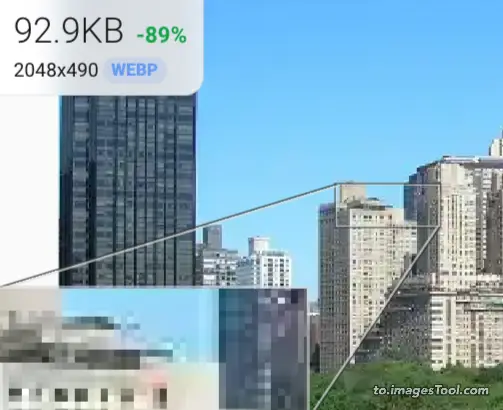
La qualité de l'image webp peut être ajustée.Plus la valeur est élevée, plus la qualité est élevée.La valeur par défaut est 100.
Après avoir activé wasm, utilisez l'algorithme webp pour compresser les images webp, qui fournit des effets de compression similaires, mais la vitesse de conversion sera beaucoup plus lente.
Par exemple, l'image suivante CentralPark.jpg, avec une qualité de 100, prend 0,15 s (1,4 Mo) pour être convertie avec wasm désactivé et 1,04 s (1,3 Mo) pour être convertie avec wasm activé.On peut dire qu'il n'y a pas beaucoup de différence entre les deux, ce qui est différent de la situation wasm du jpg, qui n'a généralement pas besoin d'être activé.
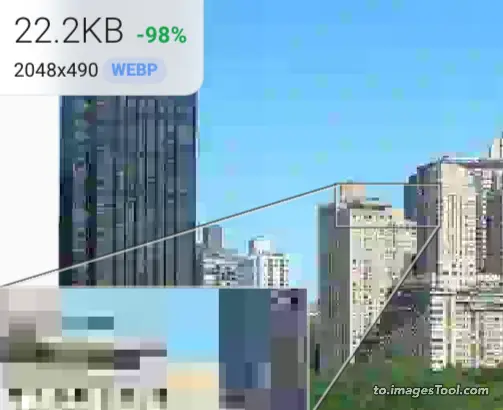
Informations sur l'image de test:CentralPark.jpg 2048x490px / 823.9KB
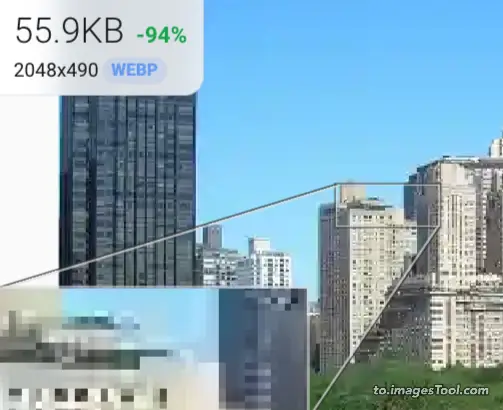
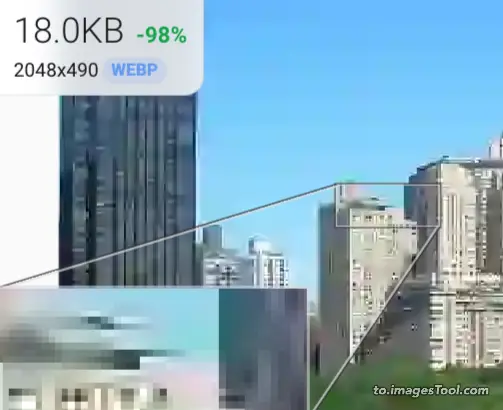
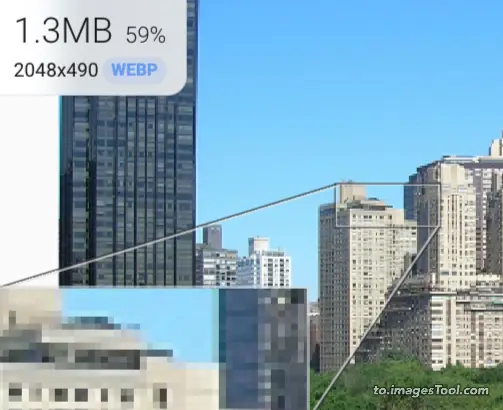
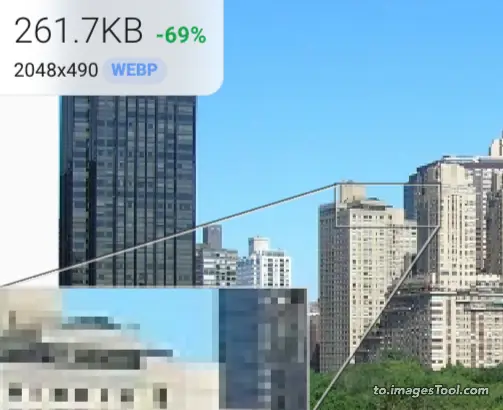
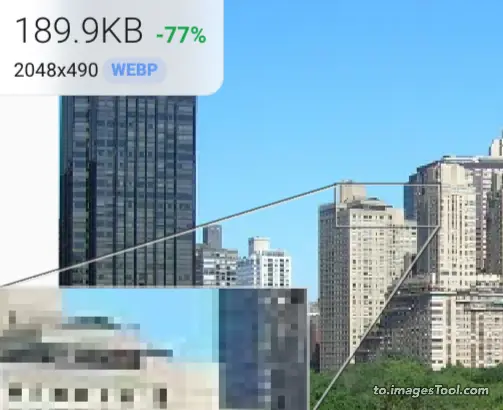
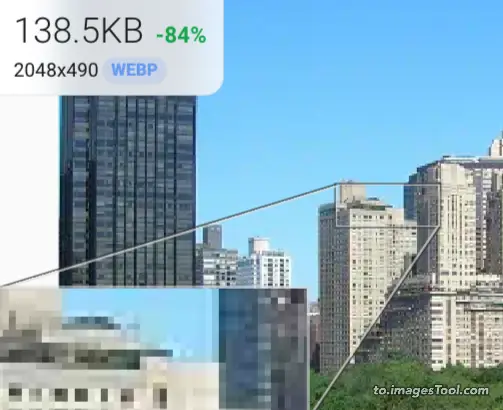
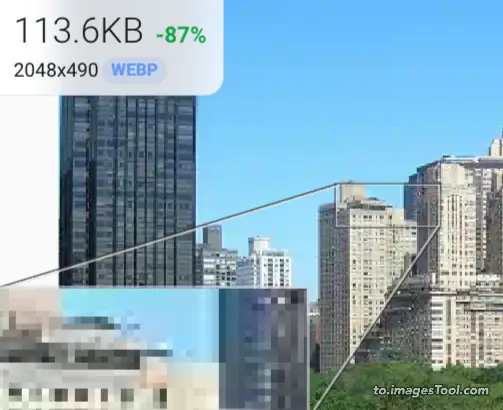
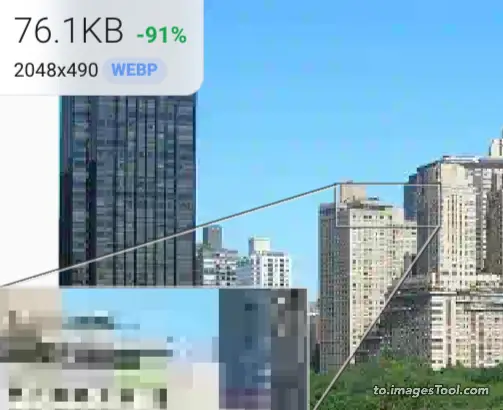
Image Source : Central_Park_Summer.JPGQualité 100 Qualité 90 Qualité 80 Qualité 60 Qualité 40 Qualité 20 Qualité 1 













Qualité 100 wasm Qualité 90 wasm Qualité 80 wasm Qualité 60 wasm Qualité 40 wasm Qualité 20 wasm Qualité 1 wasm optimale
Définissez automatiquement wasm pour démarrer et définissez le paramètre de qualité sur 90 pour convertir le webp, afin que la qualité de l'image webp de sortie et la taille du fichier image atteignent le meilleur équilibre.
Sans perte
Définissez automatiquement le paramètre de qualité sur 100 pour convertir le webp afin que l'image webp de sortie ne perde aucun détail de l'image.
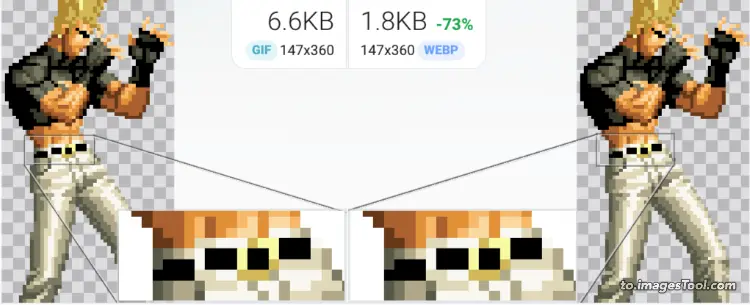
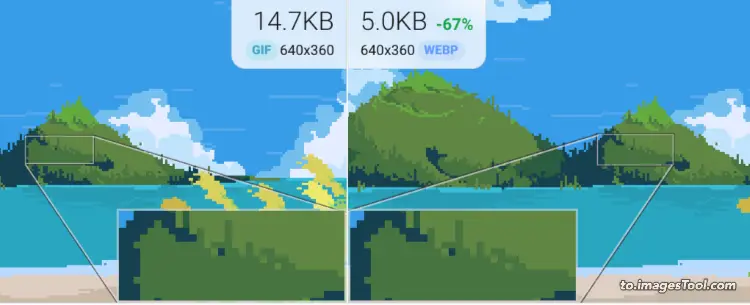
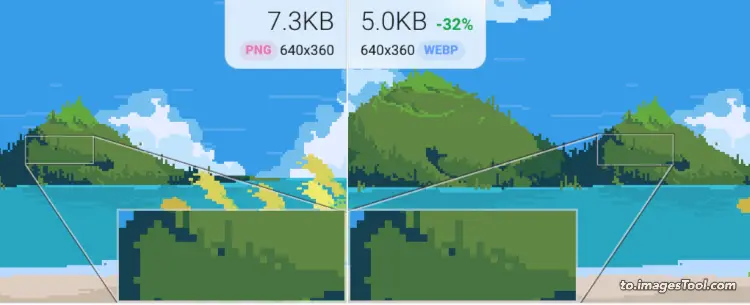
Il est fortement recommandé d'utiliser WebP sans perte pour compresser les images de style pixel, l'effet de compression est très bon.
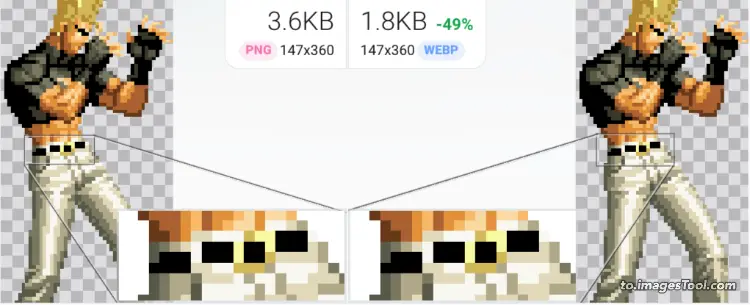
À partir du tableau de test suivant, nous pouvons voir que la conversion d'images pixel art au format png et gif en webp sans perte peut réduire la taille du fichier image d'environ 30 à 60 %.Exemple A Exemple B gif to webp 

png to webp 

PDF - Options avancées pour la conversion d'images
Convertissez d'autres types d'images en documents PDF, prenez en charge la modification de la qualité et de la taille des images PDF et prenez en charge la définition de mots de passe.
PDF Qualité
Le principe du convertisseur pdf d'to.ImagesTool.com est de convertir d'autres formats en jpg puis d'en faire un pdf.Vous pouvez définir la qualité d'image du PDF de 1 à 100. Plus la valeur est élevée, plus la qualité de l'image est élevée.Après avoir activé wasm, l'algorithme mozjpeg est utilisé.
modèle
Prend en charge le mode plusieurs-à-un ou un-à-un.
Fusionner tous les fichiers en 1 PDF
Triez toutes les images de la liste des fichiers pour générer un fichier PDF.Après avoir sélectionné ce mode, vous pouvez faire glisser les fichiers pour modifier l'ordre des fichiers.
Avant
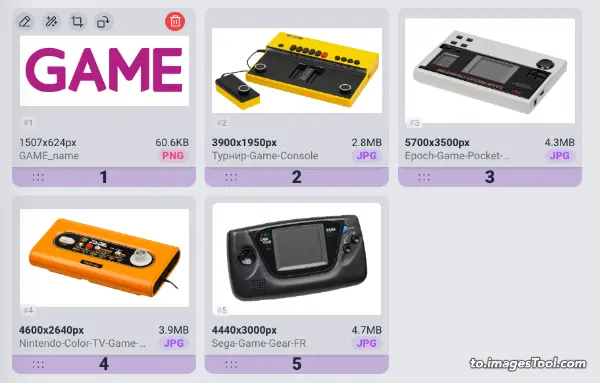
5 Image, 15.7 MBImage Source : 01.png02.jpg03.jpg04.jpg05.jpgAprès
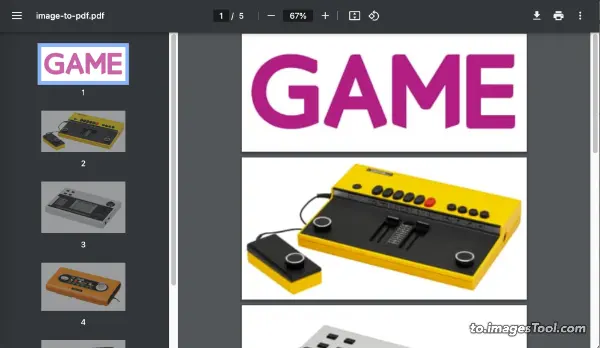
1 PDF, 41.2KB , 72 Qualité wasm , auto sizeouvrir image-to-pdf.PDF

Convertissez chaque fichier en PDF
Convertissez chaque fichier de la liste de fichiers en fichier pdf.
PDF Taille de la page
Image originale
Définir la taille du pdf en fonction de la taille de l'image avant la conversion
Personnalisé
Définissez la largeur et la hauteur du PDF.L'unité par défaut est le millimètre (mm).D'autres unités sont prises en charge : pouce (pouce), centimètre (cm), pixel (px), point (pt), pc, em, ex
AVIF - Options avancées pour la conversion d'images
Si vous souhaitez uniquement convertir le format de l'image, il n'est pas nécessaire de modifier les options de conversion, conservez simplement le format par défaut.
Personnalisé
Qualité
La qualité de l'image avif peut être ajustée.Plus la valeur est élevée, plus la qualité est élevée.La valeur par défaut est 86.
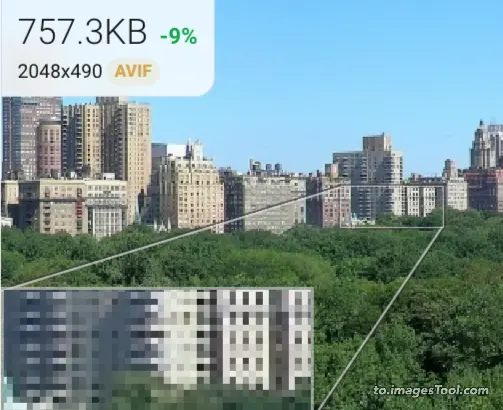
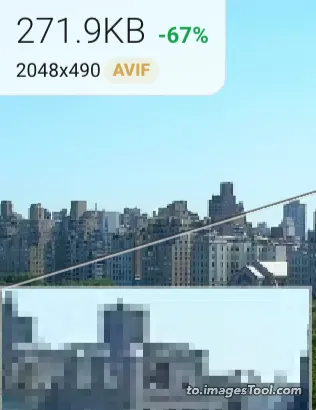
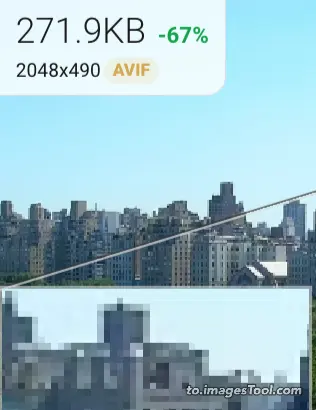
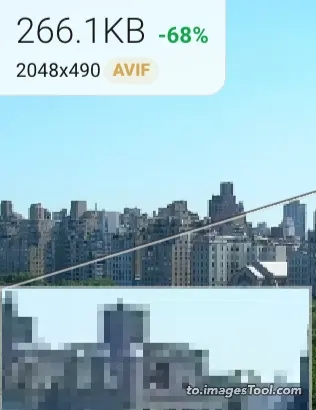
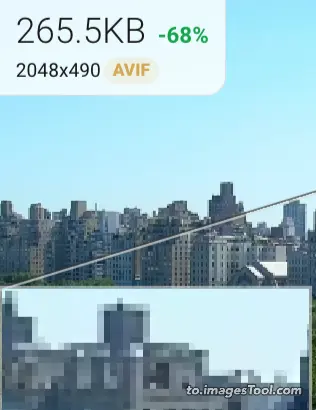
Informations sur l'image de test:CentralPark.jpg 2048x490px / 823.9KB
Résistance à la compression: 4。
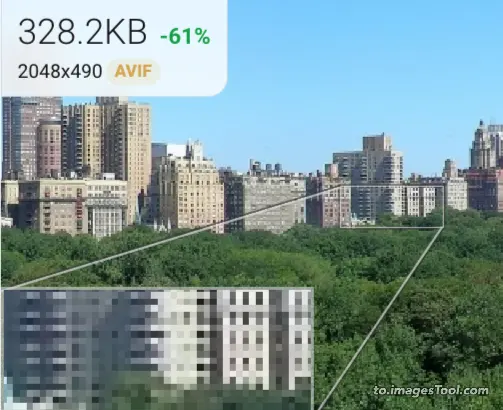
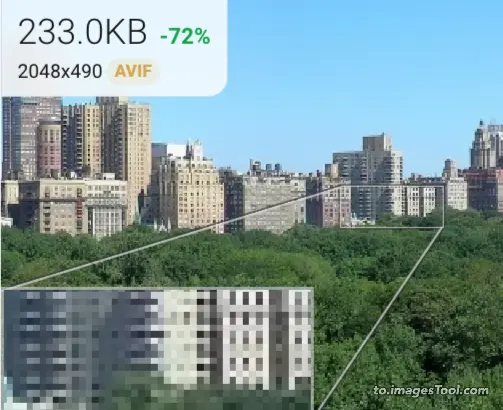
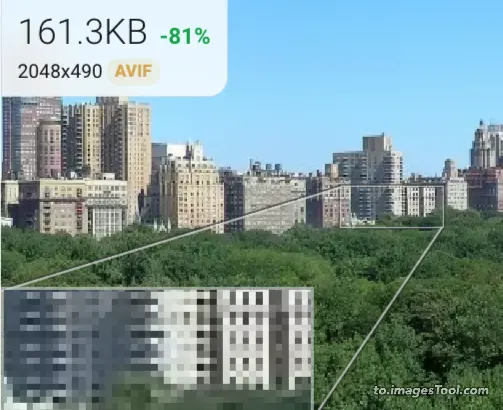
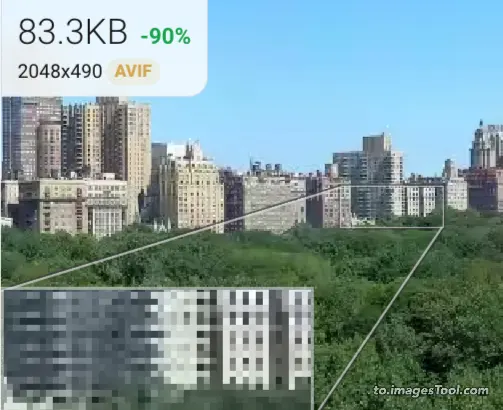
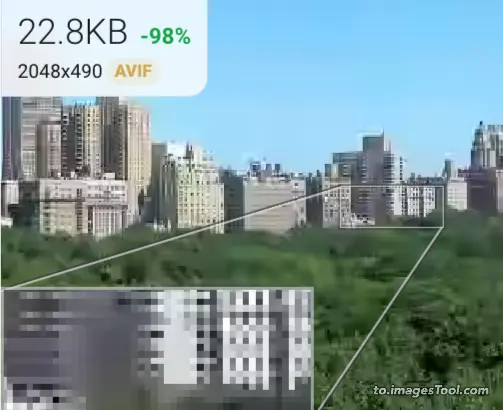
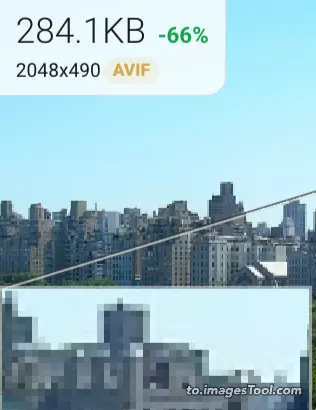
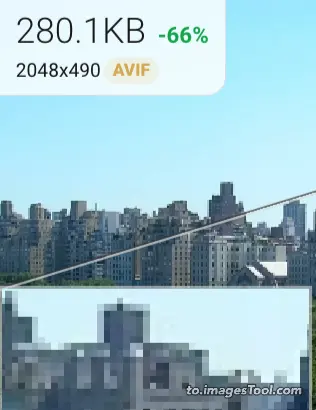
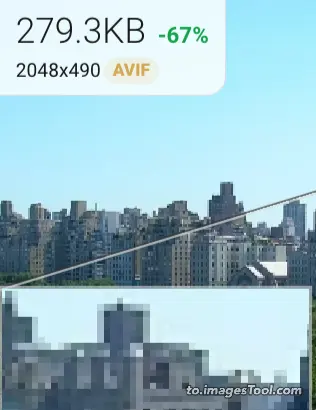
Image Source : Central_Park_Summer.JPGQualité100 Force 4 Qualité90 Force 4 Qualité80 Force 4 Qualité60 Force 4 Qualité40 Force 4 Qualité20 Force 4 Qualité1 Force 4 






Résistance à la compression
Vous pouvez régler la qualité de la compression, allant de 1 à 8. Plus la valeur est élevée, meilleur est l'effet de compression, mais aussi plus cela prend de temps.La valeur par défaut est 4.
Nous vous recommandons d'utiliser 4 pour trouver un équilibre entre l'efficacité de la compression et la consommation de temps.
Du 1 le plus bas au 8 le plus élevé, il existe des différences évidentes dans la vitesse de traitement, vous pouvez en apprendre davantage à ce sujet grâce au tableau de test de résistance à la compression avif ci-dessous.
Qualité86, Force : 1-8
Image Source : Central_Park_Summer.JPGForce 1 0.9 s Force 2 1.5 s Force 3 2 s Force 4 1.47 s Force 5 1.48 s Force 6 6.70 s Force 7 8.37 s Force 8 20 s 







optimale
Réglez automatiquement la qualité de l'image sur 90 et la force de compression sur 4 pour convertir l'avif, afin que la qualité de l'image avif de sortie et la taille du fichier image atteignent le meilleur équilibre.
Sans perte
Réglez automatiquement la qualité de l'image sur 100 et la force de compression sur 4 pour convertir l'avif, afin que l'image avif de sortie conserve tous les détails de l'image.
SVG - Options avancées pour la conversion d'images
Convertissez les images bitmap en images vectorielles SVG, offrant plusieurs options parmi lesquelles choisir
Illustration
Illustrations et pixel art
Image originale png 2.0MB Par défaut svg 3.1MB Photo - Blocs de couleur svg 1.0MB Photo - Pixels svg 656KB Photo - Réalité svg 6.0MB Illustration-01 svg 2.3MB 











Illustration-02 svg 2.1MB Affiche svg 630KB Pixels-01 svg 2.2MB Pixels-02 svg 11.9MB Pixels-03 svg 4.1MB Brouillon svg 193KB 











Général
Plus de paramètres peuvent être ajustés






Pixélisée
Échantillonnage de blocs de pixels
Image originale Nombre d'échantillons 100 Nombre d'échantillons 500 Nombre d'échantillons 1000 Nombre d'échantillons 2000 Nombre d'échantillons 5000 





ICO - Options avancées pour la conversion d'images
Convertissez d'autres images en fichiers d'icônes ico natifs non compressés et générez des formats de fichiers ico transparents et colorés.
Général
Créez un fichier favicon.ico pour l'icône du site Web.Fournissez des tailles prédéfinies courantes : 256x256, 128x128, 96x96, 64x64, 48x48, 32x32, 24x24, 16x16.
Vous pouvez également cliquer sur Taille personnalisée et saisir n'importe quelle taille inférieure à 256 px.
mozilla.org link rel iconPlusieurs tailles intégrées
Créez un seul fichier .ico contenant plusieurs tailles d'image et profondeurs de couleurs pour les programmes Windows.
Il convient de noter que si vous rencontrez également le problème des icônes d'application qui ne s'affichent pas comme moi, en particulier, la barre des tâches, le raccourci sur le bureau, le menu Démarrer du système Windows 10/11 n'affichent pas l'icône du logiciel, en utilisant to.ImagesTool.com .Le convertisseur ico peut bien résoudre ce problème.
learn.microsoft.com windows .ico
Options avancées de redimensionnement de l'image
Si vous souhaitez uniquement convertir le format de l'image, il n'est pas nécessaire de modifier les options de conversion, conservez simplement le format par défaut.
Aucun changement
La taille de l'image d'entrée et de l'image de sortie reste la même.
Largeur
Modifiez la largeur et la hauteur de l'image de sortie.Laissez-le vide pour conserver la taille inchangée.
Hauteur
Modifiez la hauteur et la largeur de l'image de sortie.Laissez-le vide pour conserver la taille inchangée.
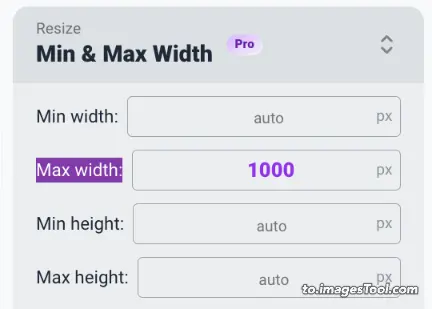
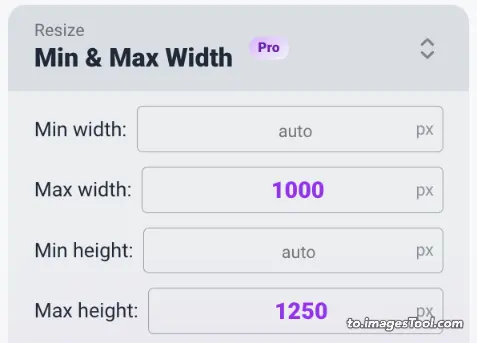
Largeur minimale et maximale
Modifiez la largeur minimale, la hauteur minimale, la largeur maximale et la hauteur maximale de l'image de sortie pour contrôler la taille de l'image de sortie dans la plage définie.Si elle est laissée vide, la taille reste inchangée.
* Largeur minimale: Lorsque l'image est plus petite que la largeur minimale, remplacez-la par la largeur minimale
* Largeur maximale: Lorsque l'image est plus grande que la largeur maximale, remplacez-la par la largeur maximale
* Au moins un élément doit être rempli pour prendre effet
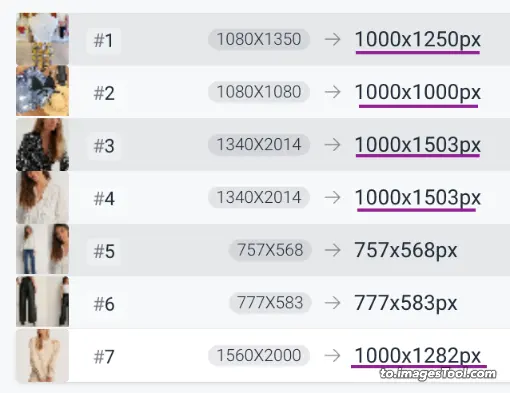
« Largeur maximale » et « Hauteur maximale » Ces deux options sont utiles lors de la conversion de plusieurs images de tailles différentes.
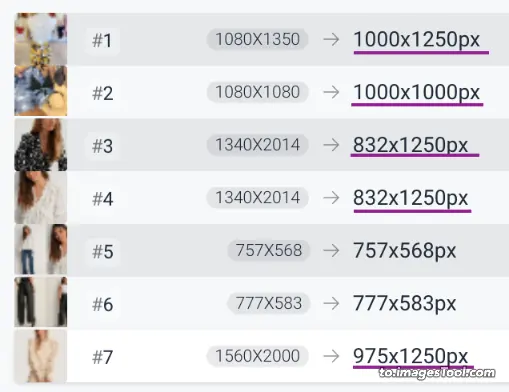
Par exemple, s'il existe un groupe d'images d'une largeur comprise entre 757 px et 1 560 px et que l'exigence est de définir la largeur des images d'une largeur supérieure à 1 000 px à 1 000 px, entrez simplement 1 000 dans « Largeur maximale ».Ceci est illustré dans l’exemple A du tableau ci-dessous.
« Largeur minimale » et « Hauteur minimale » ne sont nécessaires que dans de rares cas.Par exemple, si vous définissez « Largeur minimale » sur 600 px, lorsque vous saisissez une image de 350 px, l'image de 350 px sera redimensionnée à 600 px, ce qui rendra l'image floue.Veuillez noter ceci.Si vous devez agrandir l'image, veuillez utiliser
Ai ToolLargeur maximale Exporter 

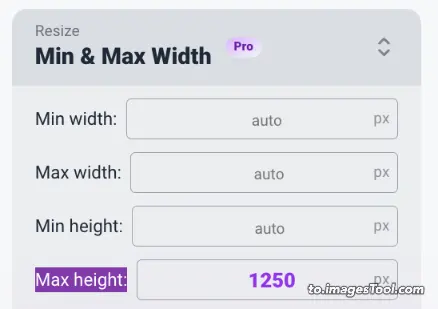
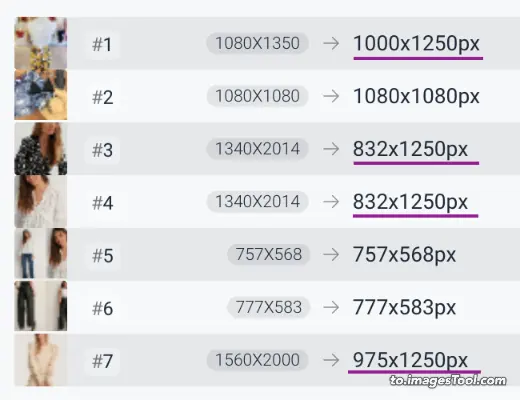
Hauteur maximale 1250px Exporter 

Largeur maximale & Hauteur maximale Exporter 

Détectez d'abord la largeur puis la hauteur, par exemple #3 (1340x2014 -> 1000x1503) Si la hauteur dépasse 1250px, modifiez à nouveau la hauteur pour obtenir la taille finale.(1000x1503 -> 832x1250)
Largeur et hauteur
Vous pouvez modifier à la fois la hauteur et la largeur de l'image de sortie.Laissez-le vide pour conserver la taille inchangée.
Mise en page
Lorsque la largeur et la hauteur sont définies, vous pouvez définir la disposition de l'image, qui prend en charge le recadrage, l'intégralité et l'étalement.
Comme le montre le tableau suivant, l'image horizontale est remplacée par une image verticale.
Image originale (1577x2374px) Recadrer (800x1200px) Contient (800x1200px) Remplir (800x1200px) 



More
Prise en charge de l'ajout de remplissage, de bordure extérieure, d'arrière-plan, d'ombre et d'autres effets
Rembourrage - Définissez les marges de l'image en pourcentage (%).
Après avoir défini le remplissage, vous pouvez définir la couleur d'arrière-plan de l'image, en prenant en charge le transparent, la couleur unie, le dégradé de couleur, le flou, l'image.
De plus, vous pouvez également définir l'ombre et la bordure pour obtenir l'effet d'embellir l'image grâce à divers paramètres.
Ombre Contexte Background color Contexte Background blur Bordure extérieure Rayon extérieur 




Plus de modifications
Fournit une variété d'options pour modifier les images
Rotation & Retourner
Prend en charge la rotation des images de 0, 90, 180 et 270 degrés, ou la rotation personnalisée des images de 0 à 360 degrés.Prend en charge le retournement horizontal et vertical des images.
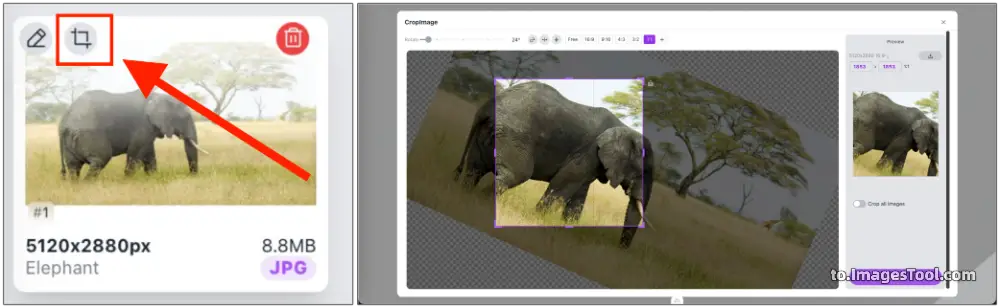
Recadrer
Entrez les paramètres du cadre de recadrage (coordonnée x, coordonnée y, ainsi que la longueur et la largeur du cadre de recadrage pour recadrer l'image).
Le recadrage manuel des images est également fourni.Déplacez simplement la souris sur le fichier et l’icône de recadrage apparaîtra.Cliquez dessus pour commencer à recadrer toutes les images.
Étendre
Pour agrandir la taille de l'image, vous devez saisir les données d'extension en haut, en bas, à gauche et à droite.L'unité par défaut est le px et vous pouvez également choisir un pourcentage (%) de la largeur de l'image.
La zone agrandie est blanche par défaut et prend en charge les couleurs personnalisées ou les couleurs dégradées.
Avant Après 450 x 336px

522 x 472px
Données étendues : 36/36/36/10, complétées par un filigrane

Ajouter un filigrane
Ajoutez des filigranes aux images.Vous pouvez choisir de générer des filigranes de texte ou d'importer des filigranes d'image.Plusieurs filigranes sont pris en charge.
Texte en filigrane
Vous pouvez modifier la police, l'espacement, la hauteur de ligne, la couleur, l'opacité, la rotation et d'autres options du filigrane de texte.
Il prend en charge la lecture de toutes les polices de l'appareil ou l'utilisation de polices prédéfinies 100 % gratuites pour éviter les problèmes de droits d'auteur sur les polices.Il prend également en charge l'importation de fichiers de polices.
Font files Source: : https://www.dafont.com/top.php?page=1&l%5B%5D=1&text=Free+for+personal+use


Disposition du filigrane
Il prend en charge le positionnement rapide du filigrane dans neuf positions telles que le centre, le haut, le bas, la gauche et la droite de l'image.Vous pouvez également personnaliser les coordonnées xy de la position.
Prend en charge la répartition du filigrane sur toute l’image et l’ajustement de l’espacement entre les filigranes.



FAQ
Quelles sont les étapes pour convertir un fichier Autres types d'images en fichier Autres types d'images ?
- 1. Sélectionnez ou faites glisser et déposez Autres types d'images fichiers sur l'outil.
- 2. Sélectionnez Autres types d'images comme format de sortie.
- 3. Cliquez sur le bouton Démarrer et le processus sera généralement terminé en quelques secondes.
- 3. Téléchargez le fichier Autres types d'images converti.
Est-il possible de convertir Autres types d'images en Autres types d'images sans perte de qualité ?
Bien sûr, vous pouvez utiliser ce convertisseur to.ImagesTool.com pour convertir Autres types d'images en Autres types d'images sans perdre la qualité de l'image.Comment convertir Autres types d'images en Autres types d'images en ligne ?
En utilisant le convertisseur to.ImagesTool.com , vous pouvez facilement convertir le format de fichier Autres types d'images en Autres types d'images.En quelques secondes seulement, votre fichier sera converti au format Autres types d'images comme format de sortie.Puis-je convertir plusieurs fichiers Autres types d'images au format Autres types d'images à la fois ?
Bien entendu, le convertisseur to.ImagesTool.com ne limite pas le nombre de conversions, vous pouvez convertir plusieurs fichiers Autres types d'images vers Autres types d'images formats en même temps.Combien de temps faut-il pour convertir un fichier Autres types d'images en fichier Autres types d'images ?
Le temps nécessaire pour convertir Autres types d'images en Autres types d'images fichiers est très court.Même un fichier de 50 Mo est généralement complété en quelques secondes seulement.
Combien d’images peuvent être converties en même temps ?
Nous vous recommandons de ne pas importer plus de 500 images à la fois.Si vous importez pdf/heic/psd/tiff, vous ne devez pas importer plus de 50 images.La taille totale du fichier ne doit pas dépasser 1 Go.C'est la recommandation donnée après test sur mon appareil (Apple Macbook M1).La situation réelle dépend des performances de l'appareil que vous utilisez.Vous pouvez utiliser mon appareil comme référence.Puis-je recadrer l'image avant de la convertir ?
Oui, déplacez la souris sur le fichier et une icône de recadrage apparaîtra.Cliquez sur cette icône pour commencer le recadrage.De plus, lorsque l'interface de recadrage apparaît, vous pouvez cocher « Recadrer toutes les images en même temps » sur la droite, et enfin cliquer sur le bouton de recadrage pour recadrer toutes les images importées.
Puis-je importer des dossiers ?
Oui, vous pouvez cliquer sur l'icône de dossier sur le côté droit du « bouton Importer » et sélectionner le dossier souhaité, ou faire glisser le dossier dans la page.« Faites glisser le dossier ici » apparaîtra en haut de l'interface.Déplacez la souris jusqu'à ce point et relâchez le bouton gauche de la souris.Un seul dossier peut être importé à la fois.La structure d’un dossier importé peut-elle rester la même après la conversion ?
Oui, tous les sous-fichiers et sous-dossiers du dossier se trouvent toujours à leur emplacement d'origine et il n'y a aucune limite quant au nombre de niveaux de dossier.Puis-je prévisualiser les images converties avant la conversion ?
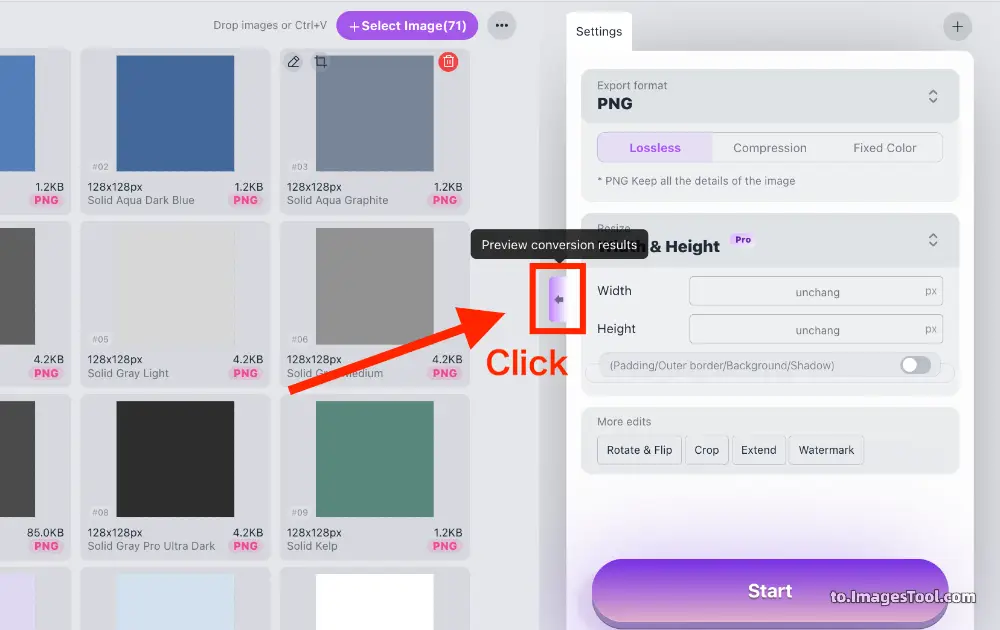
Oui, il y a une icône en forme de flèche au milieu du côté gauche de la boîte d'options.Cliquez dessus pour prévisualiser le résultat converti.
image Convertisseur
image-to-image
image à jpg
image à jpeg
image à png
image à gif
image à webp
image à avif
image à ico
image à bmp
image à svg
image à psd
image à hdr
image à tiff
image à tif
image à psb
image à xcf
image à miff
image à dcm
image à xpm
image à pcx
image à fits
image à ppm
image à pgm
image à pfm
image à mng
image à dds
image à otb
image à pdf
image Convertisseur
image-to-image
jpg à image
jpeg à image
png à image
gif à image
webp à image
avif à image
ico à image
bmp à image
svg à image
psd à image
hdr à image
tiff à image
tif à image
psb à image
xcf à image
miff à image
dcm à image
xpm à image
pcx à image
fits à image
ppm à image
pgm à image
pfm à image
mng à image
dds à image
otb à image
ps à image
epdf à image
djvu à image
heic à image
heif à image
pdf à image
cr2 à image
rw2 à image
nef à image
arw à image
sr2 à image
orf à image
pef à image
raf à image
srw à image
mrw à image
dcr à image
dng à image
erf à image
3fr à image
ari à image
srf à image
bay à image
crw à image
cap à image
iiq à image
eip à image
dcs à image
drf à image
k25 à image
kdc à image
fff à image
mef à image
mos à image
nrw à image
ptx à image
pxn à image
r3d à image
rwl à image
rwz à image
x3f à image
mdc à image
jpe à image
jfif à image
jfi à image
jif à image
Convertir des images
Épisser des images
Filigrane d'image
Ajuster la taille de l'image
Recadrer l'image
Compresser l'image
Compresser le jpg et conserver l'exif
Compresser l'image à la taille spécifiée
Lire exif
Images divisées
Compression GIF
Recadrage Gif
Extraire les images du GIF
Fusion Gif
Gif à l'envers
Gif vers webp vers apng
Vidéo en gif
Modifier la vidéo et la convertir en GIF
to.ImagesTool.com est un outil d'image par lots gratuit en ligne sans téléchargement, rapide et avec protection de la vie privée.
Nous disposons d'une gamme d'outils d'image en ligne qui augmentent la productivité et font gagner du temps.
- Exécuter dans le navigateur
- Rapide
- Gratuit
- Traitement par lots